제목부터 시작하겠습니다. 완전하지 않은 이유는 배열 방법 등을 보는 것만으로도 이해할 수 있기 때문입니다. 아래에서는 제가 중요하다고 생각하는 모든 사항을 다루겠습니다. 이는 객체 자체에 관한 것입니다. 또한, 제가 Javascript에 대한 실무 경험이 많지 않기 때문에 다루지 못한 내용이 있을 수 있으며, 내용 중 잘못된 부분이 있으면 언제든지 조언 부탁드립니다.
우선 Javascript(이하 js)의 배열 정의는 이것이 핵심이 아닙니다. 간단히 말하면 다음 두 문장은 모두 빈 배열을 생성합니다.
var arr = []; var arr2 = new Array(); // 不写new也可以。
생성 후 언제든지 배열에 요소를 추가할 수 있습니다. 배열의 크기는 고정되어 있지 않으며 a[0] = 1처럼 마음대로 추가할 수 있습니다.
그런 다음 배열에 요소를 추가하는 방법에 대해 설명합니다. 우선, 배열은 객체이고 객체는 키-값 쌍의 모음이라는 점을 알아야 합니다(Java의 map, Python의 dict, C#의 Dictionary와 유사). 객체의 함수를 메소드라고 합니다. 대괄호나 점을 사용하여 속성 또는 메소드에 액세스할 수 있습니다. 대괄호를 사용하려면 속성 이름이 유효한 변수 이름인 경우에만 사용할 수 있습니다. 속성에는 공백과 하이픈만 허용되며 숫자로 시작하지 마십시오.
var person = {};
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
글쎄, 이것은 객체이고 그것에 대해 특별한 것은 없는 것 같지만(값을 얻기 위해 대괄호를 사용하는 것을 제외하고) 객체에 대해서는 이것으로 충분합니다.
배열은 위의 모든 작업을 수행할 수 있습니다. 즉, 다음 코드도 정상적으로 실행될 수 있습니다(첫 번째 줄만 위와 다릅니다).
var person = [];
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
배열은 객체이므로 대괄호 안의 문자열 인덱스와 일반적으로 숫자 인덱스를 혼동하지 마세요. 아직 숫자 인덱스에 대해 이야기하지 않았습니다(곧 설명하겠습니다).
일반 객체와 달리 배열 객체의 요소에는 숫자 인덱스 또는 특수 키(앞서 언급했듯이 객체는 키-값 쌍)가 있는데 이는 java, c# 등 다른 언어에서 볼 수 있는 것과 유사합니다. 등. 배열은 동일합니다. js에서 이 키에는 몇 가지 특별한 요구 사항이 있습니다. 숫자 또는 숫자로 변환할 수 있는 문자열일 수 있습니다. 합리적인 숫자는 0에서 4294967295(2^32-1) 범위의 정수여야 합니다. 이 인덱스는 어휘 분석 중에 문자열로 처리됩니다. JS는 문자열을 32비트 정수로 변환한 다음 32비트 정수를 문자열로 변환하여 원래 문자열과 비교한다는 의미입니다. 인덱스 값은 유효한 숫자이고, 그렇지 않으면 일반 문자열 키입니다. 간단한 예를 들어보세요.
