HTML5에는 통신, 문서 간 메시지 전송 및 WEB 소켓 API와 관련된 두 가지 새로운 API가 추가되었습니다.
문서 간 메시지 전송 기능은 서로 다른 웹 문서 및 서로 다른 포트(교차 도메인 상황에서)에서 메시지를 전송할 수 있습니다.
웹 소켓 API를 사용하면 클라이언트와 서버가 소켓 포트를 통해 데이터를 전송할 수 있으므로 데이터 푸시 기술을 사용할 수 있습니다.
문서 간 메시징과거에는 도메인 전반에 걸쳐 정보를 얻으려면 많은 노력이 필요했을 것입니다. 이제는 웹 페이지가 위치한 창 개체의 인스턴스만 얻으면 서로 통신할 수 있습니다.
우선, 다른 창에서 메시지를 받으려면 해당 창 개체를 모니터링해야 합니다.
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)다른 창에 메시지를 보내려면 windows 개체의 postMessage 메서드를 사용하세요.
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
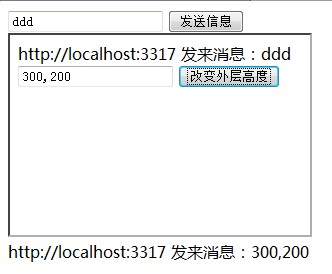
간단한 예:

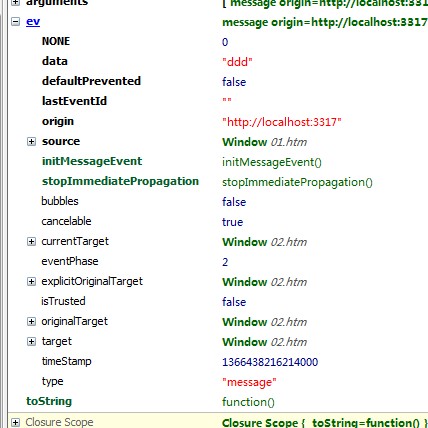
마지막으로 e:
의 스크린샷을 찍습니다.
더 유연하게 사용하려면 API를 더 강력하게 사용할 수 있습니다. 어쨌든 함수 이름 등을 전달할 수 있습니다.
웹 소켓 통신
웹 소켓은 웹 애플리케이션의 클라이언트와 서버 간에 HTML5가 제공하는 비HTTP 통신 메커니즘입니다
http로는 구현하기 쉽지 않은 서버로의 데이터 푸시 등 지능형 통신 기술을 구현해 많은 주목을 받았다.
웹 양말 API를 사용하면 서버와 클라이언트 간에 HTTP가 아닌 양방향 연결을 설정할 수 있습니다. 이 연결은 명시적으로 닫히지 않는 한 실시간이며 영구적입니다.
이는 서버가 클라이언트에 데이터를 전송하려고 할 때 연결을 다시 설정하지 않고 즉시 클라이언트의 브라우저에 데이터를 푸시할 수 있음을 의미합니다.
클라이언트가 열린 소켓을 갖고 서버와 연결을 설정하는 한, 서버는 더 이상 요청을 위해 클라이언트를 폴링하여 수동을 활성으로 전환할 필요가 없습니다.
웹 소켓 API
webSocket.send(msg);
onmessage 이벤트를 통해 서버에서 보낸 데이터를 받습니다:
webSocket.onmessage = function(e) {
var data = e.data;
} ;
onopern 이벤트를 통해 소켓 열기 이벤트 수신:
webSocket.onopen = function (e) { };
onclose를 통해 소켓 닫기 이벤트 수신:
webSocket.onclose = function (e) {};
webSocket.close() 메서드를 통해 소켓 연결을 닫습니다.
readyState 속성을 통해 websocket 객체 상태를 가져옵니다.
CONNECTION 0 Connecting
OPEN 1 Connected
CLOSING 2 Closing
CLOSE 2 Closed
전체 코드는 여전히 매우 간단합니다.
//소켓 열기
socket.onopen = function(event) {
//초기화 메시지 보내기
소켓.send('나는 클라이언트이고 듣고 있습니다!')
// 메시지 듣기
소켓.onmessage = function(event) {
console.log('클라이언트가 메시지를 받았습니다.',event)
// 소켓 종료 모니터링
소켓.onclose = function(event) {
console.log('클라이언트에 소켓이 닫혔다는 알림', 이벤트)
// 소켓 닫기....
//socket.close()
};