추천 이미지는 블로그 게시물에 추가할 수 있는 가장 중요한 이미지 중 하나입니다. 추천 이미지가 중요한 이유는 WordPress에서 해당 이미지가 어떻게 사용되는지 때문입니다.
사람들이 소셜 미디어에 공유된 웹사이트 링크를 발견하면 가장 먼저 보게 되는 것은 추천 이미지와 게시물 제목입니다. 이는 귀하의 추천 이미지가 사람들이 소셜 미디어에서 귀하의 게시물을 클릭할지 여부에 영향을 미친다는 것을 의미합니다.
이 이미지는 웹 사이트에 설치하는 테마에 따라 또 다른 중요한 기능을 제공할 수도 있습니다. 기사로 연결되는 웹사이트 어디든 나타날 수 있습니다. 예를 들어 가장 많이 읽은 상위 5개 기사를 표시하는 사이드바가 있다고 가정해 보겠습니다. 사이드바에 해당 추천 이미지와 함께 게시물 제목을 표시할 수 있습니다.

이렇게 하면 사이트가 시각적으로 더욱 매력적으로 보일 수 있으며 잠재적으로 해당 기사에 대한 클릭률이 높아질 수 있습니다.
일부 테마에는 기사 본문 내 주요 이미지가 표시되며, 대부분 게시물 제목 바로 아래에 표시됩니다. 여기에 표시된 주요 이미지 변형은 일반적으로 모든 이미지 중에서 가장 큰 크기를 갖습니다.
미디어 라이브러리에 이미지를 업로드하면 WordPress에서 자동으로 해당 이미지의 썸네일을 생성합니다. 현재 WordPress에서는 기본적으로 네 가지 이미지 크기를 생성합니다.
올바른 이름의 크기는 썸네일(150픽셀), 중간(300픽셀), 중간(768픽셀), 대형(1024픽셀)입니다.
버전 5.3에는 너비가 1536px 및 2048px인 두 가지 변형이 더 추가되었습니다. 기본적으로 WordPress 관리 대시보드를 통해 액세스할 수 없습니다. 일부 테마는 추천 이미지의 특정 크기를 정의할 수도 있습니다. 예를 들어 WordPress Twenty TwentyOne 테마는 게시물 제목 위에 표시되는 1568px 너비 변형을 생성합니다.
WordPress는 귀하가 사이트에 업로드하는 모든 주요 이미지에 대해 이러한 모든 변형을 생성합니다.
사용하는 테마에 따라 생성된 이미지 중 일부가 너무 클 수 있습니다. 예를 들어 내 게시물의 추천 이미지는 너비가 1250px로만 표시됩니다. 하지만 게시물에 액세스했을 때 WordPress에서는 여전히 1568px 너비의 이미지를 로드했습니다.