a = [1, 3, 5, 7]; console.log(a[0]); // 1 console.log(a['0']); // 1 a['2'] = 12; console.log(a[2]); // 12
위 코드는 브라우저에서 실행 가능하며, 댓글은 출력값입니다. 이는 우리가 다른 언어에서 보는 배열과 다르지 않은 것 같습니다. 이는 a['2'] = 12; '2'를 정수로 변환한 뒤 문자열로 변환하기 때문에 여전히 '2'이므로 a[2]와 같습니다. 하지만 다른 언어에서는 배열을 사용할 때 항상 고정된 크기의 배열을 정의합니다. 그렇죠? 여기서는 그렇지 않은 것 같고 배열의 인덱스 범위도 여기에 언급되어 있습니다. 그렇다면 왜? 간단한 대답은 여기 배열이 객체, 즉 js의 객체라는 것입니다. 이것은 다른 언어(파이썬과 같은 기능적인 언어는 제외)와는 다릅니다. 깊이 연구한 적이 없고 명확하게 설명할 수는 없지만 C/Java와 같은 언어에서는 정의할 수 없습니다. 배열은 메모리에 나누어져 고정된 크기의 영역이 생성되고 포인터는 이 영역의 첫 번째 주소를 저장합니다. js에서는 그렇지 않은 것 같습니다. 앞서 언급했듯이 배열은 객체이고 키-값 쌍 구조이므로 js의 배열은 요소를 저장하기 위해 해시를 사용하고 요소 간의 메모리는 반드시 연속적이지는 않다고 생각합니다. 하지만 js 변수의 메모리 주소를 확인하는 방법을 찾지 못했기 때문에 이에 대해 확신할 수 없습니다. 그러나 이것이 이 글의 초점은 아니다.
앞서 인덱스의 범위에 대해 언급했지만 일부 학생들은 이를 시도할 수도 있습니다. 즉, a[-1] = 2 또는 a[4294967296] = 10; 성명. 네, 이것은 오류가 아닙니다. 이것은 정상적인 진술이며 물론 문제가 없을 것입니다. 그런데 문제는, 제가 이전에 인덱스가 0부터 4294967295까지의 정수여야 한다고 말하지 않았나요? 예, 예, 그것도 사실입니다. 그렇다면 의심은 어디에 있습니까?
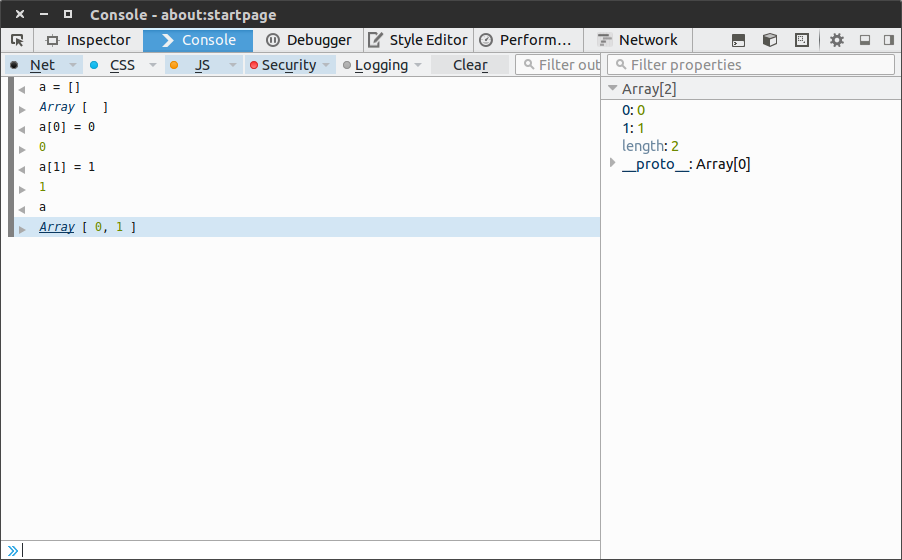
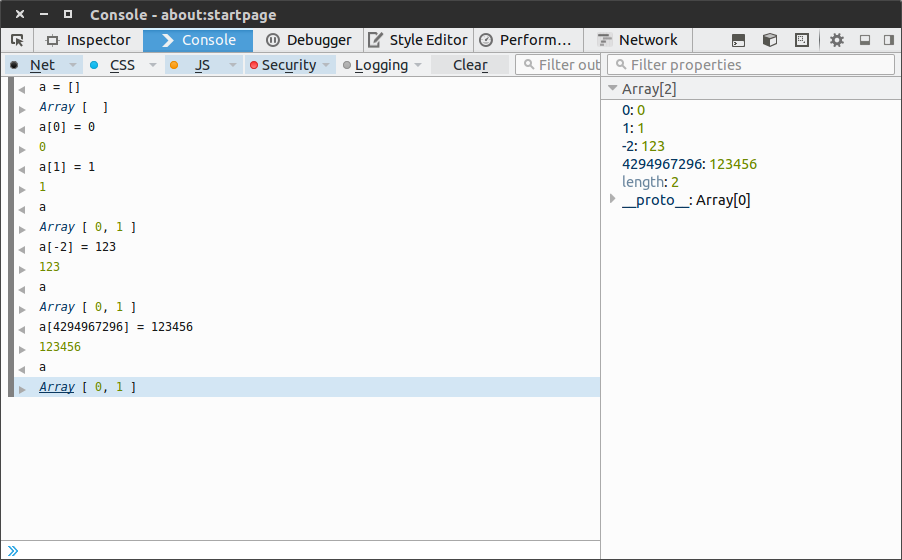
먼저 Firefox 콘솔의 스크린샷 두 개를 게시합니다.


