Firebase는 사용자에게 백엔드 서비스를 제공하기 위해 2014년 Google에서 출시되었습니다. 모바일 및 웹 애플리케이션을 개발하는 데 사용할 수 있는 다양한 유형의 고품질 서비스를 제공합니다. 예를 들어 실시간 데이터베이스, 사용자 인증, 클라우드 스토리지 등을 제공합니다. 또한 애플리케이션의 트래픽을 분석하는 분석 기능도 제공합니다. 빠른 설정으로 인해 더욱 인기가 높습니다.
이 튜토리얼에서는 Firebase 인증을 단일 페이지 웹 애플리케이션에 통합하는 방법을 알아봅니다.
사용자는 아래 단계에 따라 Firebase 계정을 설정하고 이를 단일 페이지 웹 애플리케이션과 통합해야 합니다.
1단계 - 먼저 Firebase 웹사이트에 접속하여 계정을 만드세요.
2단계 - 이제 https://console.firebase.google.com/u/0/으로 이동하여 Firebase 콘솔을 엽니다.
3단계 - 이제 "프로젝트 만들기" 버튼을 클릭하여 새 프로젝트 만들기를 시작하세요.

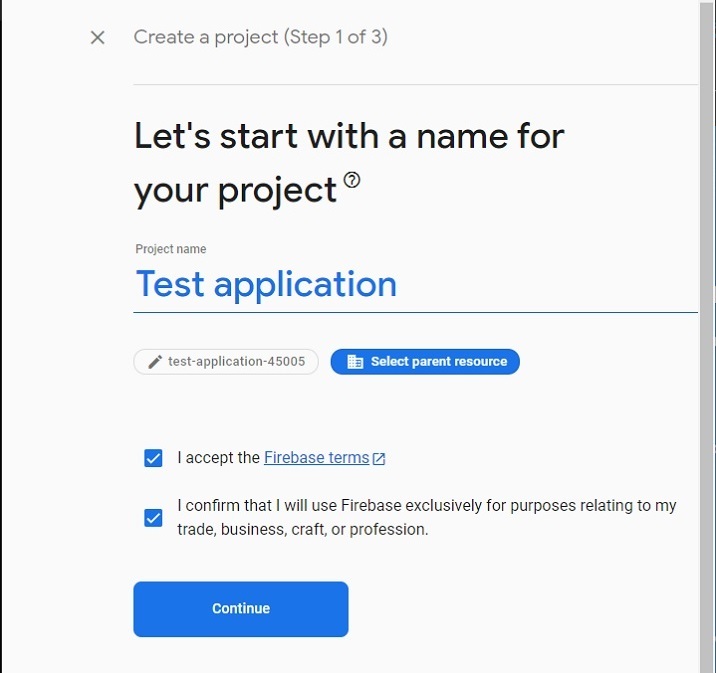
4단계 – 여기에 필수 세부 정보를 입력하고 "계속" 버튼을 클릭하세요. 여기서는 "테스트" 애플리케이션을 만들고 있습니다.

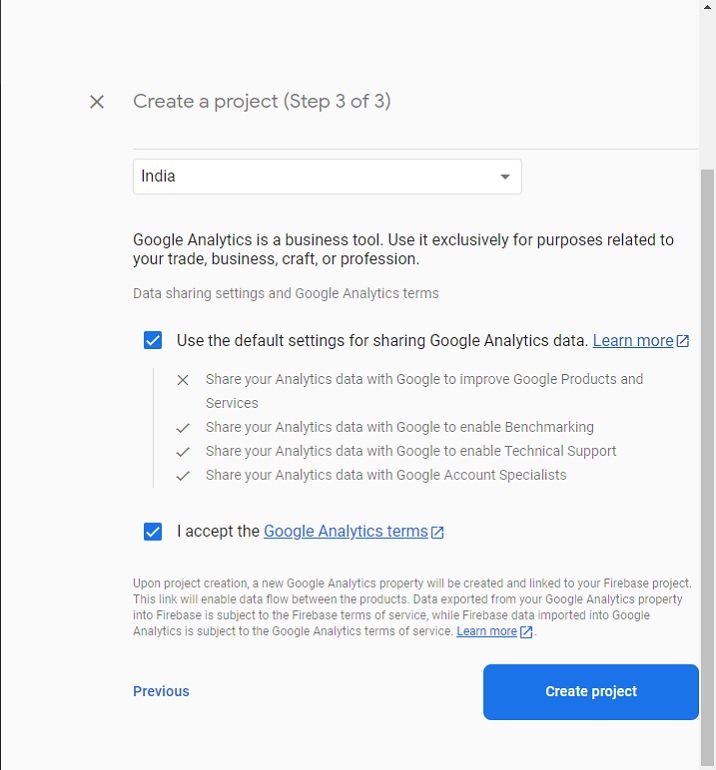
5단계 - 원하는 위치를 선택하고 이용 약관에 동의한 후 "프로젝트 만들기" 버튼을 클릭하세요. 그런 다음 프로젝트가 생성될 때까지 기다리세요.

