到目前为止,SVG与Canvas的主要特性均已经总结完毕了。它们都是HTML5中支持的2D图形展示技术,而且均支持向量图形。现在,我们就来比对一下这两种技术,分析一下它们的长处和适用场景。
首先分析一下两种技术的显著特点,看下面的表格:
| Canvas | SVG |
|---|---|
| 基于像素(动态 .png) | 基于形状 |
| 单个 HTML 元素 | 多个图形元素,这些元素成为 DOM 的一部分 |
| 仅通过脚本修改 | 通过脚本和 CSS 修改 |
| 事件模型/用户交互颗粒化 (x,y) | 事件模型/用户交互抽象化 (rect, path) |
| 图面较小时、对象数量较大 (>10k)(或同时满足这二者)时性能更佳 | 对象数量较小 ( |
从上面的对比中可以看出:Canvas在像素操作方面有着强大的优势;而SVG的最大优势在于便捷的交互性和可操作性。使用Canvas受画布的尺寸(其实就是像素数目)影响很大,使用SVG受对象的数目(元素的数目)影响比较大。Canvas 和 SVG 在修改方式上还存在着不同。绘制 Canvas 对象后,不能使用脚本和 CSS 对它进行修改。而 SVG 对象是文档对象模型的一部分,所以可以随时使用脚本和 CSS 修改它们。
实际上Canvas 是基于像素的即时模式图形系统,绘制完对象后不保存对象到内存中,当再次需要这个对象时想,需要重新绘制;SVG 是基于形状的保留模式图形系统,绘制完对象后会将其保存在内存中,当需要修改这个对象信息时,直接修改就可以了。这种根本的区别导致了很多应用场景的不同。
在下面的几个常见应用中,我们也可以体会到这一点。
高保真的文档
这个方面很好理解,为了浏览文档时,缩放时不失真,或需要打印高质量的文档,通常会优先选择SVG,例如地图服务。
静态的图片资源
SVG常常用于简单图像,无论是应用程序还是网页中的图像,大图像还是小图像。由于SVG要加载到DOM中,或者创建图像前至少要进行解析,所以性能会稍微有所下降,但相比于呈现网页的成本(大约几毫秒),这种效率损失是极其微小。
在文件大小方面(为了评估网络流量的目的),SVG图片与png图片大小相差也不大。但是因为SVG作为图像格式是可缩放的,所以如果开发人员想要以更大的比例使用该图像,或者用户使用高 DPI的屏幕,则使用SVG是相当不错的选择。
像素操作
使用Canvas时可以获得快速的绘图速度,且不需要保留元素的相应信息。特别是当需要处理像素操作时,性能较好。这种类型的应用基本都选择Canvas技术。
实时数据
Canvas非常适合非交互的实时数据可视化。比如实时天气数据。
图表和图形
使用SVG或者Canvas均可以绘制相关图形和图表,但是如果要强调可操作性,则SVG无疑是最好选择,如果不需要交互性,强调性能,则Canvas比较适合。
二维游戏
因为游戏大多数是使用低级的API开发,所以Canvas比较容易让人接受。但是实际上,绘制游戏的场景的时候,Canvas需要重复绘制和定位形状,而SVG是维护在内存中,修改相关的属性非常容易,所以SVG也是一种不错的选择。
在小游戏板上使用几个对象创建游戏时,Canvas 和 SVG 之间在性能上几乎没有差异。但是,随着创建更多的对象,Canvas 代码将会增大许多。由于每次进行游戏循环时都必须重新绘制 Canvas 对象,因此 Canvas 游戏的速度会减慢。
用户界面设计
由于良好的交互性,无疑SVG更胜一筹。利用 SVG 的保留模式图形显示,你可以在正文的类似 HTML 的标记中创建所有用户界面详细信息。因为每个 SVG 元素和子元素都可以响应单独的事件,所以你可以非常轻松地创建复杂的用户界面。而 Canvas 需要你按照更复杂的代码顺序来指定如何创建用户界面的每个部分。你需要遵照的顺序是:
•获取上下文。
•开始绘制。
•指定每根线条和每个填充的颜色。
•定义形状。
•完成绘制。
此外,Canvas 只能处理整个画布的事件。如果有更复杂的用户界面,则必须确定在画布上单击的位置的坐标。SVG 可以单独处理每个子元素的事件。
下面两个例子分别说明了canvas与svg各自的技术优势:
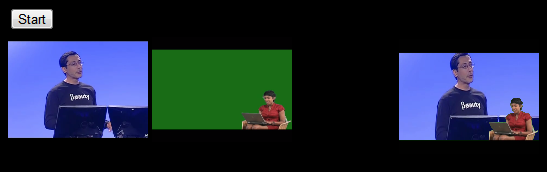
canvas的典型应用如绿屏:http://samples.msdn.microsoft.com/workshop/samples/graphicsInHTML5/canvasgreenscreen.htm
效果图如下:

打开页面以后可以查看页面源代码。
这个应用是从两个视频中读写像素到另一个视频中,代码使用两个视频、两个画布和一个最终画布。一次捕捉视频上的一帧,然后绘制到两个单独的画布上,这样允许读回数据:
Click on the gold circular user interface element.
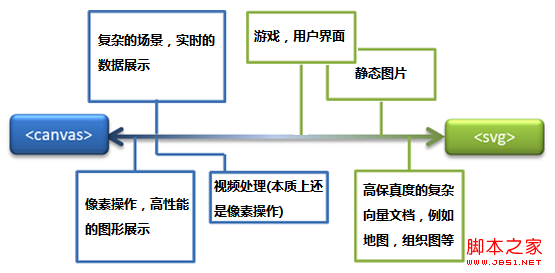
最后用一幅图来总结一下每种应用适合的技术,图中每个方块代表一类应用,越靠近某一端,说明采用该技术越具有的优势:

实用参考:
脚本索引:http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
开发中心:https://developer.mozilla.org/en/SVG
热门参考:http://www.chinasvg.com/
官方文档:http://www.w3.org/TR/SVG11/