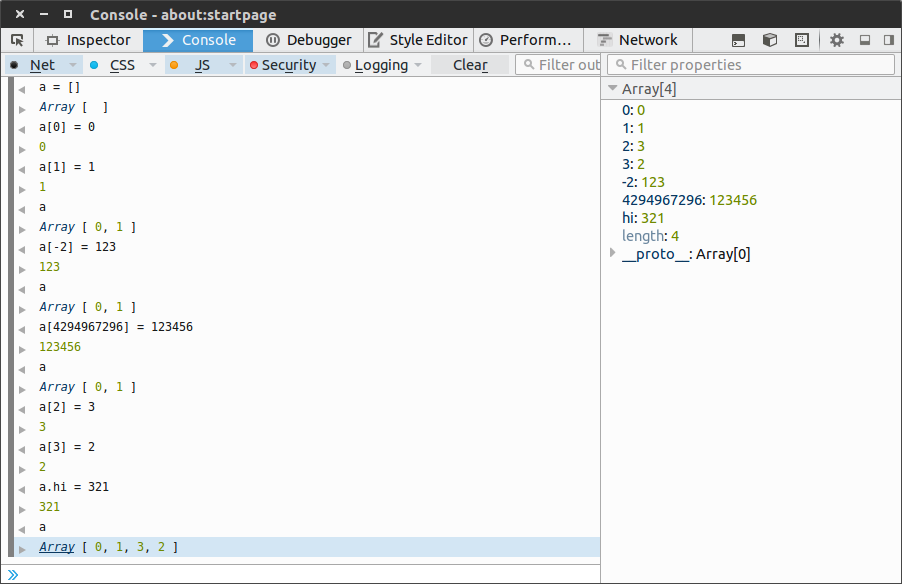
문제를 발견하셨나요? 정상적인 인덱스를 사용하여 요소를 추가하면 배열을 인쇄할 때 추가된 요소가 인쇄됩니다. 그러나 비정상적인 "인덱스"를 사용하여 요소를 추가하면 인쇄된 배열에 추가된 요소가 없지만 오른쪽을 보면 Array 객체가 있습니다. , 추가된 모든 요소는 하나씩 있습니다. 다른 그림을 보세요. 이번에는 몇 가지 요소를 더 추가하고 배열에 속성을 추가합니다(오른쪽 Array 개체의 요소 인덱스 참고).

눈치채셨는지 모르겠습니다. 오른쪽의 맨 위는 배열을 인쇄할 때 인쇄할 수 있는 숫자 인덱스이고, 아래쪽은 배열을 인쇄할 때 인쇄되지 않는 속성입니다! 즉, a[-2] = 2;와 같은 명령문에서 -2는 특수 숫자 인덱스의 키가 아니라 속성의 키입니다. string.이므로 이 -2는 4294967296 및 'name'과 동일하며 둘 다 배열 속성의 키입니다! 따라서 앞서 언급한 음수 인덱스 또는 범위를 벗어난 인덱스(속성 키라고 해야 함)는 유효하며 모두 일반 문자열 키입니다.
