HTML5 이전에는 웹페이지 요소의 드래그 앤 드롭 작업을 구현하려면 mousedown, mousemove, mouseup 및 기타 API에 의존해야 했으며 이는 HTML5에서 직접 도입한 API를 통해 구현되었습니다. 웹 페이지 요소를 크게 단순화하는 드래그 앤 드롭 작업 지원 드래그 앤 드롭 작업을 프로그래밍하기 어렵고 이러한 API는 브라우저 내 요소의 드래그 앤 드롭을 지원할 뿐만 아니라 데이터의 상호 드래그도 지원합니다. 브라우저와 다른 응용 프로그램 사이.
이 기사에서는 HTML5의 드래그 앤 드롭 API 사용을 보여주기 위해 간단한 예를 사용합니다.
장면:
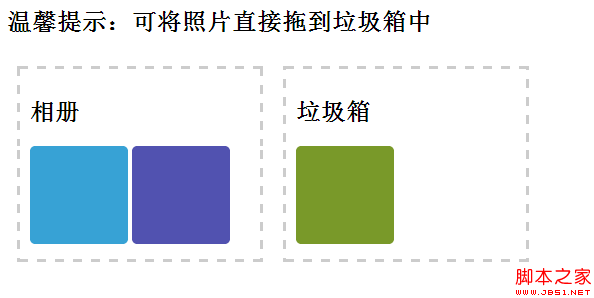
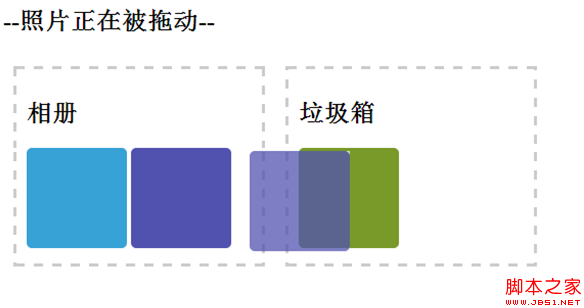
아래 그림과 같이 우리는 다음을 달성하고자 합니다.
드래그하는 동안 사진을 드래그 앤 드롭하여 왼쪽의 '앨범' 영역에서 오른쪽의 '휴지통' 영역으로 드래그하세요. 현재 작업이 진행 중입니다

구현 방법:
위 인터페이스의 HTML 코드는 다음과 같이 비교적 간단합니다.
HTML5는 드래그 앤 드롭 작업을 구현합니다
알림: 사진을 휴지통으로 직접 드래그할 수 있습니다
휴지통< ;/h2>
참고: 드래그 앤 드롭 작업을 구현하려면 드래그 앤 드롭할 요소에 draggable="true" 속성을 추가해야 합니다.
다음으로 onload 이벤트에 다음 JS 코드를 추가하면 됩니다. 주석은 매우 자세하므로 별도로 설명하지 않겠습니다.
<script><br> function init(){<br> var info = document.getElementById("info");<br> //드래그 앤 드롭 요소를 가져옵니다. 이 예에서는 사진 앨범은 DIV<br> var src = document.getElementById("album");<br> //드래그 앤 드롭 작업 시작<br> src.ondragstart = function (e) {<br> //ID 가져오기 드래그 앤 드롭한 사진 <br> var dragImgId = e.target.id;<br> //드래그한 요소 가져오기<br> var dragImg = document.getElementById(dragImgId);<br> //드래그 앤 드롭 작업 종료<br> dragImg.ondragend = function(e){<br> //알림 정보 복원<br> info.innerHTML="<h2>따뜻한 알림: 사진을 휴지통으로 직접 드래그할 수 있습니다</h2>"; <br> }; <br> e.dataTransfer.setData("text",dragImgId);<br> };<br> //드래그 앤 드롭 프로세스 중 <br> src.ondrag = function(e){ <br> info.innerHTML=" <h2>--사진을 드래그하는 중입니다--</h2>";<br> }<br> //드래그 앤 드롭 대상 요소 가져오기<br> var target = document. getElementById("trash"); <br> //기본 처리 끄기; <br> target.ondragenter = function(e){<br> e.preventDefault();<br> }<br> target.ondragover = function (e){<br> e .preventDefault(); <br> }<br> //대상 요소에 무언가를 드래그 앤 드롭했습니다. <br> target.ondrop = function (e) {<br> var draggedID = e .dataTransfer.getData("text"); <br> //앨범의 DOM 개체 가져오기 <br> var oldElem = document.getElementById(draggedID);<br> //앨범 DIV에서 사진의 노드 제거 <br> oldElem.parentNode.removeChild(oldElem); <br> //휴지통 DIV에 드래그한 사진 DOM 노드를 추가합니다. <br> target.appendChild(oldElem);<br> info.innerHTML="<h2> ;따뜻한 팁: 사진을 직접 휴지통으로 드래그할 수 있습니다</h2>";<br> e.preventDefault();<br> }<br> }<br> </script>
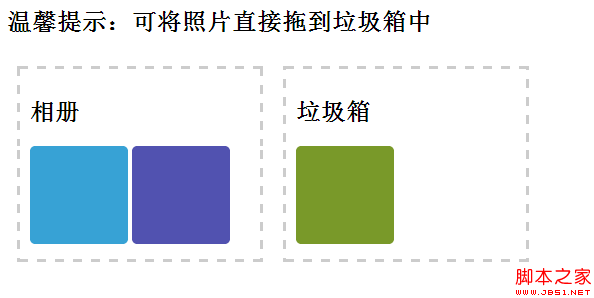
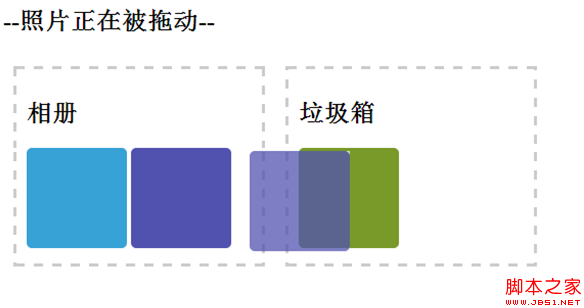
효과를 얻으려면 :