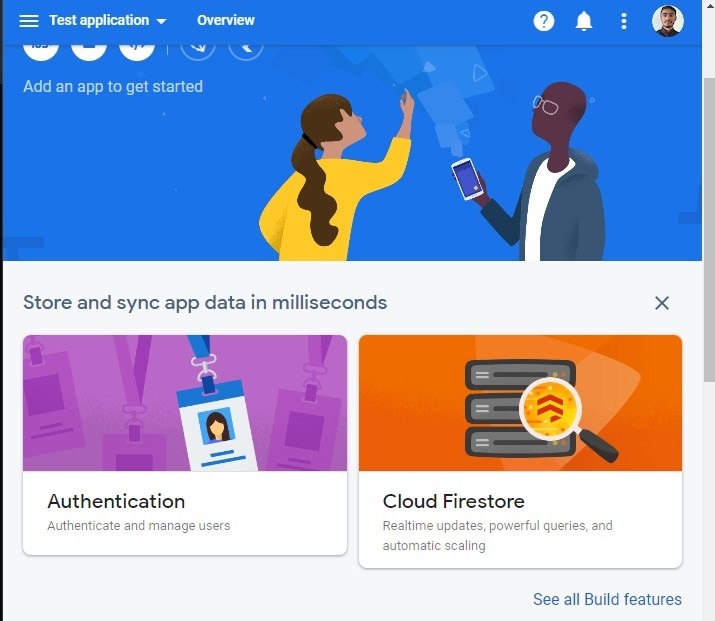
6단계 - 다음 페이지로 리디렉션됩니다. 여기에서 '인증' 카드 요소를 클릭하세요. 그런 다음 "시작"버튼을 클릭하십시오.

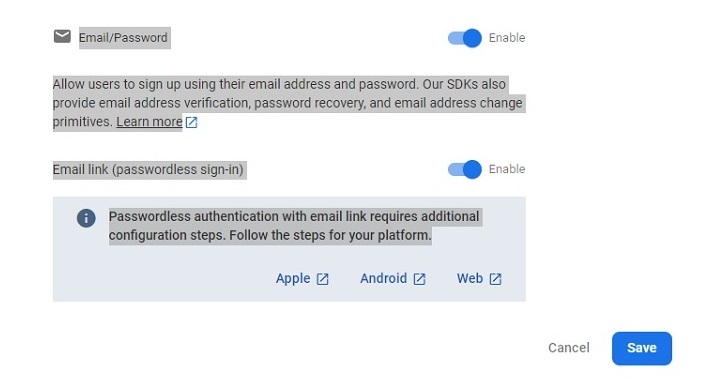
7단계 - "로그인 방법" 탭으로 이동하여 "이메일/비밀번호" 필드를 클릭하세요. 그런 다음 이메일/비밀번호 방법을 활성화하고 저장 버튼을 클릭하세요. 여기에서 사용자는 웹 애플리케이션을 인증하는 다른 방법을 활성화할 수도 있습니다.

