CSS3에서 3D를 플레이하려면 몇 가지 단어, 즉 관점(perspective), 회전(rotate) 및 이동(translate)을 이해해야 합니다. Perspective는 화면 속 2D 사물을 현실적인 관점에서 바라보며 3D 효과를 보여주는 것입니다. 회전은 더 이상 2D 평면에서의 회전이 아니라 X축, Y축, Z축 회전을 포함한 3차원 좌표계의 회전입니다. 팬 마찬가지입니다.
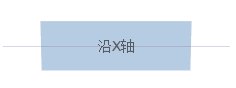
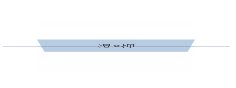
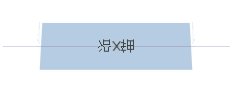
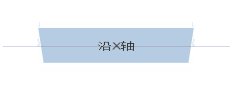
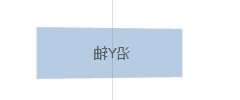
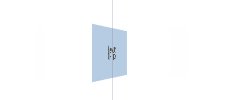
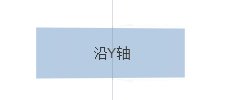
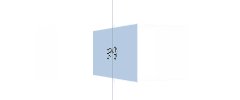
물론 이론적으로 설명하겠지만 아직 이해가 안 되시는 것 같군요. 아래는 3개의 GIF입니다:



회전에는 문제가 없어야 X축, Y축, Z축으로 움직이는 번역을 이해하기가 더 쉬울 것입니다.
원근법은 이해하기 어렵다고 말할 수도 있습니다. 원근법의 몇 가지 속성을 소개하겠습니다.
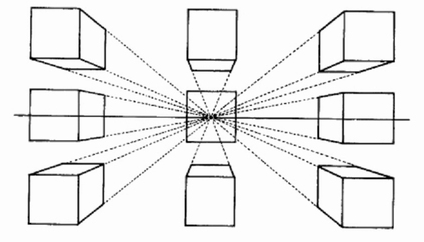
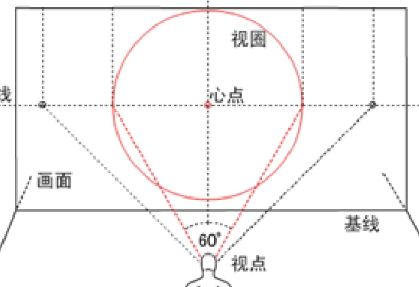
관점perspective이것이 없으면 3D 효과를 낼 수 있는 방법이 없습니다. 그런데 이것이 우리 브라우저에서 어떻게 3D 효과를 낼 수 있게 해주는 걸까요? , 그림을 공부한 사람들은 관계를 알아야 하는데, 이것이 바로 진실입니다.

하지만 CSS에는 숫자 값이 있습니다. 예를 들어 perspective: 1000px이게 무슨 뜻인가요? 이렇게 이해할 수 있는데, 어떤 물체를 직접 보면 그 물체가 엄청나게 커져서 우리의 시야를 차지하게 되고, 그 물체로부터 멀어질수록 그 물체는 작아지고 입체감이 생기게 됩니다. 사실 이런 수치적 구조는 우리의 눈과 화면 사이의 거리를 결정함으로써 가상의 3D 환상이 구성되는 것입니다.
관점-원산위에서 관점을 이해하고 여기에 원점을 추가합니다. 앞에서 언급한 것은 눈과 물체 사이의 거리이며, 이것이 눈의 시선 위치에 따라 결정됩니다. 여러분이 보는 다양한 장면에서 기본값은 perspectice-origin: 50% 50%인 중심입니다. 첫 번째 값은 3D 요소의 기반이 되는 X축이고 두 번째 값은 3D 요소의 위치를 정의합니다. y축
요소에 대한spective-origin 속성을 정의하면 요소 자체가 아닌 해당 하위 요소가 원근감 효과를 얻습니다. Perspective 속성과 함께 사용해야 하며 3D 변환 요소에만 영향을 미칩니다. (W3스쿨)

