물론 이는 단순히 Canvas 개체를 생성하고 이에 대한 작업을 수행하지 않습니다. 이때 캔버스 요소는 div 요소와 다르지 않습니다. 페이지에서는 아무것도 알 수 없습니다. :)
또한, canvas 요소의 크기는 width 및 height 속성을 통해 지정할 수 있는데, 이는 img 요소와 다소 유사합니다.
Canvas의 핵심: Context
앞서 언급했듯이 Canvas 객체는 JavaScript를 통해 조작하여 그래픽 그리기, 이미지 합성 등을 수행할 수 있습니다. 이러한 작업은 Canvas 객체 자체를 통해 수행되지 않으며, 하지만 Canvas 객체의 getContext 메소드를 통해 Canvas 작업 컨텍스트를 획득하여 수행됩니다. 즉, 나중에 Canvas 개체를 사용할 때 Canvas 개체의 Context를 다루게 되며, Canvas 개체 자체를 사용하여 Canvas 개체의 크기와 같은 정보를 얻을 수 있습니다.
캔버스 개체의 컨텍스트를 가져오는 것은 매우 간단합니다. 호출할 때 현재 사용 가능한 유일한 유형 값은 2d입니다.
Firefox 3.0.x의 당혹감
Firefox 3.0.x는 캔버스 요소를 지원하지만 사양을 완전히 준수하여 구현되지는 않습니다. 따라서 사양의 fillText 및 MeasureText 메서드는 Firefox 3.0.x에서 여러 Firefox 관련 메서드로 대체됩니다. 3.0 .x에서 Canvas를 사용하는 경우 먼저 다양한 브라우저에서 이러한 방법 간의 차이점을 수정해야 합니다.
다음 코드는
Mozilla Bespin 프로젝트에서 가져온 것입니다. 이 코드는 Firefox 3.0.x에 있는 Canvas의 Context 개체와 HTML5 사양 간의 불일치를 수정합니다.
function fixContext(ctx) {
// * Firefox 3.0.x 텍스트 렌더링을 HTML 5 표준으로 업그레이드
if (!ctx.fillText && ctx.mozDrawText) {
ctx.fillText = function( textToDraw, x, y, maxWidth) {
ctx.translate(x, y);
ctx.mozTextStyle = ctx.font;
ctx.mozDrawText(textToDraw); x, -y);
}
// * 측정 텍스트 설정
if (!ctx.measureText && ctx.mozMeasureText) {
ctx.measureText = function(text) {
if (ctx.font) ctx.mozTextStyle = ctx.font;
var width = ctx.mozMeasureText(text)
return { width: width }
}; 🎜>// * html5MeasureText 설정
if (ctx.measureText && !ctx.html5MeasureText) {
ctx.html5MeasureText = ctx.measureText;
ctx.measureText = function(text) {
var textMetrics = ctx.html5MeasureText(text);
// 만들 때까지 가짜로 만듭니다
textMetrics.ascent = ctx.html5MeasureText("m").width
return textMetrics; 🎜>}
// * 다른 브라우저의 경우 작업이 필요하지 않습니다.
if (!ctx.fillText) {
ctx.fillText = function() {}
}
if ( !ctx.measureText) {
ctx.measureText = function() { return 10 }
return ctx;
참고: Opera 9.5부터 Opera는 HTML5 사양에서 fillText 및 관련 메서드와 Canvas 개체의 속성을 지원하지 않습니다.
안녕하세요, 캔버스!
Canvas에 대한 사전 이해 후, 우리는 유명한 HelloWorld "Hello, Canvas"의 또 다른 분기인 첫 번째 Canvas 프로그램을 작성하기 시작했습니다.