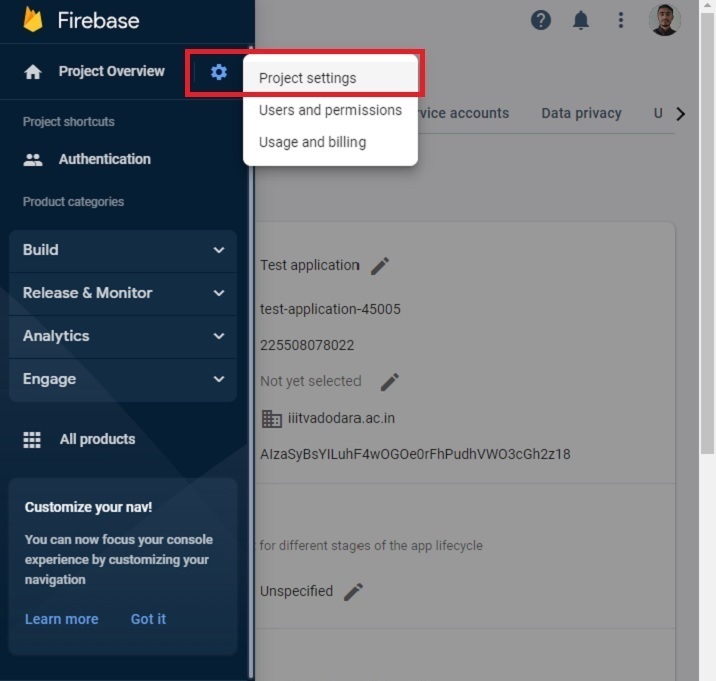
8단계 - 이제 프로젝트 설정을 클릭하고 거기에서 API와 프로젝트 ID를 가져옵니다. 어딘가에 보관하세요. 아래 예제에서는 이를 사용하겠습니다.

이제 Firebase 프로젝트 설정이 완료되었습니다. 다음으로 단일 페이지 정적 애플리케이션을 만듭니다.
1단계 - 어느 쪽이든 프로젝트에 Firebase를 추가합니다. 여기서는 CDN 사용을 추가했습니다. 개발자는 현재 진행 중인 프로젝트에 따라 SDK를 사용할 수도 있습니다.
2단계 - 이제 이메일과 비밀번호를 입력할 수 있는 간단한 HTML 템플릿을 만듭니다. 또한, 회원가입, 로그인, 로그아웃 버튼을 추가하세요.
3단계 - JavaScript에서 API 키와 프로젝트 ID를 사용하여 Firebase 구성을 초기화합니다.
4단계 - 인증 상태가 변경되면 onAuthStateChanged() 메서드를 사용하여 메시지를 인쇄합니다.
5단계 - Firebase의 auth() 메소드를 사용하여 인증을 초기화합니다.
6단계 - 이제 addUsers() 함수를 만들어 Firebase에 사용자를 추가합니다. 함수에서 이메일과 비밀번호에 액세스하고 createUserWithEmailAndPassword() 메서드를 사용하여 사용자를 Firebase에 추가합니다.
7단계 - 이제 logIn() 함수를 만들고 signInWithEmailAndPassword() 메서드를 사용하여 이메일과 비밀번호를 사용하여 애플리케이션에 로그인합니다.
李>8단계 - 또한 현재 세션을 종료하기 위해 signOut() 메서드를 사용하는 logout() 함수를 만듭니다.
아래 예에서는 두 개의 입력 필드가 있는 간단한 양식을 만들었습니다. 사용자가 등록 버튼을 클릭할 때마다 사용자를 Firebase에 추가하는 addUsers() 함수가 호출됩니다. 사용자가 취약한 비밀번호나 잘못된 이메일 주소를 입력하면 Firebase는 오류를 반환합니다.
또한 사용자가 로그인 버튼을 클릭하면 "login()" 함수가 호출되어 사용자가 애플리케이션에 로그인할 수 있습니다. 사용자가 잘못된 비밀번호나 이메일을 입력하면 Firebase에서 오류를 반환합니다. 사용자가 signOut 버튼을 클릭하면 signOut() 함수가 실행되고 현재 세션이 종료됩니다.
NOTE - 여기서 개발자는 프로젝트에 따라 API 키, 프로젝트 ID 및 프로젝트 도메인을 변경해야 합니다. 다음 자격 증명은 테스트 목적으로만 생성됩니다.
으아악사용자는 Firebase를 웹 애플리케이션과 통합하는 방법을 배웠습니다. 숙련된 개발자의 경우 Firebase를 웹 애플리케이션과 통합하는 데 거의 15분 밖에 걸리지 않습니다. 또한 사용자가 앱에 로그인할 때 취약한 비밀번호를 입력하면 오류가 발생하고 개발자가 걱정할 필요가 없는 모든 것을 관리합니다.
또한 개발자는 모든 웹 또는 모바일 앱에서 Firebase 데이터베이스를 사용할 수 있습니다.
위 내용은 Firebase와 웹 통합의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!