먼저 jQuery 1.7.1에 정의된 프로토타입 속성과 메소드를 살펴볼까요?


첫 번째는 생성자 속성입니다
JS의 객체 지향 부분에 익숙한 개발자라면 객체 속성 생성을 반환하는 데 사용되는 함수인 이 기능에 익숙할 것입니다.
function Person(){};
var person=new Person();
alert(person.constructor); //function Person(){}
상속을 작성할 때 모든 프로토타입 속성과 메서드를 별도의 개체 리터럴에 넣는 것을 좋아합니다. 이렇게 하면 생성자 속성이 "실제" 포인터와 일치하지 않게 됩니다.
function Person(){
}
Person.prototype={
say:function(msg){
alert(msg);
}
}
var person=new Person();
person.say('hello');
alert(person.constructor); //function Object(){[native code]}
리터럴 객체는 Object의 인스턴스이기 때문에 이때 포인팅이 변경됩니다. 당연히 생성자 속성은 Object를 실행합니다. 이 "오류"를 수정하려면 일반적으로 이것이 소스입니다. 코드. 소스코드의 생성자:jQuery에 대한 설명
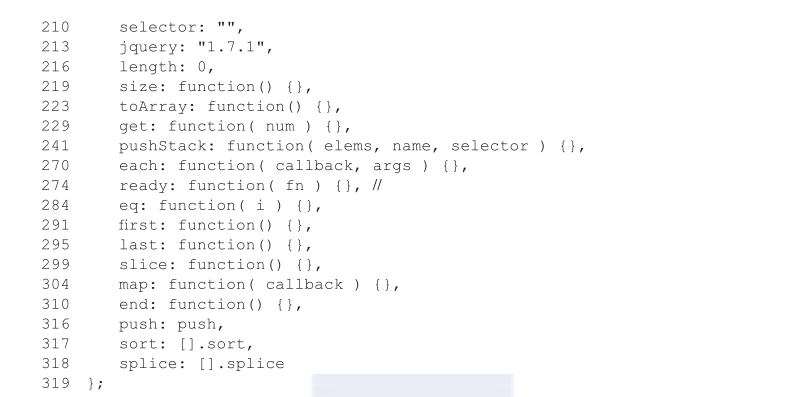
선택기 속성
selector 속성은 jquey를 js 라이브러리로 사용하는 데 유용하지 않습니다. 이 속성은 주로 jquery를 기반으로 하는 플러그인이나 수정 사항을 개발하는 데 사용됩니다. 예를 들면 다음과 같습니다. 🎜>
var obj=$('div a');
console.log(obj.selector);//'div a'
jquery 속성
이 속성은 현재 사용되는 jQuery 버전을 반환합니다
console.log($('body').jquery); //1.7.1
길이 속성
이 속성은 jquery 객체에 포함된 요소 수를 반환합니다. 예:
console.log ( $('body') .length); //1
constructor: jQuery, // Start with an empty selector selector: "", // The current version of jQuery being used jquery: "1.7.1", // The default length of a jQuery object is 0 length: 0,
사이즈 방법
// The number of elements contained in the matched element set
size: function() {
return this.length;
},
toArray 메서드
toArray: function() {
return slice.call( this, 0 );
},
alert($('li').toArray());
[<li id="foo">, <li id="bar">]
// Save a reference to some core methods 87 toString = Object.prototype.toString, 88 hasOwn = Object.prototype.hasOwnProperty, 89 push = Array.prototype.push, 90 slice = Array.prototype.slice, 91 trim = String.prototype.trim, 92 indexOf = Array.prototype.indexOf,
<!doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>jQuery源码分析-原型属性和方法</title>
</head>
<body>
<div>
</div>
<div></div>
</body>
<script src='jquery-1.7.1.js'></script>
<script>
var divs=document.getElementsByTagName('div');
console.log(divs); //[div, div]
alert(divs instanceof Array); //fasle
alert(Array.prototype.slice.call(divs,0) instanceof Array); //true
</script>
</html>
얻는 방법
// Get the Nth element in the matched element set OR
// Get the whole matched element set as a clean array
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
이 반환됩니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.