运行示例,Canvas 对象所在区域显示例“Hello, World!”,这正是代码中 ctx.fillText("Hello, World!", 20, 20); 당신의 작업을 도와드리겠습니다.
fillText 以及상关属성
void fillText(DOMString text, float x, float y, [선택 사항] float maxWidth);
其中 maxWidth 表示显示文字时最大的宽titude, 可以防止文字溢에서 出,不过我测试中发现에서 Firefox 与 Chomre 中指定了 maxWidth 时也没任何效果。
이、로径
형상적인基础 - 路径
Canvas 中, 所有基本图shapecity 是以路径为基础的, 也就是说, 我们在调用 2dContext 의 lineTo, ret 等方法时 , 其实就是往已经的 Context 路径集合中再添加一些路径点,지금最后使用 채우기 或 스트로크 方法进行绘實时,city是依据这些路径点来进行填充或画线。
基本路径方法
1. BeginPath, closePath
앞면에 있는 공유 방식은 已经介绍过,分别用来communica Context 开始一个new 路径 and 关闭当前路径.
Canvas에서 中使用路径时,应该要保持一个良好的习惯,每次开始绘绘径前guide要调用一次 beginPath 방법,否则画来的效果难看不说,还会严影响性能。
아래쪽 인터페이스에서 左边적 형태가 每次绘 형태로 제조되어 이전 도시에서 시작됩니다.只在绘所有图shape前调用了一次BeginPath 来清除路径,因此,虽然这里是使用 边框color是 #666, 但是右边的图shape颜color比左边 的深一些 , 因为每次使用 Stroke 绘代边框时,会把 前的路径再次绘제 一遍,叠加起来颜color就比原来深一些。
Context의 경로 수가 적을 경우 표시 효과를 고려하지 않으면 성능이 괜찮지만, Context의 경로 수가 많으면 새 경로 그리기를 시작하기 전에 BeginPath를 사용하지 않습니다. , 각 도면이 이전 경로를 다시 그려야 하고 성능이 기하급수적으로 떨어지기 때문입니다.
따라서 특별한 요구 사항이 없는 한 경로 그리기를 시작하기 전에 매번 새로운 경로를 시작하기 위해 BeginPath를 호출해야 합니다.
2. 이동과 직선 moveTo, lineTo, ret

void moveTo(in float x, in float y);
캔버스에서 경로를 그릴 때 일반적으로 시작점을 지정할 필요가 없습니다. 기본 시작점은 마지막으로 그린 경로의 끝점이므로 시작점을 지정해야 하는 경우에는 다음을 사용해야 합니다. moveTo 메소드는 이동할 위치를 지정합니다.
void lineTo(in float x, in float y);
lineTo 메소드는 지정된 위치에 대한 직접 경로를 그립니다. lineTo 메소드를 호출하면 Context 내부의 그리기 시작점이 직선의 끝점으로 이동하게 됩니다.
void ret(float x, float y, float w, float h);
Rect 메소드는 매개변수를 통해 왼쪽 위 모서리 위치, 너비 및 높이를 지정하여 직사각형 경로를 그리는 데 사용됩니다. ect를 호출한 후 Context의 그리기 시작점은 ect가 그린 사각형의 왼쪽 위 모서리로 이동합니다.
Rect 메소드는 나중에 소개할 arc 메소드나 다른 path 메소드와는 조금 다릅니다. Context에서 내부적으로 유지하는 시작점을 사용하는 것이 아니라 매개변수를 사용하여 시작점을 지정합니다.
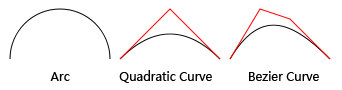
3. 곡선 arcTo, arc,quadraticCurveTo, bezierCurveTo
void arcTo(float x1, float y1, float x2, float y2, float 반경);
WHATWG 문서의 지침에 따르면 이 방법은 두 광선 중 하나가 Context를 통과하여 시작점을 그리며 끝점은 (x1, y1)이며, 두 광선에 접하는 호를 그리는 것입니다. 다른 하나는 (x2, y2)를 통과하고 끝점은 (x1, y1)입니다. 이 호는 이 두 광선에 접하는 가장 작은 호입니다. arcTo 메소드를 호출한 후 호와 광선 사이의 접선점(x1, y1)-(x2, y2)을 현재 경로에 추가하여 다음 그리기의 시작점으로 사용합니다.