이미지가 클수록 파일 크기도 커집니다. 이는 귀하와 방문자 모두에게 리소스 낭비입니다. 추천 이미지를 최대 너비 1250픽셀로만 표시하는 경우에는 너비 1568픽셀의 추천 이미지를 생성할 필요가 없습니다.
추천 이미지 크기를 변경하면 저장 공간이 절약되고 방문자가 페이지를 더 빠르게 로드할 수 있습니다. 윈윈!
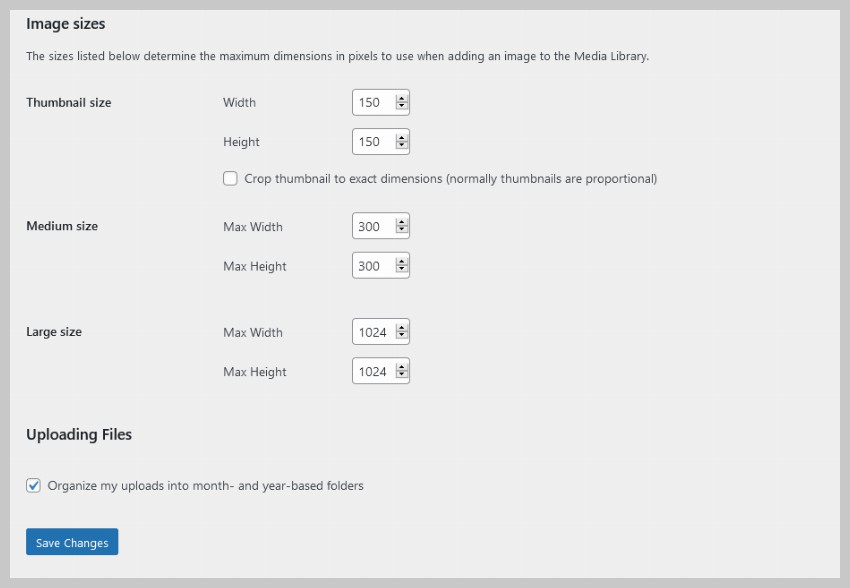
플러그인을 사용하지 않으면 WordPress에서는 설정 > 미디어 아래에 세 가지 다른 이미지 크기만 표시합니다. 크기는 Thumbnail, Medium, Large입니다. 이 세 가지 값만 변경하려는 경우 추가 플러그인을 설치하지 않고도 변경할 수 있습니다.

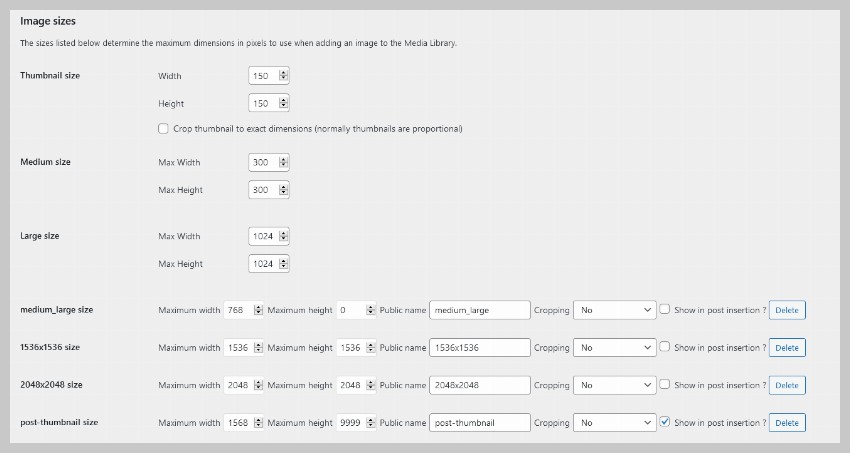
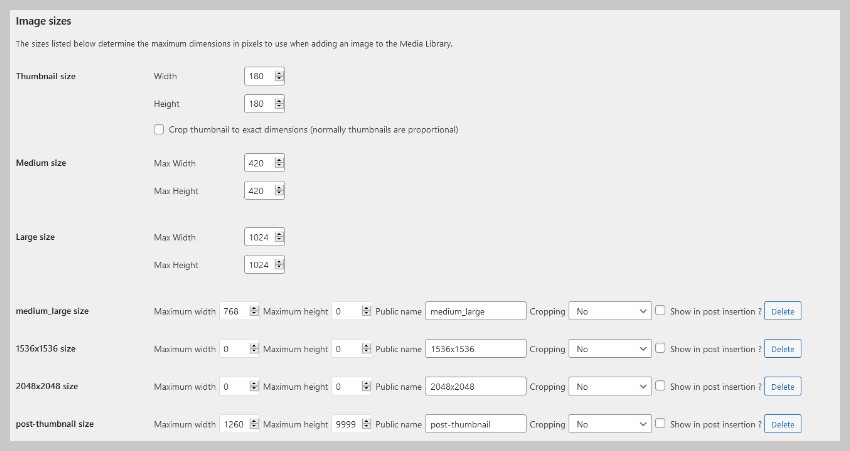
다른 이미지 변형의 크기를 변경하려면 테마 파일을 변경하거나 플러그인을 사용해야 합니다. Simple Image Sizes라는 플러그인을 사용하여 이를 수행하는 방법을 보여 드리겠습니다. 플러그인을 설치하고 활성화하면 아래와 같이 설정 > 미디어 페이지가 표시됩니다.

