10월 17일, Google은 오늘 "l잉크 캡처"라는 새로운 기능의 출시를 발표했습니다. Chrome 브라우저 사용자 환경 개선을 목표로 하는 PWA의 새로운 기능입니다. 이 혁신적인 기능을 사용하면 일부 Canary 채널 Chrome 브라우저 사용자는 PWA(Progressive Web Apps)를 사용할 때 더 이상 새 탭에서 링크를 열 수 없지만 해당 링크를 해당 탭에 직접 포함할 수 있습니다. PWA 응용 프로그램 창으로 인해 사용자의 탐색 프로세스가 단순화됩니다.

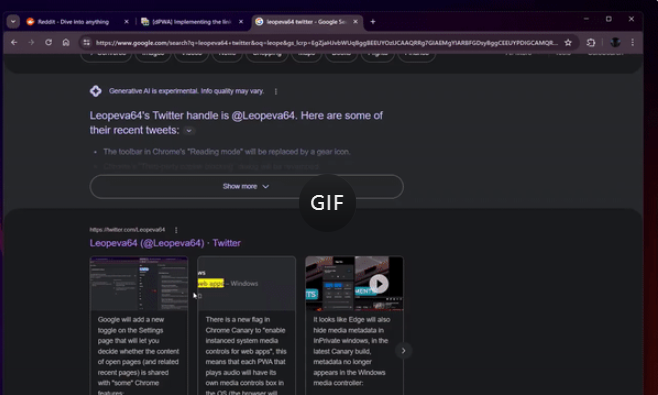
편집자의 이해에 따르면 이 새로운 기능의 테스트가 시작되었다고 브라우저 애호가 @Leopeva64는 소셜 미디어에서 이 중요한 업데이트가 미디어 플랫폼 Twitter에서 공유되었다고 말했습니다. 현재 Canary 버전의 Chrome 사용자는 "#enable-user-link-capturing-pwa"라는 실험적 플래그를 활성화하여

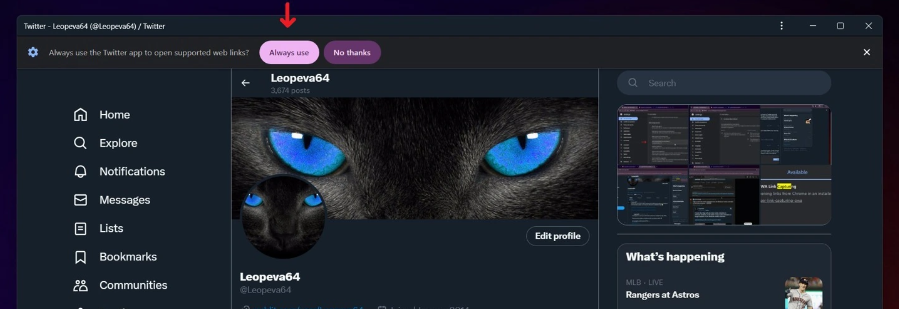
link를 활성화하여 이 기능을 경험할 수 있습니다. 캡처 기능을 사용하려면 사용자가 먼저 PWA 앱을 연 다음 이를 기본 옵션으로 설정하도록 선택해야 합니다. 또한 사용자는 앱 관리 설정 페이지에서 특정 PWA 앱에 대해 link를 활성화할 수 있습니다. 고객의 요구 사항을 더욱 효과적으로 충족할 수 있는 기능을 포착합니다.
v97 버전의 Microsoft Edge 브라우저에는 이미 유사한 기능이 도입되었으며, 이제 Google Chrome에서도 이 편리한 기능을 출시하여 사용자가 프로그레시브 웹 애플리케이션을 보다 원활하게 사용하고 탐색 경험을 향상시킬 수 있습니다
위 내용은 혁신적인 실험: Google Chrome에서 PWA 애플리케이션 링크의 새 창 표시 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!