1. 비UTF-8 페이지 처리.
1. 배경
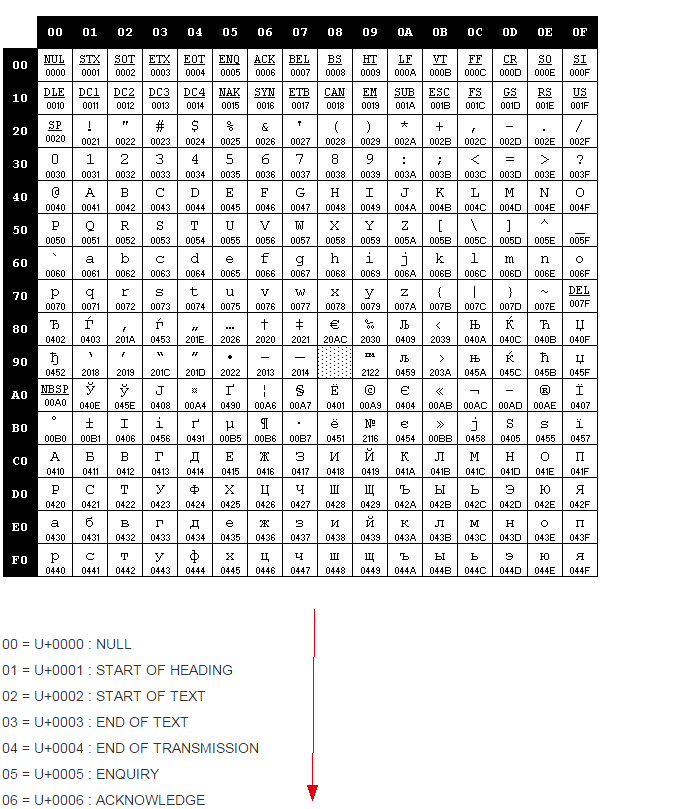
windows-1251 인코딩
예: 러시아 웹사이트: https://vk.com/ccininniikk
이 인코딩을 찾는 것이 부끄럽습니다

여기서 주로 이야기하는 내용은 Windows-1251(cp1251) 인코딩 문제와 gbk 등 기타 인코딩 문제는 고려하지 않습니다~
2. 해결방법
1.
js 기본 인코딩 변환 사용
그런데 아직 방법을 못 찾았어요..
window-1251에서 utf-8이면 괜찮습니다http://stackoverflow.com/questions/2696481/encoding-conversation-utf-8-to-1251-in-javascript
var DMap = {0: 0, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6, 7: 7, 8: 8, 9: 9, 10: 10, 11: 11, 12: 12, 13: 13, 14: 14, 15: 15, 16: 16, 17: 17, 18: 18, 19: 19, 20: 20, 21: 21, 22: 22, 23: 23, 24: 24, 25: 25, 26: 26, 27: 27, 28: 28, 29: 29, 30: 30, 31: 31, 32: 32, 33: 33, 34: 34, 35: 35, 36: 36, 37: 37, 38: 38, 39: 39, 40: 40, 41: 41, 42: 42, 43: 43, 44: 44, 45: 45, 46: 46, 47: 47, 48: 48, 49: 49, 50: 50, 51: 51, 52: 52, 53: 53, 54: 54, 55: 55, 56: 56, 57: 57, 58: 58, 59: 59, 60: 60, 61: 61, 62: 62, 63: 63, 64: 64, 65: 65, 66: 66, 67: 67, 68: 68, 69: 69, 70: 70, 71: 71, 72: 72, 73: 73, 74: 74, 75: 75, 76: 76, 77: 77, 78: 78, 79: 79, 80: 80, 81: 81, 82: 82, 83: 83, 84: 84, 85: 85, 86: 86, 87: 87, 88: 88, 89: 89, 90: 90, 91: 91, 92: 92, 93: 93, 94: 94, 95: 95, 96: 96, 97: 97, 98: 98, 99: 99, 100: 100, 101: 101, 102: 102, 103: 103, 104: 104, 105: 105, 106: 106, 107: 107, 108: 108, 109: 109, 110: 110, 111: 111, 112: 112, 113: 113, 114: 114, 115: 115, 116: 116, 117: 117, 118: 118, 119: 119, 120: 120, 121: 121, 122: 122, 123: 123, 124: 124, 125: 125, 126: 126, 127: 127, 1027: 129, 8225: 135, 1046: 198, 8222: 132, 1047: 199, 1168: 165, 1048: 200, 1113: 154, 1049: 201, 1045: 197, 1050: 202, 1028: 170, 160: 160, 1040: 192, 1051: 203, 164: 164, 166: 166, 167: 167, 169: 169, 171: 171, 172: 172, 173: 173, 174: 174, 1053: 205, 176: 176, 177: 177, 1114: 156, 181: 181, 182: 182, 183: 183, 8221: 148, 187: 187, 1029: 189, 1056: 208, 1057: 209, 1058: 210, 8364: 136, 1112: 188, 1115: 158, 1059: 211, 1060: 212, 1030: 178, 1061: 213, 1062: 214, 1063: 215, 1116: 157, 1064: 216, 1065: 217, 1031: 175, 1066: 218, 1067: 219, 