perspective가 다시 등장했습니다. 예, CSS에서 3D를 구현하는 핵심입니다. transform-style기본값은 Flat입니다. 요소에 3D 효과를 적용하려면 transform-style을 사용해야 합니다. Preserve-3D, 그렇지 않으면 3D 변형이 아닌 평면 변형일 뿐입니다
CSS3-3D를 사용하여 단계별로 플레이해 보세요위의 개념을 어느 정도 이해했으니 이제 실제 연습을 시작하겠습니다!
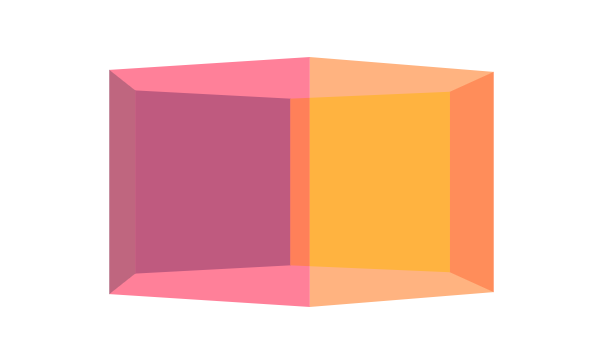
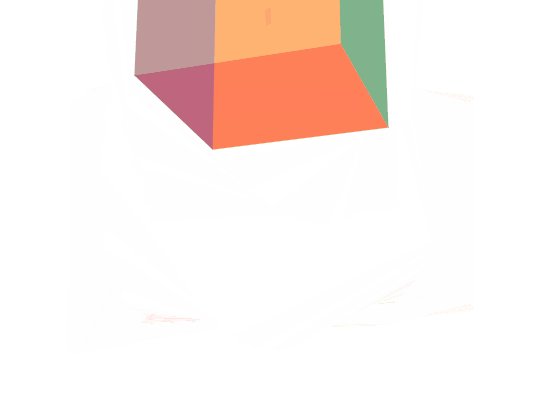
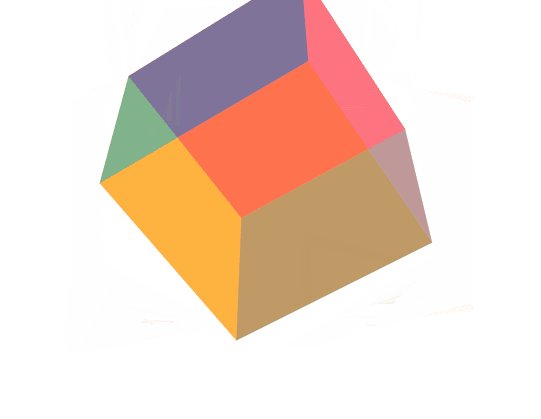
효과 한번 보시죠, 멋지지 않나요~

이미지를 불러올 수 없는 경우 https://bupt-hjm.github.io/css3-3d/를 직접 방문하여 가능하다고 생각되면 별표를 표시해 주세요
1단계: html 구조6개의 조각이 들어 있는 조각 상자
에 포장된 매우 간단한 용기 으아아아 2단계: 필요한 3D 속성을 추가하고 3D 세계로 들어갑니다위의 설명을 통해 관점,
을 숙지하셔야 합니다. 으아아아 3단계: 필요한 스타일 추가 으아아아물론, 이 단계를 완료한 후에도 3Dtransform이 아직 시작되지 않았기 때문에 piece-6인 정사각형 하나만 표시됩니다

먼저 회전하는 랜턴을 먼저 구현하지 말고 조명 부분을 먼저 구현해 보도록 하겠습니다.
어떻게 달성하나요? 원을 만들려면 원이 360도이고 조각이 6개이므로 각 조각을 60도씩 회전해야 한다고 생각하기 쉽습니다rotateY. 그러면 다음과 같습니다

중앙에서 어떻게 끌어내나요?
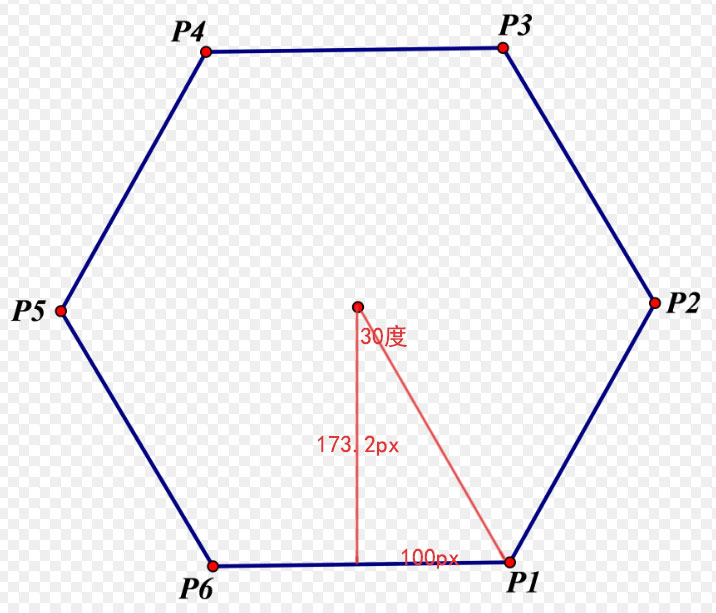
여기에서도 주의가 필요합니다. 요소를 Y축을 중심으로 회전하면 X축과 Z축도 그에 따라 회전합니다. 따라서 큐브의 각 면의 수직선은 여전히 Z축입니다. . 변경만 하면 됩니다translateZ의 값이 translateZ가 양수이면 우리 방향으로 걷고 있으므로 떼어낼 수 있습니다
그런데 거리를 어떻게 측정하나요?

