
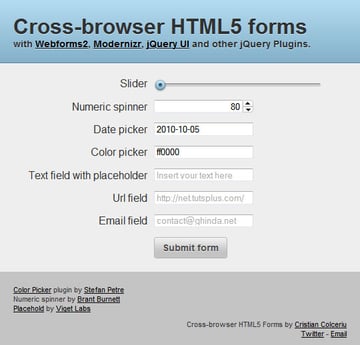
이 튜토리얼에서는 Webforms2, Modernizr, jQuery UI 및 다양한 jQuery 플러그인을 혼합하여 사용하면서 최신 브라우저에 HTML5 양식을 제공하는 방법을 알아봅니다.
HTML5 기반 양식은 광범위한 의미 마크업을 제공하므로 무거운 JavaScript가 필요하지 않습니다.
块引用>HTML5를 향한 첫 번째 노력은 원래 XForms Basic이라고 불린 WHATWG의 Web Forms 2.0이었습니다. 사양에는 새로운 양식 컨트롤, 유효성 검사 등이 도입되었습니다. 나중에 HTML5로 병합되었고 이후 중복 모델이 제거되어 오늘날 우리가 알고 있는 HTML5 형식이 탄생했습니다.
안타깝게도 항상 존재하는 이전 버전과의 호환성 문제는 여전히 골치 아픈 일입니다. 개발자들은 짐작할 수 있듯이 최신 양식의 발전을 별로 지원하지 않는 무서운 Internet Explorer를 다루어야 합니다. IE9의 최신 베타 버전에서도 마찬가지입니다. IE의 이전 버전이신가요? Fagetaboutit.
그래도 우리는 이 새로운 기능을 사용하고 싶고, 사용할 것입니다! 오늘은 이러한 새로운 요소 중 일부를 살펴보겠습니다. 브라우저가 이러한 기능을 지원하는지 확인하고 그렇지 않은 경우 CSS 및 JavaScript를 사용하여 대체 기능을 제공합니다.
도구: 최신 도구
HTML5 양식 또는 그 일부를 지원하지 않는 브라우저에만 대체 기능을 제공합니다. 그러나 올바른 기술은 브라우저 스니핑에 의존하는 것이 아니라 서명 감지를 사용하는 것입니다. 우리는 인기 있는 Modernizr 라이브러리를 사용할 것입니다.
Modernizr는 다양한 HTML5 및 CSS3 기능에 대해 현재 브라우저를 테스트하기 위한 작은 JavaScript 라이브러리입니다.
Modernizr에 대해 더 자세히 알아보려면 Tuts+ Marketplace에서 제공되는 "Modernizr Video Crash Course" 고급 튜토리얼을 확인하세요.
块引用>
도구: Webforms2
Webforms2는 HTML5 양식의 "이전" 버전인 "WHATWG Web Forms 2.0" 사양의 브라우저 간 구현을 제공하는 Weston Ruter의 JavaScript 라이브러리입니다.
이를 사용하여 현재 요소의 기능을 검증하고 확장합니다.
으아악
위젯: 슬라이더
사양에서는 범위 입력을 숫자를 나타내는 문자열로 요소의 값을 설정하는 데 사용되는 부정확한 컨트롤으로 설명합니다.
으아악다음은 Opera 10.63의 미리보기입니다:

다른 브라우저에 대한 대체 기능을 제공하기 위해 jQuery UI의 Slider 위젯을 사용할 예정입니다.
먼저 입력 범위 요소에서 슬라이더를 생성하는 초기화 함수를 만듭니다.
으아악각 범위 입력에 대해 새로운 <
div> 요소를 생성하고 해당 노드에서 슬라이더를 호출합니다. 입력 요소에서 jQuery UI의 슬라이더를 직접 호출하면 작동하지 않기 때문입니다.입력에서 속성을 가져온 다음(예:
块引用>min、max和step、) 슬라이더의 매개변수로 사용합니다. 이는 대체 슬라이더가 실제 HTML5 슬라이더를 기능적으로 모방하는 데 도움이 됩니다.다음, Modernizr을 사용하여 현재 브라우저가 이 입력 유형을 지원하는지 확인하겠습니다. Modernizr는 문서 요소에 클래스를 추가합니다(
html),允许您在样式表中定位特定的浏览器功能。它还创建一个自标题的全局 JavaScript 对象,其中包含每个功能的属性:如果浏览器支持它,则该属性将计算为true,如果不支持,它将为false.이 지식을 바탕으로 입력 유형에 대한 지원을 감지하기 위해
으아악Modernizr.inputtypes[type]을 사용할 것입니다.범위 입력이 지원되지 않는 경우
initSlider函数附加到 jQuery 的document.ready페이지 로드 후 기능을 초기화합니다.이것은 범위 입력에 대한 기본 지원이 없는 브라우저에서 슬라이더가 표시되는 방식입니다.