1068: 220, 1069: 221, 1070: 222, 1032: 163, 8226: 149, 1071: 223, 1072: 224, 8482: 153, 1073: 225, 8240: 137, 1118: 162, 1074: 226, 1110: 179, 8230: 133, 1075: 227, 1033: 138, 1076: 228, 1077: 229, 8211: 150, 1078: 230, 1119: 159, 1079: 231, 1042: 194, 1080: 232, 1034: 140, 1025: 168, 1081: 233, 1082: 234, 8212: 151, 1083: 235, 1169: 180, 1084: 236, 1052: 204, 1085: 237, 1035: 142, 1086: 238, 1087: 239, 1088: 240, 1089: 241, 1090: 242, 1036: 141, 1041: 193, 1091: 243, 1092: 244, 8224: 134, 1093: 245, 8470: 185, 1094: 246, 1054: 206, 1095: 247, 1096: 248, 8249: 139, 1097: 249, 1098: 250, 1044: 196, 1099: 251, 1111: 191, 1055: 207, 1100: 252, 1038: 161, 8220: 147, 1101: 253, 8250: 155, 1102: 254, 8216: 145, 1103: 255, 1043: 195, 1105: 184, 1039: 143, 1026: 128, 1106: 144, 8218: 130, 1107: 131, 8217: 146, 1108: 186, 1109: 190}
function UnicodeToWin1251(s) {
var L = []
for (var i=0; i<s.length; i++) {
var ord = s.charCodeAt(i)
if (!(ord in DMap))
throw "Character "+s.charAt(i)+" isn't supported by win1251!"
L.push(String.fromCharCode(DMap[ord]))
}
return L.join('')
}글쎄요, Dmap이 실제로 저장하는 것은 window-1251 인코딩과 유니코드 간의 매핑 관계입니다

그래서 그냥 반대로 하려고 했어요
그러나 반대로 charCodeAt 메소드는 유니코드에만 유효하다는 것을 발견했습니다. 다른 인코딩의 코드 세그먼트를 어떻게 찾아낼 수 있나요? nodejs를 사용하고 있기 때문에 해당 모듈의 사용을 고려하고 있습니다
2.
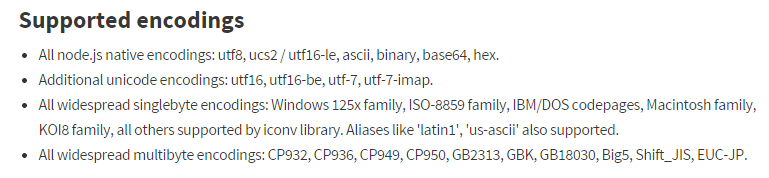
nodejs 모듈 iconv-lite 설치 및 사용에 대한 지침은 https://www.npmjs.com/package/iconv-lite
를 참조하세요.사용방법에 따라 유사하게 사용해야 합니다
var iconv = require('iconv-lite');
var Buffer = require('buffer').Buffer;
// Convert from an encoded windows-1251 to utf-8
//这个str1应该是http.get 或request等请求返回的数据
//请求的时候要带参数,不然就会出错
//除了基本的参数之外 要注意记得使用 encoding: 'binary'这个参数
//比如
str1 = 'ценности ни в ';
//把获取到的数据 转换成Buffer,记得格式使用 binary
//binary在各编码直接穿梭无阻~
var buf = new Buffer(str1,'binary');
var str2 = iconv.decode(buf, 'win1251');
//str2就被转换出来了,默认是转成 Unicode格式,估计这也是iconv-lite的初衷吧
console.log(str2);
3.
nodejs 모듈 iconv 설치 및 사용 지침은 https://github.com/bnoordhuis/node-iconv
에서 확인할 수 있습니다.(사실 핵심은 node-gyp을 설치하는 것입니다. 이전에는 공식 지침을 주의 깊게 읽지 않았습니다.)
