이 강의의 내용은 브라우저에 키-값 쌍 데이터를 저장하는 데 사용되는 웹 저장소를 소개하는 것입니다. 이는 이전 쿠키와 동일하게 작동하지만 더 좋고 더 큰 데이터를 저장할 수 있습니다. 웹 저장소에는 로컬 저장소와 세션 저장소라는 두 가지 유형이 있습니다. 이들은 동일한 구현 메커니즘을 사용하지만 가시성과 수명 주기가 다릅니다.
1. 로컬 저장소 사용
로컬 저장소에 액세스하기 위해 저장소 개체를 사용합니다. 저장소는 다음과 같은 속성을 갖습니다. 메소드:
clear(): 저장된 키-값 쌍 데이터 지우기
getItem(): 키를 통해 값 가져오기
key(): 키 값 가져오기; through index;
length: 키-값 쌍의 수를 반환합니다.
removeItem(): 키로 지정된 데이터를 제거합니다(
setItem(,). : 키-값 쌍을 추가합니다. 지정된 키의 키-값 쌍이 존재하면 업데이트 작업이 구현됩니다.
[]: 키를 사용하여 배열 첨자를 통해 지정된 값을 얻습니다.
스토리지 객체를 사용하면 키-값 쌍 데이터를 문자열 형식으로 저장할 수 있습니다. 즉, setItem 메서드를 사용하여 키-값 쌍을 추가할 때 키 값이 이미 존재하는 경우 이를 의미합니다. 운영이 업데이트됩니다. 다음 예를 살펴보겠습니다.
< !DOCTYPE HTML>
: 왼쪽;}
테이블{border-collapse:collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
입력 {테두리: 얇은 단색 검정색; 패딩: 2px;}
레이블{최소 너비: 50px;디스플레이: inline-block;text-align: 오른쪽;}
#countmsg, #buttons{margin-left: 50px ;margin-top: 5px;margin-bottom: 5px;}
;
;값:< ;/label>
<버튼 ID ="추가" >추가
items
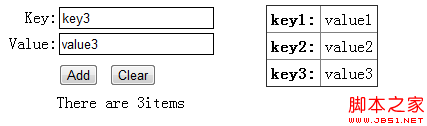
<script> <br>displayData(); <br>varbuttons=document.getElementsByTagName('button')<br>for(var i = 0; i <button.length) ; i ) { <br />buttons[i].onclick = handlerButtonPress; <br />} <br />function handlerButtonPress(e) { <br />스위치(e.target.id) { <br />case 'add': <br />var key = document.getElementById('key').value; <br />var value = document.getElementById('value').value; <br />localStorage.setItem(key, value); <br />case 'clear': <br />localStorage.clear(); <br />break <br />} <br />displayData() <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = localStorage.length; <br />document.getElementById('count').innerHTML = <br />for; (var i = 0; i < itemCount; i ) { <br />var key = localStorage.key(i) <br />var val = localStorage.getItem(key) <br />tableElement.innerHTML = '< tr><th>' 키 ':</td></tr>' <br>} <br>} <br></script>
< ;/body>
실행 결과를 살펴보겠습니다:

