HTML5는 섹션, 탐색, 기사, 머리글 및 바닥글 등과 같은 많은 새로운 태그를 개발자에게 제공합니다. 이러한 태그는 의미가 높고 자주 사용되지만 IE6, IE7, IE8 및 Firefox 2 브라우저에서는 정상적으로 인식 및 사용이 불가능합니다.
이전 브라우저에서는 왜 이러한 태그를 인식하지 못합니까?
사실 그 잘못은 브라우저에 있는 것이 아닙니다. 당시에는 그러한 태그가 존재하지 않아 제대로 인식하지 못했고, 이러한 특이한 태그 인식으로 인해 DOM 구조가 비정상적으로 만들어졌기 때문입니다.
다음과 같은 테스트 코드가 있습니다. 파란색 단어로 된 기사 제목과 기사 내용이며, 기사 내용은 기사 태그를 사용합니다.

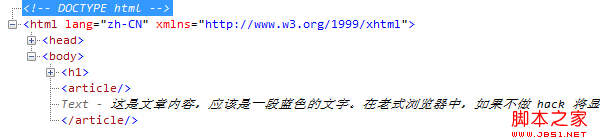
IE8은 기사 태그를 인식할 수 없으며 태그에 정의된 CSS 스타일은 효과가 없습니다. IE8에서 <article>는 기사와 병치되는 <article /> 및 </article />이라는 두 개의 빈 태그 요소로 해석됩니다. 아래와 같이 형제 노드입니다.

은 태그를 인식할 수 없기 때문에 사용할 수 없으므로, 다행히 document.createElement(tagName)만 사용하면 브라우저가 태그를 인식하고 CSS 엔진이 태그의 존재를 알 수 있도록 하는 것이 해결책이다. . 위의 예를 가정합니다. <head> 영역 ><script><br> document.createElement('article');<br></script>