좌표계
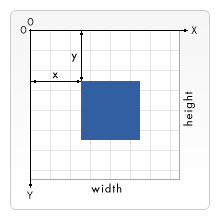
SVG에는 창 좌표계와 사용자 좌표계라는 두 가지 좌표계가 있습니다. 기본적으로 사용자 좌표계와 보기 창 좌표계의 점은 원점을 보기 창의 왼쪽 위 모서리에, x축을 오른쪽 수평으로, y축을 1:1로 대응합니다. -아래 그림과 같이 축이 수직으로 아래로 향합니다.

SVG의 창 위치는 일반적으로 CSS로 지정되며 크기는 SVG 요소의 너비 및 높이 속성에 의해 설정됩니다. 그러나 SVG가 포함된 개체(예: 개체 요소 또는 기타 요소)에 저장되는 경우 SVG 요소), SVG를 포함하는 문서는 CSS 또는 XSL로 포맷되어 있으며 이러한 주변 객체의 CSS 또는 기타 지정된 크기 값은 이미 뷰포트의 크기를 계산할 수 있으며 주변 객체의 크기는 이번에는.
여기서 창, 창 좌표계 및 사용자 좌표계의 개념을 구별해야 합니다.
창: 웹 페이지에 표시되는 직사각형 영역을 의미합니다. 이 영역은 일반적으로 주변 개체의 크기와 관련이 있습니다.
보기 창 좌표계: 기본적으로 원점, x축, y축이 있는 좌표계이며 두 방향으로 무한히 확장됩니다. 기본적으로 원점은 뷰포트의 왼쪽 위 모서리에 있고 x축은 오른쪽 수평, y축은 수직 아래쪽입니다. 이 좌표계의 점은 변환될 수 있습니다.
사용자 좌표계 : 기본적으로 원점, x축, y축이 있는 좌표계이며 두 방향으로 무한히 확장됩니다. 기본적으로 원점은 뷰포트의 왼쪽 위 모서리에 있고 x축은 오른쪽 수평, y축은 수직 아래쪽입니다. 이 좌표계의 점은 변환될 수 있습니다.
기본적으로 창 좌표계는 사용자 좌표계와 일치하지만 여기서 창 좌표계는 창을 생성하는 요소에 속한다는 점에 유의해야 합니다. 창 좌표계가 결정된 후에는 창의 좌표 톤이 결정됩니다. 전체 창이 결정됩니다. 그러나 사용자 좌표계는 각 그래픽 요소에 속합니다. 그래픽이 좌표 변환을 거치는 동안 이 요소의 모든 좌표와 치수는 이 새로운 사용자 좌표계를 사용합니다.
간단히 말하면 창 좌표계는 창에 있는 모든 요소의 초기 좌표 프로필을 설명하고, 사용자 좌표계는 각 요소의 좌표 프로필을 설명합니다. 기본적으로 모든 요소는 일치하는 기본 좌표계를 사용합니다. 창 좌표계.
좌표 공간 변환
캔버스 사용자 좌표의 변환을 검토해 보겠습니다. 각 변환 후, 후속 드로잉 기능을 통해 구현됩니다. 그래픽은 다시 변환되지 않는 한 작동하며, 이는 "현재" 사용자 좌표계의 개념입니다. 캔버스에는 사용자 좌표계가 하나만 있습니다.
SVG에서는 상황이 완전히 다릅니다. SVG 자체는 벡터 그래픽 요소이며 두 가지 좌표계는 본질적으로 "사용자 좌표계"로 간주될 수 있습니다. SVG의 두 좌표 공간, 즉 창 공간 변환과 사용자 공간 변환이 가능합니다. 창 공간 변환은 관련 요소의 viewBox 속성에 의해 제어됩니다(이러한 요소는 새 창을 생성합니다). 사용자 공간 변환은 그래픽 요소의 변환 속성에 의해 제어됩니다. 뷰 공간 변환은 해당 전체 뷰포트에 적용되고, 사용자 공간 변환은 현재 요소와 하위 요소에 적용됩니다.
뷰 창 변환 - viewBox 속성
창을 생성할 수 있는 모든 요소(다음 섹션 참조)와 마커, 패턴 및 뷰 요소에는 viewBox 속성이 있습니다.
viewBox 속성 값의 형식은 (x0, y0, u_width, u_height)입니다. 각 값은 쉼표 또는 공백으로 구분되어 창에 표시되는 영역, 즉 창의 왼쪽 상단 모서리를 결정합니다. (x0, y0)으로 설정되고 창 너비는 u_width로 설정되고 높이는 u_height로 설정됩니다. 이 변환은 전체 창에 영향을 미칩니다.