일반적으로 간단한 사용 후에도 코드는 여전히 깨져 있습니다. 형식은 다음과 같습니다.
http://stackoverflow.com/questions/8693400/nodejs-convertinf-from-windows-1251-to-utf-8
해결책은 읽은 데이터를 바이너리 인코딩(기본 인코딩은 utf-8)으로 변환하는 것입니다.
request({
uri: website_url,
method: 'GET',
encoding: 'binary'
}, function (error, response, body) {
body = new Buffer(body, 'binary');
conv = new iconv.Iconv('WINDOWS-1251', 'utf8');
body = conv.convert(body).toString();
}
});https://github.com/TooTallNate/node-gyp

먼저
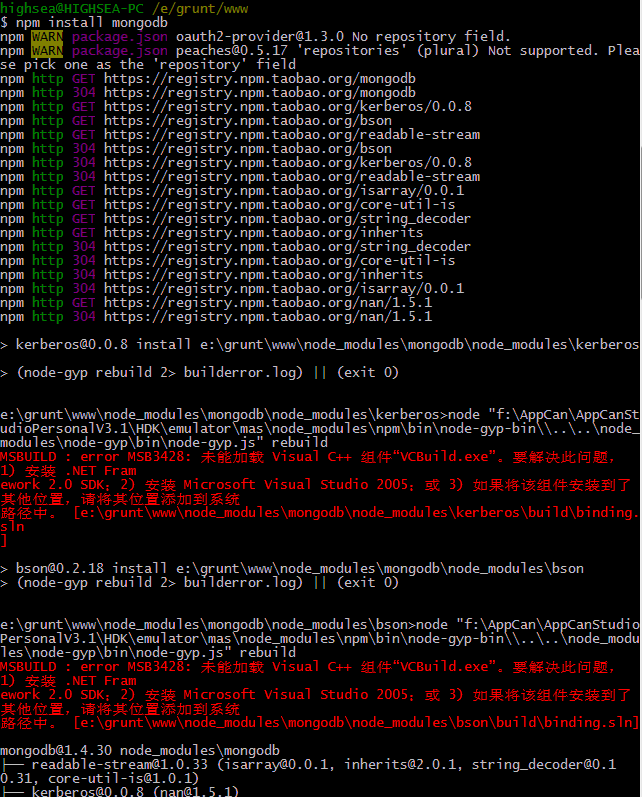
python 해당 버전(예: 2.7)의 지원이 필요합니다. 둘째, 컴파일 도구의 지원이 필요합니다(대부분의 오류는 Windows에서 발생함)
이와 유사한 오류
 노드, 특정 버전 이상이 없을 경우 기본적으로 vs2005 컴파일 도구를 사용합니다. (그래서 오류 메시지에 대한 해결 방법은 일반적으로 vs2005 및 Framwork SDK2.0을 따르는 것입니다.)
노드, 특정 버전 이상이 없을 경우 기본적으로 vs2005 컴파일 도구를 사용합니다. (그래서 오류 메시지에 대한 해결 방법은 일반적으로 vs2005 및 Framwork SDK2.0을 따르는 것입니다.)
1. 비주얼 스튜디오 2010을 설치하세요
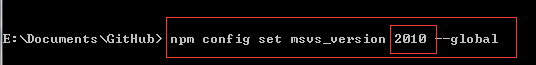
2. vs 컴파일 도구 버전을 지정합니다(vs2012인 경우 2012)
(자동으로 지정되는 경우도 있으므로 이 명령이 반드시 필요한 것은 아닙니다. npm config set msvs_version 2010 --global)
 3. 여전히 프레임워크 SDK를 찾을 수 없다는 메시지가 나타나면 시스템 환경 변수 경로에 해당 설치 경로를 추가할 수 있습니다
3. 여전히 프레임워크 SDK를 찾을 수 없다는 메시지가 나타나면 시스템 환경 변수 경로에 해당 설치 경로를 추가할 수 있습니다
(2010은 sdk4.0 버전에 해당하며, 2008 sdj3.5 2012 sdk4.5와 유사?)
기억해야 할 또 다른 점은 환경 변수가 첫 번째 변수만 읽는다는 것입니다!
예를 들어 이전에 SDK2.0의 경로를 시스템 환경 변수에 설정했다면, 지금 SDK4.0의 경로를 추가하여 설정하면 첫 번째 경로만 작동하게 됩니다
그래서:
또는 이전 항목을 삭제하세요
또는 앞에 추가하고 싶은 경로를 입력하세요

브라우저에서 페이지에 액세스하는 것이 정상이지만 다시 돌아올 때 시뮬레이션된 요청이 왜곡되는 경우가 있습니다. Content-Encoding: gzip이 있는 경우 해당 정보를 확인할 수 있습니다. 페이지가 gzip으로 압축되었기 때문일 가능성이 높습니다.
를 요청할 때 다음 매개변수를 추가해야 합니다.gzip:true
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.