HTML5는 페이지 구조, 멀티미디어 처리 등 여러 측면에서 이전 HTML과 매우 다릅니다. 이 튜토리얼에서는 HTML5, CSS3 및 PHP를 사용하여 HTML5 표준을 준수하는 간단한 양식 제출 웹페이지를 실제로 디자인하도록 안내합니다. 독자는 새로운 HTML5 양식 페이지의 기본 요소를 배울 수 있습니다. 이 글의 독자는 HTML, CSS, PHP에 대한 지식이 있는 사람들입니다.
형태의 디자인 스케치
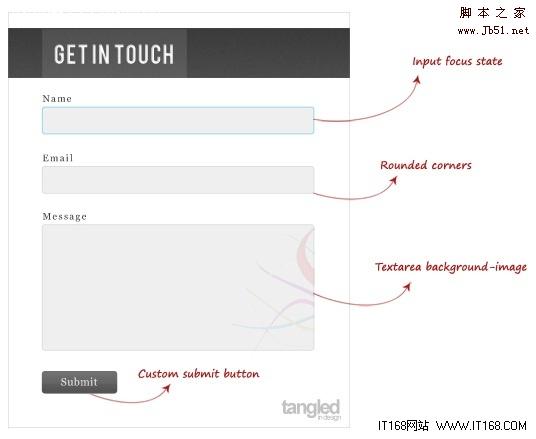
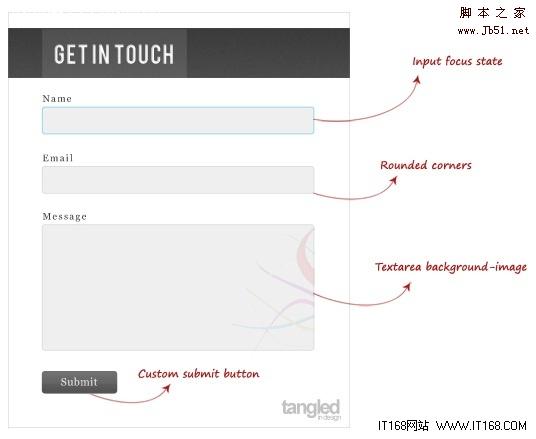
이번 글은 포토샵 만드는 법을 가르치는 것이 아니기 때문에 그냥 폼의 스케치를 디자인한 뒤 HTML5, CSS3, PHP를 이용해 구현해 보겠습니다. 우리가 디자인하고 싶은 폼의 스케치는 아래와 같습니다. 🎜>
 ▲
▲
보시다시피, 이 디자인 스케치에서 우리가 기대하는 효과는 사용자가 이름을 입력하면 NAME 필드의 텍스트 상자가 포커스 형태로 표시되고 자세히 보면 이메일 입력 상자는 모서리 테두리 입력 상자에 있고, 메시지 텍스트 영역 입력 상자에는 배경 베이스맵이 표시됩니다. 제출 버튼은 사용자 정의 버튼입니다.
디자인 시작하기
다음으로 양식 디자인을 시작합니다. 이 기사에서는 PHP를 사용하므로 PHP 프로그래밍 도구를 사용하여 먼저 index.php 파일을 만든 다음 HTML5 표준을 준수하는 양식 작성을 시작할 수 있습니다.
1) DOCTYPE 소개
HTML5에서는 DOCTYPE 선언이 매우 간단해지며 코드는 다음과 같습니다.