혼란하지 마세요. 창의 크기와 위치는 창과 주변 요소를 생성하는 요소에 의해 결정됩니다. 예를 들어 가장 바깥쪽 svg 요소에 의해 생성된 창은 CSS에 의해 결정됩니다. , 너비 및 높이), 여기서 viewBox는 실제로 이 결정된 영역에 표시될 수 있는 보기 창 좌표계 부분을 설정합니다.
viewBox 설정에는 실제로 보기 창 공간의 크기 조정과 이동이라는 두 가지 변환이 포함됩니다.
변형 계산도 매우 간단합니다. svg의 너비와 길이가 width, height로 설정되고 viewBox가 (x0으로 설정되었다고 가정하고 가장 바깥쪽 svg 요소의 보기 창을 예로 들어 보겠습니다. , y0, u_너비, u_높이). 그런 다음 그려진 그래픽의 너비와 높이의 크기 조정 비율은 각각 너비/u_너비, 높이/u_높이입니다. 창의 왼쪽 위 모서리의 좌표는 (x0,y0)으로 설정됩니다.
다음 코드로 그려낸 결과의 차이를 경험해 보세요.
일상 작업에서 종종 완료해야 하는 작업 중 하나는 상위 컨테이너에 맞도록 그래픽 그룹의 크기를 조정하는 것입니다. viewBox 속성을 설정하여 이 목표를 달성할 수 있습니다.
새 창을 만드는 요소
언제든지 창을 중첩할 수 있습니다. 새 창이 생성되면 새 창 좌표계와 사용자 좌표계도 생성됩니다. 물론 새 클리핑 경로도 생성됩니다. 다음은 새 창을 만들 수 있는 요소 목록입니다.
svg: svg는 중첩을 지원합니다.
symbol: use 요소에 의해 인스턴스화되면 새 창을 만듭니다.
image: svg 요소를 참조하면 새 창이 생성됩니다.
foreignObject: 내부 개체를 렌더링할 새 창을 만듭니다.
확대/축소 비율 유지 - AspectRatio 속성 유지
때때로, 특히 viewBox를 사용할 때 그래픽이 양방향으로 누르는 대신 전체 보기 창을 차지할 것으로 예상합니다. 스케일링. 때때로 우리는 그래픽이 양방향으로 고정 비율로 확장되기를 원합니다. PreserveAspectRatio 속성을 사용하여 이를 제어할 수 있습니다.
이 속성은 새 창을 만들 수 있는 모든 요소와 이미지, 마커, 패턴 및 뷰 요소에 사용할 수 있습니다. 그리고 PreserveAspectRatio 속성은 요소에 viewBox가 설정된 후에만 적용됩니다. viewBox가 설정되지 않은 경우 PreserveAspectRatio 속성은 무시됩니다.
속성의 구문은 다음과 같습니다. preserveAspectRatio="[defer]
defer: 선택적 매개변수이며 이미지 요소에만 유효합니다. 이미지 요소의 presentsAspectRatio 속성 값이 "defer"로 시작하는 경우 이미지 요소가 참조된 크기 조정 비율을 사용한다는 의미입니다. 이미지(참조되는 경우) 이미지에 크기 조정이 없으면 "지연"이 무시됩니다. 다른 모든 요소는 이 문자열을 무시합니다.
align: 이 매개변수는 통합 크기 조정의 정렬을 결정하며 다음 값을 사용할 수 있습니다.
없음 - 통합 크기 조정을 강제하지 않으므로 그래픽이 전체 뷰포트를 완전히 채울 수 있습니다.
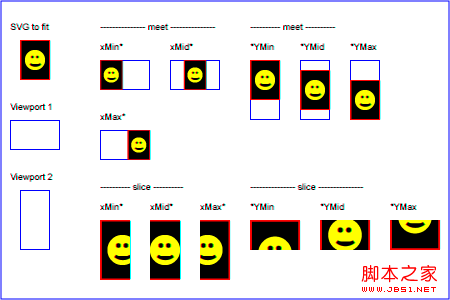
xMinYMin - 균일한 크기 조정을 강제하고 viewBox에 설정된
xMidYMin - 균일한 크기 조정을 강제하고, vivowBox의 X 방향 중간점을 뷰포트의 X 방향 중간점에 정렬합니다. 즉, X 방향의 중간점이 정렬되고 Y 방향이 동일합니다. 위와 같이.
xMaxYMin - 균일한 크기 조정을 강제하고 viewBox에 설정된
다른 유형의 값과 유사: xMinYMid, xMidYMid, xMaxYMid, xMinYMax, xMidYMax, xMaxYMax. 이러한 조합의 의미는 위의 조합과 유사합니다.
meetOrSlice: 선택적 매개변수, 다음 값을 설정할 수 있습니다.