테스트 결과 현재 Firefox와 Opera에서는 이 방법을 잘 지원하지 않으며 Chrome과 Safari 4에서만 올바른 경로를 그릴 수 있는 것으로 나타났습니다.
void arc(float x, float y, float 반경, float startAngle, float endAngle, 부울 반시계 방향);
arc 방법은 중심 위치, 시작 라디안 및 끝 라디안을 통해 호의 위치와 크기를 지정하여 호 경로를 그리는 데 사용됩니다. 이 방법은 그리기 시작에 의존하지 않습니다
. Context에 의해 유지되는 포인트입니다. 호를 그릴 때 회전 방향은 마지막 매개변수인 시계 반대 방향으로 지정됩니다. true이면 시계 반대 방향, false이면 시계 방향입니다.
void QuadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 메서드는 2차 스플라인 경로를 그리는 데 사용됩니다. 매개변수 cpx 및 cpy는 제어점의 위치를 지정하고, x 및 y는 끝점의 위치를 지정하며, 시작점은 에 의해 유지되는 그리기 시작점입니다. 문맥.
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 메서드는 베지어 곡선 경로를 그리는 데 사용됩니다. 이는 QuadraticCurveTo와 유사하지만 베지어 곡선에는 두 개의 제어점이 있으므로 매개변수의 cp1x, cp1y, cp2x, cp2y를 사용하여 경로의 위치를 지정합니다. 두 개의 제어점. x와 y는 술의 위치를 지정합니다.

4. 채우기, 획, 자르기
칠과 획의 두 가지 방법은 이해하기 쉽고 각각 패스를 채우고 패스 선을 그리는 데 사용됩니다.
클립 메서드는 캔버스의 클리핑 영역을 설정하는 데 사용됩니다. 클립 메서드를 호출한 후의 코드는 설정된 클리핑 영역에만 유효하며 다른 위치에는 영향을 주지 않습니다. 이 메서드는 로컬 업데이트를 수행할 때 매우 유용합니다. 기본적으로 클리핑 영역은 왼쪽 위 모서리가 (0, 0)이고 너비와 높이는 각각 Canvas 요소의 너비 및 높이와 동일한 직사각형입니다.
이 그림을 그릴 때 fillRect(0, 0, 100, 100)를 두 번 사용하여 100x100 직사각형을 채웠지만 표시된 결과는 두 번째로 가운데 부분만 채워졌기 때문입니다. 두 번째 채우기는 가운데의 작은 영역에만 영향을 미치도록 두 개의 채우기 사이에 클리핑 영역을 설정하는 데 클립 메서드가 사용됩니다.
5. 클리어Rect, fillRect, 스트로크Rect
이 세 가지 메소드는 경로 메소드가 아니라 캔버스의 배경과 동일한 캔버스의 내용을 직접 처리하는 데 사용됩니다. 이 세 가지 메소드를 호출해도 Context 그리기의 시작점에는 영향을 미치지 않습니다.
캔버스의 모든 내용을 지우고 싶을 때, 동일한 직사각형 경로를 그리는 경로 메소드를 사용하는 대신 context.clearRect(0, 0, width, height)를 직접 호출하여 직접 지울 수 있습니다. Canvas로 크기를 지정한 다음 채우기 방법을 사용하십시오.
결론
Canvas의 경로 방식을 통해 Canvas를 사용하여 간단한 벡터 그래픽을 처리할 수 있으므로 크기 조정 시 왜곡되지 않습니다. 하지만 Canvas의 경로 방법은 그다지 강력하지 않으며, 적어도 타원형 경로조차 없습니다...
참고자료 1.
캔버스 요소, WHATWG