여기서 문제는 -2 키가 일반 속성 키이기 때문에 a.-2 또는 a.'-2'를 사용하여 -2 키 값에 액세스할 때 왜 오류가 보고되는지 묻는 사람들이 있다는 것입니다. . 그리고 a[-2]는 오류를 보고하지 않습니다. 응, 왜? 앞서 객체에 대해 이야기할 때 굵은 문장이 있었습니다. 객체의 속성이나 메서드는 대괄호나 마침표를 사용하여 액세스할 수 있습니다. 대괄호를 사용하여 인용할 경우 마침표는 다음과 같은 경우에만 사용할 수 있습니다. 속성 이름은 유효한 이름입니다. 즉, 속성에 공백이나 하이픈이 포함되지 않고 숫자로 시작하지 않는 경우에만 사용할 수 있습니다. 따라서 -2와 같은 키의 속성은 점 표기법을 사용하여 액세스할 수 없습니다!
대괄호라는 작은 문제도 있습니다. 배열의 name 속성에 액세스하려면 다음과 같이 해야 합니다. 즉, name은 따옴표로 묶여 있습니다. -2는 이름과 동일합니다. 동일한 속성 키에 대해 -2를 따옴표 없이(또는 함께) 따옴표로 묶을 수 있는 이유는 무엇입니까? 실제로 대괄호 안의 모든 문자는 표현식으로 간주됩니다. 단순한 숫자 -2는 유효한 표현식이지만, name이 변수 이름으로 정의되지 않은 경우, name은 유효한 표현식이 아닙니다. 변수 x, b, c로 구성된 일종의 표현식으로 간주되기 때문에 합법적이지 않습니다. 그러나 x, b, c가 변수인지 확실하지 않으며 내부 기호가 js에서 반드시 지원되는 것도 아닙니다. , 따라서 a[name]의 문제는 []이 아니라 이름에 관한 것입니다. 그래도 이해하기 어렵다면 이름을 x y라고 상상하시면 됩니다. x와 y가 변수로 정의되어 있지 않다면 x y라는 표현에 뭔가 문제가 있는 것이겠죠? 그러면 a[x y]에도 문제가 생기겠죠? a['x y']에는 문제가 없습니다. 'x y'는 문자열이기 때문입니다.
나중에 추가할 점은 js에서 변수 이름은 숫자, 문자, 밑줄의 조합으로 가능하며, 숫자가 앞에 올 수 없다는 점입니다. 객체의 속성 키 이름은 더 느슨해야 합니다. 합법적인 경우에는 따옴표가 필요하지 않습니다. 합법적이지 않은 경우에는 따옴표로 묶을 수 있습니다.
그렇습니다. 요약하자면, 기사에서는 먼저 객체를 간략하게 소개한 다음 배열도 객체라고 말하고 마지막으로 몇 가지 질문을 설명하고 요약합니다.
이 글을 쓰게 된 이유는 어제 웨이보에서 js 튜토리얼을 보다가 배열에 대한 설명에 대한 질문이 있어서 댓글의 단어 수가 140개가 넘어가서 정보를 찾아 적어봤습니다. 갈라져. 스스로 알아보도록 하는 것이 목적이고, js를 공부하는 학생들에게 도움이 되었으면 좋겠습니다. 배열 범위와 인덱스 변환에 대해서는 "Speaking Javascript"를 참조하고, 그 외의 부분은 제가 직접 이해하고 의견을 제시한 것입니다.
마지막으로 두 부분으로 작성했기 때문에 문장이 좀 지저분할 수도 있지만, 내용이 완전하지 않은 부분도 있습니다. 그게 다야. 다음 기사에서 뵙겠습니다.