이 기사에서는 HTML5/CSS3를 사용하여 단 5단계로 스티커 메모 효과가 있는 HTML 페이지를 만드는 방법을 보여줍니다.
(참고: 그림의 텍스트는 순전히 조작된 것이며, ) 모든 유사점은 순전히 우연입니다. 감사합니다! )
참고: 이 효과는 HTML5, IE에 대한 불완전한 지원으로 인해 볼 수 있습니다. 효과.
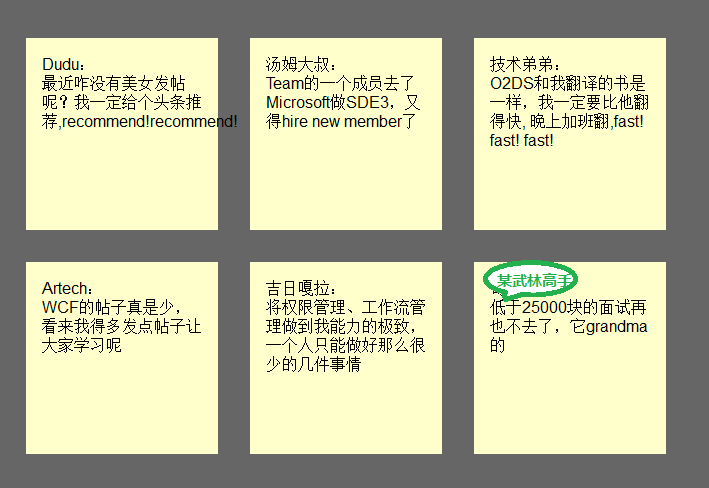
1단계: 기본 HTML 및 사각형 만들기
먼저 기본 HTML 구조를 추가하고 기본 사각형을 구성하면 코드는 다음과 같습니다.
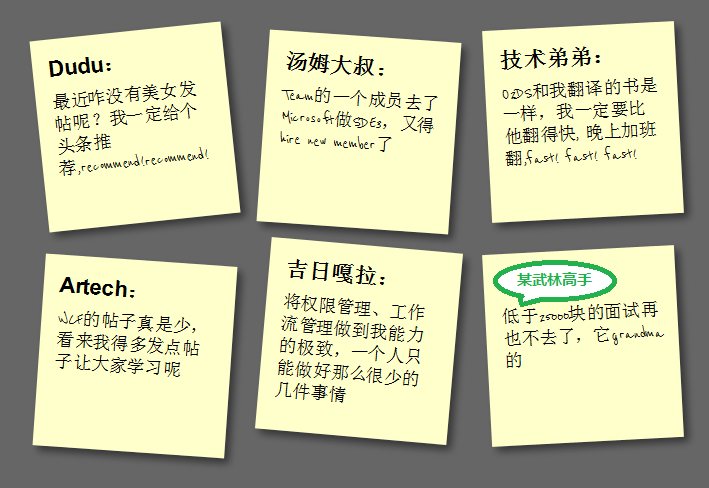
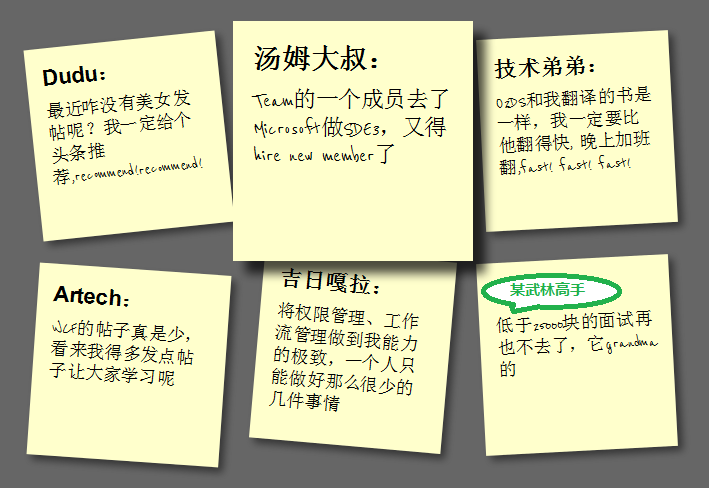
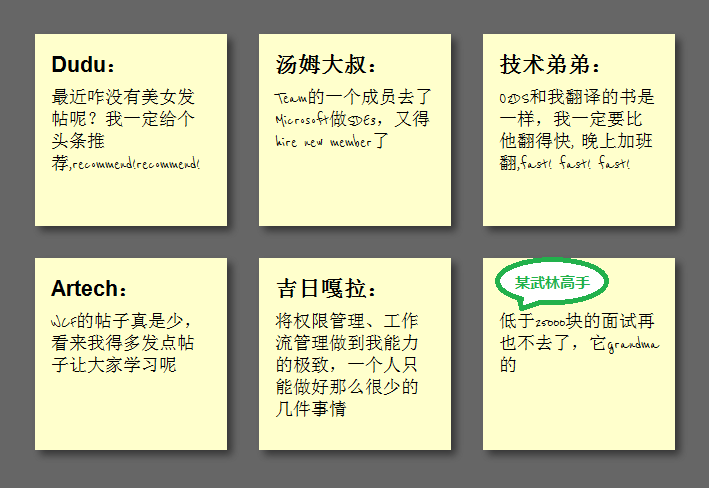
요즘 왜 미인이 안 올라오나요? 헤드라인을 꼭 추천하겠습니다!추천합니다!
팀 구성원이 SDE3 작업을 위해 Microsoft로 갔는데, 그는 새로운 구성원을 고용해야 했습니다.
O2DS도 같은 책입니다. 제가 그 사람보다 빠를 것 같아요, 빨리요!
한 사람이 할 수 있는 일이 제한적입니다.
다시는 25,000위안 미만으로는 면접에 가지 않겠습니다. 할머니입니다

 사각형을 기울이려면 li->a에 다음 코드를 추가해야 합니다.
사각형을 기울이려면 li->a에 다음 코드를 추가해야 합니다.