앞서 다양한 모양, 텍스트, 그림을 요약하는 데 중점을 두었습니다. 다음으로 캔버스에 대해 논의한 것처럼 색상 처리, 즉 채우기 및 테두리 효과를 요약하겠습니다. 캔버스처럼요. 이러한 속성은 요소에 속성으로 작성되거나 CSS에 저장될 수 있습니다(캔버스와는 다릅니다).
채우기 색상 - 채우기 속성
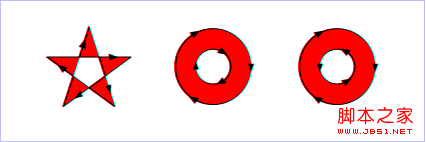
이 속성은 설정된 색상을 사용하여 그래픽 내부를 채우는 데 사용하는 것이 매우 간단합니다. 이 속성을 직접적으로 확인하세요. 예를 보세요:


테두리 색상 - 획 속성
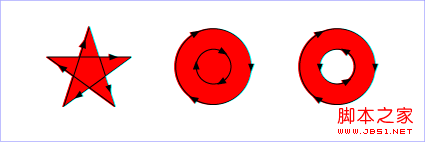
위 예시에서는 획 속성을 사용하여 그래픽의 테두리를 그립니다. 사용하기도 매우 간단합니다. 색상 값을 할당하기만 하면 됩니다. 참고:
1. 획 속성이 제공되지 않으면 기본적으로 그래픽 테두리가 그려지지 않습니다.
2. 가장자리의 투명도를 획 불투명도로 설정할 수 있습니다. 값 범위는 0~1입니다.
실제로 가장자리 상황은 그래프 내부보다 조금 더 복잡합니다. 왜냐하면 가장자리에는 색상 외에도 정의해야 할 "모양"도 있기 때문입니다.
선의 끝점 - 스트로크-라인캡 속성
이 속성은 선분의 끝점 스타일을 정의합니다. 이 속성은 을 사용할 수 있습니다. 엉덩이, 정사각형, 원형 세 가지 값. 예를 보세요:

이 코드는 서로 다른 스타일 선 끝점을 사용하여 3개의 선을 그립니다.
왼쪽 사진을 보면 3가지 스타일의 차이점을 쉽게 알 수 있습니다.
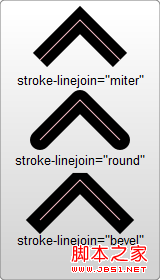
선 연결 - 획-라인 조인 속성
이 속성은 선분 연결 스타일을 정의합니다. 이 속성은 마이터, 라운드, 경사 값을 사용할 수 있습니다. . 예를 보세요:

왼쪽 사진을 보면 3가지 스타일의 차이점을 쉽게 알 수 있습니다.
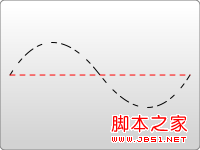
가상선과 실선 - 획-다샤레이 속성
이 속성은 선분에 사용되는 가상선과 실선을 설정할 수 있습니다. 예를 보세요:

이 속성은 일련의 숫자를 설정하지만 이러한 숫자는 쉼표로 구분되어야 합니다.
속성에는 물론 공백이 포함될 수 있지만 공백은 구분 기호 역할을 하지 않습니다. 각 번호
은 그리는 순서가 아닌 그리는 순서대로 순환되는 실선 세그먼트의 길이를 정의합니다.
그래서 왼쪽 예시에서 그린 선은 5유닛의 실선이 되어 5유닛의 공간이 남게 되는데,
실선을 5개 더 그리고...이렇게 계속하세요.
일반적으로 사용되는 속성 외에도 다음과 같은 속성을 설정할 수 있습니다.
Stroke-miterlimit: 이는 캔버스에서 마이터 효과를 처리하는 것과 동일합니다. 선을 그릴 때와 그리지 않을 때의 연결.
Stroke-dashoffset: 이 속성은 점선이 그려지기 시작하는 위치를 설정합니다.
CSS를 사용하여 데이터 표시
HTML5는 DIV CSS의 개념을 강화하므로 데이터 표시 부분도 CSS에 맡길 수 있습니다. 일반적인 HTML 요소와 비교하면 배경색과 테두리가 채우기와 획으로 대체된다는 점만 다를 뿐입니다. 대부분의 다른 사람들은 거의 동일합니다. 간단한 예를 들어보겠습니다.
실용 참조:
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/