localStorage를 통해 생성된 데이터는 사용자가 삭제하지 않는 이상 브라우저에서 삭제할 수 없습니다.
2. 스토리지 이벤트 듣기 로컬 스토리지를 통해 저장된 데이터는 동일한 소스의 문서에 표시됩니다. 예를 들어 두 개의 Chrome 브라우저를 열어 동일한 URL 주소에 액세스하면 페이지 페이지에 생성된 로컬 저장소는 다른 페이지에서도 볼 수 있습니다. 그러나 다른 브라우저(예: Firefox)를 사용하여 동일한 URL 주소를 열면 소스가 다르기 때문에 로컬 저장소가 표시되지 않습니다. Storage 이벤트는 스토리지 콘텐츠의 변경 사항을 모니터링하는 데 사용됩니다.
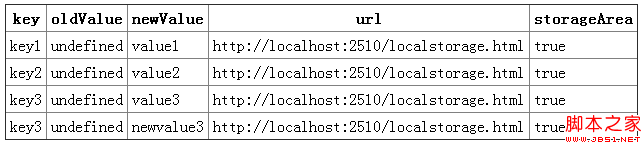
key: 변경된 키 값을 반환합니다.
oldValue: 키 값이 변경되기 전의 값을 반환합니다. : 변경된 키 값의 새 값을 반환합니다.
url: 변경된 URL 주소입니다.
storageArea: 변경된 Storage 개체를 반환합니다(로컬 저장소이든 세션 저장소이든).
아래 예시를 살펴보겠습니다.
Storage -collapse:collapse; }
번째, td{padding: 4px;}
data" border=" 1">
key |
oldValue |
newValueurl
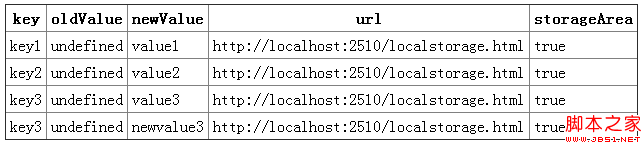
<script> 🎜>var tableElement = document.getElementById('data'); <br />window.onstorage = function (e) { <br />var row = '<tr>' <br />row = '<td>' e.key '</td>'; <br />row = '<td>' e.oleValue '</td>' <br />row = '<td>' /td>'; <br />row = '<td>' <br />row = '<td>' (e.storageArea == localStorage) '</ td></ tr>'; <br />tableElement.innerHTML = 행 <br />} <br /></script>
🎜>
예시 1에서 저장, 추가, 삭제, 수정한 데이터가 예시 2 페이지에 표시됩니다. 예제 2는 Chrome 브라우저에서 정상적으로 실행되지만 Firefox는 응답하지 않습니다.
실행 결과
:
3. 세션 저장소 사용
세션 저장소는 접근성이 현재 페이지로 제한된다는 점만 제외하면 로컬 저장소와 동일하게 사용되며, 페이지를 닫으면 사라집니다.
코드 복사
 코드는 다음과 같습니다. 코드는 다음과 같습니다.
<머리> <제목>예 <스타일> 본문> *{float: 왼쪽;} 테이블{border-collapse:collapse;margin-left: 50px;} th, td{padding: 4px;} th{text-align: right;} 입력{테두리: 얇은 단색 검정색;패딩: 2px;} 레이블{최소 너비: 50px;디스플레이: inline-block;text-align: 오른쪽;} #countmsg, #buttons{margin- 왼쪽: 50px;여백-상단: 5px;여백-하단: 5px;}
<본문>
<번째>항목 개수:
- |
<스크립트>
디스플레이데이터();
var 버튼 = document.getElementsByTagName("버튼");
for (var i = 0; i buttons[i].onclick = handlerButtonPress;
}
function handlerButtonPress(e) {
스위치(e.target.id) {
case 'add':
var key = document.getElementById("key").value;
var value = document.getElementById("value").value;
sessionStorage.setItem(키, 값);
휴식;
case 'clear':
sessionStorage.clear();
휴식;
}
displayData();
}
function displayData() {
var tableElement = document.getElementById('data');
tableElement.innerHTML = '';
var itemCount = sessionStorage.length;
document.getElementById('count').innerHTML = itemCount;
for (var i = 0; i < itemCount; i ) {
var key = sessionStorage.key(i);
var val = sessionStorage.getItem(key);
tableElement.innerHTML = "| " 키 ": | " val " |
|---|
";
}
}
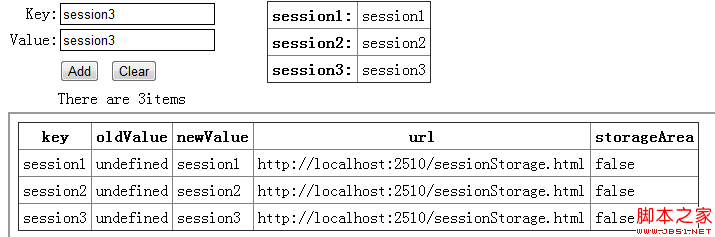
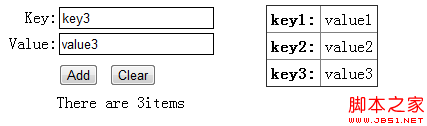
运行效果:

你你는 3中做任何修改, 2개의 页面不会发生任何改变입니다.
总结:
sessionStorage 사용 于本地存储一会话세션) 中的数据,这些数据只는 같은 일을 하고 있습니다.储,仅仅是会话级别的存储。
localStorage를 사용하는 경우本地存储,除不主动删除数据,否则数据是永远不会过期的。
웹 저장소와 쿠키의区别:웹 저장소의 概念과 쿠키,区别是它是为了쿠키의 거대함是受限的,并且每次你请求一个新 页竫发送过去,这样无shape中浪费了,带宽,另외외쿠키还需要指候候候宽域,不可以跨域调사용。除此之外,웹 저장소拥有setItem,getItem,removeItem,clear等방법,不imagecookie需要前端开发者自己封装setCookie,getCookie。还有,웹 저장소每个域(包括子域)有独立的存储空间,各个存储AIR 间是完전체独立的,因此不会造成数据混乱。
但是Cookie也是不可以或缺的:Cookie 是与服务器进行交互, 作为HTTP规范的一分而存在 ,而Web Storage仅仅是为了는 현재 "存储"数据而에 있습니다.生。
源码下载
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
|

 코드는 다음과 같습니다.
코드는 다음과 같습니다.