Meet - 기본값, 모든 그래픽이 뷰포트에 표시되도록 그래픽 크기를 균일하게 조정합니다.
슬라이스 - 그래픽이 뷰포트를 채우고 초과 부분이 잘리도록 그래픽의 크기를 균일하게 조정합니다.
다음 그림은 다양한 충전재의 효과를 보여줍니다.

사용자 좌표계 변환 - 변환 속성
이 변환 유형은 요소의 변환 속성을 설정하여 지정됩니다. 여기서 주의할 점은 변환 속성에 의해 설정된 요소의 변환은 해당 요소와 그 하위 요소에만 영향을 미치며, 다른 요소와는 아무런 관련이 없고 다른 요소에는 영향을 미치지 않는다는 점입니다.
번역 - 번역
번역 변환은 해당 좌표 값을 지정된 위치로 변환합니다. 이 변환을 수행하려면 두 축 모두에서 변환 양을 전달해야 합니다. 예를 보세요:
회전 - 회전
요소를 회전하는 것도 매우 일반적인 작업으로 이를 구현하기 위해 회전 변환을 사용할 수 있습니다. 회전. 예를 보세요:
기울기 - 기울이기
transform은 x축을 따라 기울일 수 있는 기울기 변환도 지원합니다(왼쪽 및 오른쪽으로 기울이기, 양의 각도는 오른쪽으로 기울어짐, 실제로는 y축을 기울입니다) 또는 y축을 따라 기울입니다(위 및 아래로 기울임, 양의 각도는 아래쪽 기울기를 의미하며 이는 실제로 x축을 기울임). 이 변환에서는 각도를 결정하는 각도 매개변수를 전달해야 합니다. 경사. 아래 예를 보세요.
스케일 - 스케일
스케일링 객체는 2개의 매개변수를 받아들이고 두 번째 경우 각각 수평 및 수직 스케일링 비율을 지정하는 스케일링 변환으로 완성됩니다. 매개변수가 생략되면 첫 번째 매개변수와 동일한 값을 사용합니다. 아래 예를 보세요.
번역 변환 [1 0 1 0 tx ty]:
변환 체인
변환 속성은 여러 변환 설정을 지원합니다. 이러한 변환은 공백으로 구분한 다음 속성에 함께 배치하면 됩니다. 실행 효과는 이러한 변환을 순서대로 독립적으로 실행하는 것과 동일합니다.
단위가 없는 값은 현재 사용자 좌표계의 단위 값인 "사용자 단위"를 갖는 것으로 간주됩니다.
유닛 포함
svg의 관련 단위는 CSS와 동일합니다: em, ex, px, pt, pc, cm, mm 및 in. 길이에 "%"를 사용할 수도 있습니다.
상대 측정 단위: em과 ex는 CSS와 동일하며 현재 글꼴의 글꼴 크기와 x 높이를 기준으로 합니다.
절대 측정 단위: 1px는 1개의 "사용자 단위"와 같습니다. 즉, "5px"와 "5"는 동일합니다. 그러나 픽셀이 픽셀에 해당하는지 여부는 일부 변환이 수행되었는지 여부에 따라 달라집니다.
다른 단위는 기본적으로 px의 배수입니다(1pt=1.25px, 1pc=15px, 1mm=3.543307px, 1cm=35.43307px, 1in=90px).
가장 바깥쪽 SVG 요소의 너비와 높이가 단위(즉, "사용자 단위")를 지정하지 않은 경우 이러한 값은 px 단위로 간주됩니다.
사실 이 글이 좀 헷갈리긴 하는데, "그래픽 요소의 좌표와 길이는 창좌표계 변환과 창좌표계 이중 변환 후의 새로운 사용자 좌표계의 좌표와 길이를 의미한다"는 점만 기억하시면 됩니다. 사용자 좌표계 변환입니다." 그렇습니다.
실용 참조:
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/