역사는 언제나 흥미롭죠? 이전 버전의 HTML에서는 브라우저 기록에 대한 제어가 제한되었습니다. 사용 가능한 방법을 사용하여 앞뒤로 이동할 수 있지만 그게 전부입니다
HTML5 History API를 사용하면 브라우저 기록을 더 효과적으로 제어할 수 있습니다. 예를 들어 페이지를 새로 고치지 않고도 기록에 항목을 추가하거나 주소 표시줄의 URL을 변경할 수 있는 방법이 있습니다.
이 기사에서는 HTML5 History API가 어떻게 탄생했는지 알아보겠습니다. 이 API 이전에는 페이지를 새로 고치지 않으면 URL을 변경할 수 없기 때문에 특히 무거운 단일 페이지 애플리케이션의 경우 페이지 콘텐츠를 변경하기 위해 해시를 자주 사용했습니다. 또한 URL 해시를 변경해도 브라우저 기록은 변경되지 않습니다.
그러나 이제는 HTML5 History API를 통해 두 기능을 모두 사용할 수 있으며 해시 없이도 스크립트가 많은 단일 페이지 애플리케이션을 개발할 수 있습니다. 또한 SEO 친화적인 방식으로 애플리케이션을 구축할 수 있습니다. 또한 이 기술을 사용하면 대역폭을 줄일 수 있습니다. 하지만 어떻게 해야 할까요?
이 기사에서는 이를 정확하게 보여주기 위해 이 API를 사용하여 단일 페이지 애플리케이션을 개발할 것입니다.
이는 첫 번째 페이지 로드 시 필요한 모든 리소스를 로드한다는 의미입니다. 그 시점부터 앱은 필요한 것만 다운로드합니다. 즉, 항상 모든 리소스를 로드하는 것이 아니라 두 번째 콘텐츠 요청에 필요한 리소스만 로드합니다.
전체 페이지 콘텐츠 대신 리소스의 일부만 제공하려면 일부 서버 측 코딩을 수행해야 합니다.
이 글을 쓰는 시점에는 HTML5 History API에 대한 브라우저 지원이 꽤 좋으며 여기서 상태를 확인할 수 있습니다. 이 링크를 통해 어떤 브라우저가 지원되는지 확인할 수 있지만, 특정 기능을 사용하기 전에 항상 해당 기능에 대한 지원을 확인하는 것이 좋습니다.
브라우저가 API를 지원하는지 프로그래밍 방식으로 확인하려면 다음 코드 줄을 살펴보세요.
으아악또한 다양한 HTML5 기능에 대한 지원을 확인하려면 이 기사를 참조하는 것이 좋습니다.
Modernizr을 사용하는 경우 다음 코드를 사용해야 합니다:
으아악브라우저가 히스토리 API를 지원하지 않으면 History.js 폴리필을 사용할 수 있습니다.
HTML5는 두 가지 새로운 메소드를 제공합니다:
history.pushState()history.replaceState()이 두 가지 모두를 통해 각각 기록 상태를 추가하고 업데이트할 수 있습니다. 둘 다 동일한 방식으로 작동하며 동일한 수의 매개변수를 기대합니다. 이러한 방법 외에도popstate事件。我们将在本文后面了解如何以及何时使用此popstate이벤트도 있습니다.
pushState和replaceState둘 다 다음과 같이 동일한 수의 인수를 기대합니다.
state可以存储 JSON 字符串,并且可用于popstate이벤트.title是一个目前被大多数浏览器忽略的参数,因此最好将其设置为null.url모든 URL을 나타낼 수 있습니다. 브라우저의 주소로 업데이트되며 URL이 존재하는지 여부는 상관하지 않습니다. 무엇보다도 웹페이지를 다시 로드하지 않습니다.이러한 방법의 주요 차이점은pushState将在历史堆栈中添加一个新条目,而replaceState새 기록 값을 추가하는 대신 현재 기록 값을 대체한다는 것입니다. 이 두 가지 방법이 여전히 혼동된다면 더 나은 예를 들어 동일한 상황을 보여드리겠습니다.
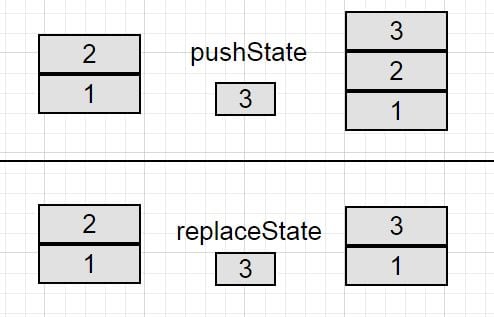
1과 2로 표시된 두 개의 큐브 더미가 있고, 당신의 손에 3으로 표시된 큐브가 있다고 가정해 보겠습니다. 이제 pushState 를 실행하면 블록 3이 기존 스택에 추가되므로 스택에는 3개의 블록이 있게 됩니다.
이제 두 개의 블록과 동일한 블록 더미가 손에 있다고 상상해 보세요. replacementState를 실행하면 스택에서 블록 2를 가져와서 블록 3을 배치합니다. 따라서 역사적 가치의 수는 동일하게 유지됩니다. 반면pushStatepushState는 기록 수를 1씩 증가시킵니다.
아래 이미지는 동일한 데모를 보여줍니다.

지금까지 브라우저 기록을 제어하기 위해pushState和replaceState이벤트를 다루었지만 브라우저에 다양한 가짜 기록 합계가 있다고 가정해 보겠습니다. 사용자는 이 페이지로 리디렉션될 수도 있고 그렇지 않을 수도 있습니다. 이 경우 사용자가 기록 페이지로 이동하기 위해 브라우저의 앞뒤 버튼을 클릭할 때 문제가 발생합니다.
虽然您可能期望在解决pushState或replaceState方法时触发popstate,但实际上,它是事实并非如此。相反,当您浏览会话历史记录条目时,通过点击后退或前进按钮或使用history.go或history.back方法。
在WebKit浏览器中,文档的onload事件后会触发popstate事件,但Firefox和IE没有此行为。
Click on Links above to see history API usage usingpushStatemethod.Home!
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
在此演示中,您将体验到浏览器中正在计算历史记录条目,并且您可以使用浏览器后退/前进按钮浏览它。查看演示
在此演示中,您将体验到历史记录条目正在浏览器中更新,并且您无法使用浏览器后退/前进按钮进行导航。查看演示
此 API 对我们的 Web 应用程序的工作方式产生了巨大影响。它消除了对 URL 中哈希值的依赖,以便轻松创建高效、SEO 友好的单页应用程序。
这是一个非常好的 API,不是吗?
위 내용은 HTML5 히스토리 API 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!