이제 다양한 이미지 변형에 맞게 치수를 간단히 지정할 수 있습니다. WordPress에서 해당 크기의 이미지를 생성하지 못하도록 너비와 높이를 0으로 설정하세요. 예를 들어 1536px 및 2048px 변형의 경우 너비와 높이를 0으로 설정했습니다.

자신만의 크기를 지정한 후 변경 사항 저장 버튼을 클릭할 수 있습니다. 향후 미디어 라이브러리에 업로드되는 모든 콘텐츠는 설정한 크기에 따라 변형을 생성합니다.
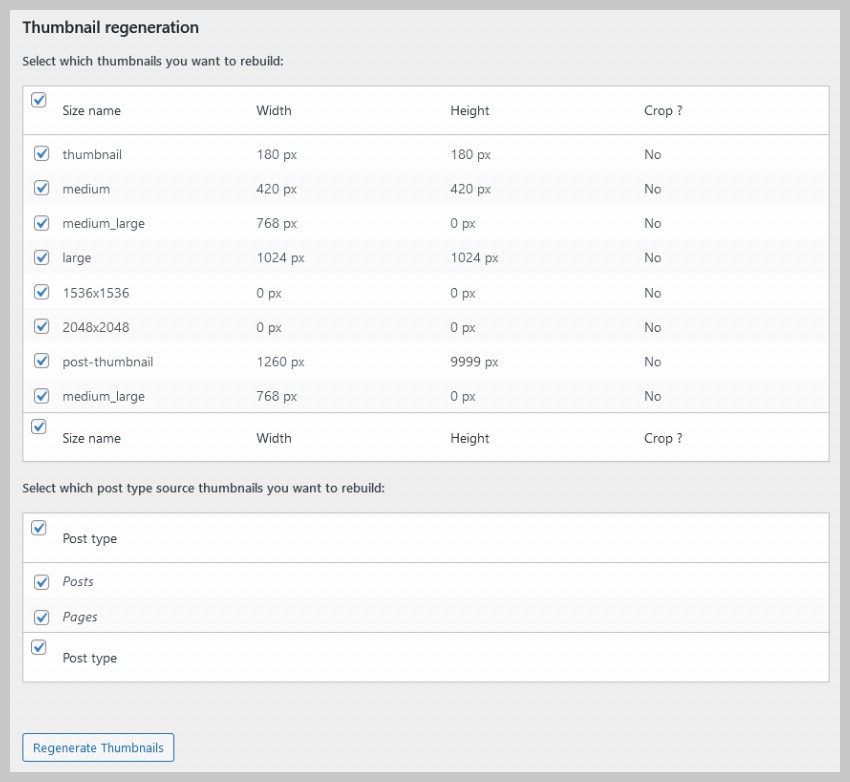
지금 해야 할 마지막 일은 이전 이미지의 수정된 변형을 재생성하는 것입니다. Regenerate Thumbnails을 클릭하기만 하면 플러그인이 이를 수행합니다.

이 튜토리얼에서는 WordPress의 주요 이미지에 대한 몇 가지 중요한 측면을 간략하게 논의했습니다. 이것이 추천 이미지의 목적과 WordPress에서 추천 이미지의 크기를 변경하는 방법을 이해하는 데 도움이 되기를 바랍니다.
이미지 크기에 임의의 값을 입력하면 안된다는 점도 말씀드리고 싶습니다. 사이트에 표시되는 이미지의 가장 일반적인 크기를 확인하고 이에 따라 설정을 변경하세요.
위 내용은 WordPress에서 추천 이미지 크기 수정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!