한 눈에 알 수 있죠~
다음에는 CSS를 수정해 보겠습니다
으아아아회전문이 구현되었나요?

要实现走马灯动,其实很简单,我们只要在piece-box上加上旋转动画就行了,5s完成动画,从0度旋转到360度
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: pieceRotate 5s;
-moz-animation: pieceRotate 5s; /* Firefox */
-webkit-animation: pieceRotate 5s; /* Safari and Chrome */
-o-animation: pieceRotate 5s ; /* Opera */
}
/*走马灯动画*/
@keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Opera */
@-o-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}这里就不放gif了~hhh是不是实现了酷炫的效果,还没结束哦~更酷炫的正方体组装
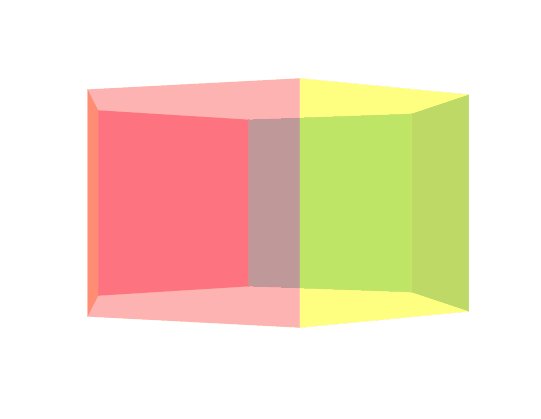
正方体,其实也不难实现,我这里就不很详细说了,你首先可以想象一个面,然后去拓展其他面如何去实现,比如我们把正方体的前面translateZ(100px)让它靠近我们100px,然后后面translateZ(-100px)让它远离我们100px,左边是先translateX(-100px再rotateY(90deg),右边就是translateX(100px)再rotateY(90deg),上面是先translateY(-100px),rotateX(90deg),下面是先translateY(100px),rotateX(90deg),只要我们写进动画,一切就大功告成。
css就为如下,以下就只放piece1,其他读者可以自己类比实现,或者看我github的源码
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
animation: piece1Rotate 5s 5s;
-moz-animation: piece1Rotate 5s 5s; /* Firefox */
-webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */
-o-animation: piece1Rotate 5s 5s; /* Opera */
-webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */
animation-fill-mode: forwards;
}
/*front*/
@keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Firefox */
@-moz-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Safari and Chrome */
@-webkit-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Opera */
@-o-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}细心的读者可以发现我用了一个animation-fill-mode: forwards;,这个其实就是让这些piece保持动画最后的效果,也就是正方体的效果,读者可以不加试试看,那还是会恢复原样。
最后就是正方体的旋转了,前面我们的容器已经用过animation了,读者可能会想我再加个class放animaiton不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在html结构中,我再加了一个box包裹piece, 如下
<div class="container">
<div class="piece-box">
<div class="piece-box2"><!--新加的容器-->
<div class="piece piece-1"></div>
<div class="piece piece-2"></div>
<div class="piece piece-3"></div>
<div class="piece piece-4"></div>
<div class="piece piece-5"></div>
<div class="piece piece-6"></div>
</div>
</div>
</div>在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个5s是动画时长,第二个10s是延时时间,然后我们让正方体的旋转,绕X轴从0度到360度,绕Y轴也0到Y轴360度。
.piece-box2 {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: boxRotate 5s 10s infinite;
-moz-animation: boxRotate 5s 10s infinite; /* Firefox */
-webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */
-o-animation: boxRotate 5s 10s infinite; /* Opera */
}
/*正方体旋转动画*/
@keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Opera */
@-o-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}最后效果,大功告成!

위 내용은 CSS3 3D 기술로 플레이하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!