jQuery 예제 코드를 통해 externalWidth() 함수를 살펴보겠습니다.
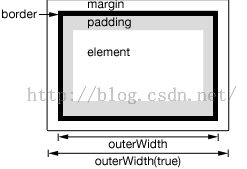
outerWidth() 함수는 현재 일치하는 요소의 외부 너비를 설정하거나 반환하는 데 사용됩니다. 기본적으로 외부 너비에는 요소의 패딩과 테두리가 포함되지만 여백 부분의 너비는 포함되지 않습니다. 여백 부분의 너비를 포함하려면 매개변수를 true로 지정할 수도 있습니다. 아래와 같이:

다른 상황의 너비를 얻으려면 width()와 innerWidth()를 사용하세요. 여기를 클릭하면 세 가지의 차이점을 확인할 수 있습니다. 이 함수는 jQuery 객체(인스턴스)에 속하며 보이지 않는 요소에서도 계속 작동합니다. 구문 jQuery 1.2.6 이 기능을 추가했습니다. jQueryObject.outerWidth( [ includeMargin ] ) 참고: 현재 jQuery 객체가 여러 요소와 일치하는 경우 첫 번째로 일치하는 요소의 외부 너비만 반환됩니다. 매개변수 매개변수 설명 includeMargin 선택사항/부울 유형은 여백 부분의 너비를 포함할지 여부를 나타냅니다. 기본값은 false입니다. 반환 값 innerWidth() 함수의 반환 값은 Number 유형으로, 일치하는 첫 번째 요소의 외부 너비를 반환합니다. 현재 jQuery 객체가 여러 요소와 일치하는 경우 외부 너비를 반환할 때 externalWidth() 함수는 일치하는 첫 번째 요소만 사용합니다. 일치하는 요소가 없으면 null이 반환됩니다. externalWidth()는 창과 문서에 사용할 수 없습니다. 대신 width()를 사용하십시오. 예제 및 지침 다음 HTML 코드를 예로 들어 보겠습니다.
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// 여러 요소가 일치하는 경우 첫 번째 요소의 외부 너비만 반환됩니다.
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
위 콘텐츠에서는 jQuery.outerWidth() 함수에 대해 자세히 소개하고 있으니, 마음에 드셨으면 좋겠습니다.