
WebRTC는 내년에 가장 주목받는 HTML5 표준이 될 것입니다. Mozilla는 카메라, 마이크 또는 가속도계와 같은 하드웨어를 제어하는 데 도움이 되는 API 세트를 개발했습니다. 다른 플러그인에 의존하지 않고도 필요한 기본 하드웨어 장치를 호출할 수 있습니다.
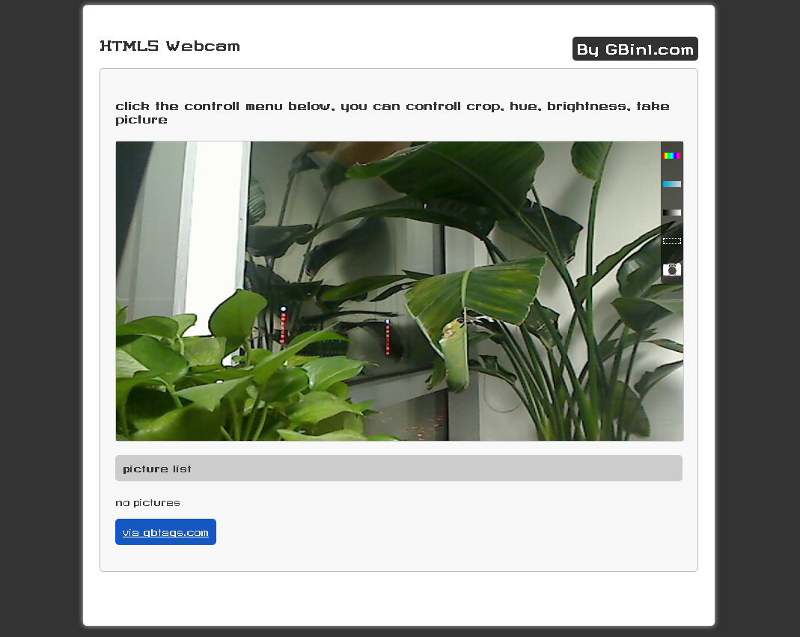
오늘 기사에서는 Wolfram Hempel이 개발한 Photobooth.js를 소개하겠습니다. 이 클래스 라이브러리를 사용하면 카메라 기능을 빠르게 호출할 수 있고, 웹사이트에 카메라 기능을 쉽게 추가할 수 있습니다. 그리고 이 기능을 이용하면 사용자들의 사진을 빠르게 찍을 수 있다는 점이 참 대단하지 않나요?
주요 기능:
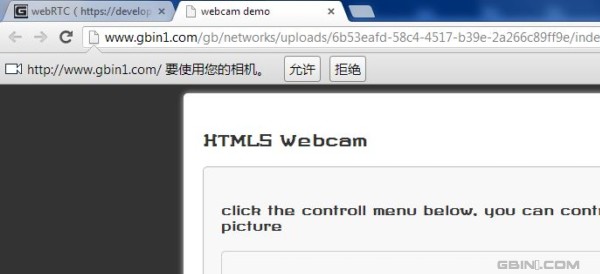
Chrome을 사용하여 온라인 데모를 연 후 다음과 같이 브라우저가 카메라를 호출할 수 있도록 허용하세요.

저희가 제공하는 온라인 데모와 데모가 마음에 드셨으면 좋겠습니다. 질문이 있으시면 메시지를 남겨주세요. 감사합니다!