문의 양식<br><script type="text/javascript" src="/js/jquery.3.5.2.min.m.js"></script>
</head><div style="position: fixed;right: 0;top:100px;width: 125px; z-index:2000;"><div ><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php" ><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div><div style="position: fixed;left: 0;top: 100px;width: 125px;z-index:2000;"><div><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php"><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div> <br></body> 🎜> </html> <br><br><br>보셨나요? HTML5에서는 이제 페이지 상단의 유형 선언에 <br> 이전 HTML4와 비교하면 됩니다. , 비교가 필요합니다. 다음과 같이 선언하십시오. <br>
</div>
<br><br><br><br>코드 복사<div class="msgheader"><div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode31'));">코드는 다음과 같습니다.<u> </u> </span>< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >. </div></div>
<div class="msgborder" id="phpcode31">다음으로 페이지 양식의 구조를 디자인하기 시작합니다. 먼저 아래와 같이 양식의 구조를 살펴보겠습니다. <br><br>
</div> 보시다시피 Header 영역과 Main Body로 나누어져 있습니다. 폼의 주요 영역이고 Footer 영역은 폼의 하단 영역입니다. HTML5에서는 다음 코드에서 볼 수 있듯이 실제로 이 모든 것을 매우 간단하게 달성할 수 있습니다. <br><br><img style="max-width:90%" style="max-width:90%" alt="" style="max-width:90%" border="1" href="/picshow/index784109.shtml" src="http://files.jb51.net/do/uploads/allimg/111009/1933131.jpg"><br><br><br>코드 복사 <div class="msgheader">
<div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode32'));"> 코드는 다음과 같습니다: <u></u> </span><!DOCTYPE HTML> </div><html> </div><meta http-equiv="Content-Type" content="text/html; charset=utf -8"> <div class="msgborder" id="phpcode32"><title>문의 양식
="body">
< ;/body>
보시다시피 여기에는 기존 div가 없으며 새 태그 요소 헤더로 대체되었습니다. HTML5의 , footer 및 section 태그의 헤더 태그는 페이지의 헤드 영역을 지정하고, 섹션은 페이지의 주요 영역을 지정하며, 푸터 부분은 페이지의 테일 영역을 지정합니다. div와 비교할 때 그 의미는 더 명확하고 사용 습관과 의미상 더 일치합니다. 여기에서는 스타일을 통일하기 위해 CSS 클래스 본문도 지정됩니다.
폼 파트 디자인
다음으로 폼 파트 디자인을 살펴보겠습니다. 먼저 다음과 같이 코드를 살펴보겠습니다.
코드 복사
코드는 다음과 같습니다.
▲
 type=email 태그에서 placeholder 속성에 주의하세요. "여기에 입력하세요"로 설정되어 있습니다. 즉, 사용자가 이 이메일 상자에 내용을 입력하지 않으면 사용자에게 입력하라는 텍스트가 자동으로 표시됩니다. 이는 매우 흥미롭습니다. 아래와 같이 알림 역할을 하며 많은 자바스크립트를 사용하여 작성하는 것보다 더 효과적입니다.
type=email 태그에서 placeholder 속성에 주의하세요. "여기에 입력하세요"로 설정되어 있습니다. 즉, 사용자가 이 이메일 상자에 내용을 입력하지 않으면 사용자에게 입력하라는 텍스트가 자동으로 표시됩니다. 이는 매우 흥미롭습니다. 아래와 같이 알림 역할을 하며 많은 자바스크립트를 사용하여 작성하는 것보다 더 효과적입니다.
 ▲
▲ type=email 태그에서 placeholder 속성에 주의하세요. "여기에 입력하세요"로 설정되어 있습니다. 즉, 사용자가 이 이메일 상자에 내용을 입력하지 않으면 사용자에게 입력하라는 텍스트가 자동으로 표시됩니다. 이는 매우 흥미롭습니다. 아래와 같이 알림 역할을 하며 많은 자바스크립트를 사용하여 작성하는 것보다 더 효과적입니다.
type=email 태그에서 placeholder 속성에 주의하세요. "여기에 입력하세요"로 설정되어 있습니다. 즉, 사용자가 이 이메일 상자에 내용을 입력하지 않으면 사용자에게 입력하라는 텍스트가 자동으로 표시됩니다. 이는 매우 흥미롭습니다. 아래와 같이 알림 역할을 하며 많은 자바스크립트를 사용하여 작성하는 것보다 더 효과적입니다.