小部件:数字微调器
引用马克·皮尔格林的话:
询问电话号码比询问电子邮件地址或网址更棘手。
这就是为什么我们提供了一个专门处理数字的单独表单控件:数字微调器,也称为数字步进器。
<input type="number" value="2">로그인 후 복사在撰写本文时,它受到 Opera 和基于 Webkit 的浏览器的支持;这是 Opera 10.6 的快照。

因为 jQuery 不提供数字微调器,所以我们将使用 Brant Burnett 的 jQuery 插件,该插件构建为 jQuery UI 小部件。
我们实现了与之前相同的技术;构建函数来创建微调器,使用 Modernizr 进行测试,并将函数附加到
$(document).ready。var initSpinner = function() { $('input[type=number]').each(function() { var $input = $(this); $input.spinner({ min: $input.attr('min'), max: $input.attr('max'), step: $input.attr('step') }); }); }; if(!Modernizr.inputtypes.number){ $(document).ready(initSpinner); };로그인 후 복사由于数字输入还支持
min、max和step,因此我们从字段中获取属性,并将它们用作初始化数字微调器插件的参数。我们的后备小部件如下所示:

小部件:日期选择器
至少有六种输入类型可用作日期选择器。
- date
- 月
- 一周
- 时间
- 日期时间和
- 和本地日期时间
在撰写本文时,唯一正确支持它们的浏览器是 Opera 9+ 版本。
<input type="date"> <input type="month"> <input type="week"> <input type="time"> <input type="datetime"> <input type="datetime-local">로그인 후 복사目前,我们将仅使用 jQuery UI Datepicker 为
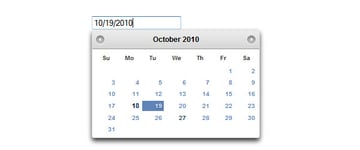
date输入提供后备。请随意使用任何其他插件来完全模仿您的实现中的 HTML5 日期选择器输入的功能。var initDatepicker = function() { $('input[type=date]').each(function() { var $input = $(this); $input.datepicker({ minDate: $input.attr('min'), maxDate: $input.attr('max'), dateFormat: 'yy-mm-dd' }); }); }; if(!Modernizr.inputtypes.date){ $(document).ready(initDatepicker); };로그인 후 복사
小部件:颜色选择器
目前,没有浏览器提供对颜色
input的支持。因此,在他们赶上之前,他们都需要使用我们的后备技术。<input type="color">로그인 후 복사我们将使用 Stefan Petre 的 ColorPicker jQuery 插件,因为 jQuery UI 尚未提供基础包。
var initColorpicker = function() { $('input[type=color]').each(function() { var $input = $(this); $input.ColorPicker({ onSubmit: function(hsb, hex, rgb, el) { $(el).val(hex); $(el).ColorPickerHide(); } }); }); }; if(!Modernizr.inputtypes.color){ $(document).ready(initColorpicker); };로그인 후 복사我们的结果:

输入类型:搜索
新的
search输入类型隐式用于语义,但将来可以提供许多有趣的功能。<input type="search">로그인 후 복사目前,只有基于 Webkit 的浏览器提供对此功能的支持。该规范还支持
results属性以在下拉列表中显示多个搜索术语。在 OS X 上的 Safari 上,它应该如下所示:

其余浏览器将其显示为标准文本字段,因此您可以放心地将其与标准标记一起使用。
输入类型:URL 和电子邮件
这两种输入类型
url和<input type="email"> <input type="url">로그인 후 복사这些输入类型可以通过Webforms2在其他浏览器中实现。
您可以在新项目中自由使用这些类型,因为它们会回退到简单的文本框。在您的手机上,如果您向输入提供这些类型,您会发现键盘会相应变化。
属性:必填字段
新规范引入了非常方便的
requiredattribute。现在我们可以轻松地使用此属性,而不是使用花哨的 JavaScript 来处理我们的必填字段。<input type="email" required>로그인 후 복사对于不支持该属性的浏览器,我们可以再次使用Webforms2。因此,由于我们从一开始就将其包含在内,因此无需担心。
注意:请务必将 a
name属性分配给您的表单元素,否则 required 属性将不会生效。
属性:模式
pattern属性用于字段验证,并且仅当值与使用正则表达式定义的特定格式匹配时才接受值。如果输入的值与模式不匹配,表单将不会提交。例如,要验证电话号码,我们必须使用以下
pattern或正则表达式:<input type="text" name="Tel" pattern="^0[1-689][0-9]{8}$">로그인 후 복사
pattern属性可以通过使用 Webforms2 在不支持它的浏览器中实现。
属性:自动对焦
autofocusattribute 正如它所说:自动聚焦我们的控件之一。目前基于 Webkit 的浏览器(Safari、Chrome 等)和 Opera 支持它。请记住:只有一个表单控件可以接收此属性。<input type="email" autofocus>로그인 후 복사Webforms2 负责在不支持的浏览器中实现。
属性:占位符
placeholder属性是我们多年来一直使用 JavaScript 做的事情。它添加了有关该字段的一条信息,例如简短的描述,当该字段获得焦点时该信息就会消失。<input name="name" placeholder="First Name">로그인 후 복사最新的 Beta Firefox 和 Webkit 浏览器支持此属性。
为了模仿旧版浏览器中的行为,我们将使用 Viget 设计实验室提供的 Placehold jQuery 插件。
var initPlaceholder = function() { $('input[placeholder]').placehold(); }; if(!Modernizr.input.placeholder){ $(document).ready(initPlaceholder); };로그인 후 복사
属性:最小值、最大值和步长
min、max和step输入属性指定某些表单控件的约束,例如日期选择器、数字和范围。您肯定可以从min和max的名称中猜出它们的用途。step属性指定每次单击或“步骤”的多个范围。例如,如果步长值为 2,则可接受的值可以是 0、2、4 等。<input type="range" name="slider" min="0" max="20" step="5" value="0">로그인 후 복사这些属性目前仅受 Opera 和 Webkit 浏览器支持,并由 Webforms2 实现,作为其他浏览器的后备。
结论
今天我们了解到,创建表单并为大多数新添加的内容提供后备是一项相当简单的任务。如果今天人们仍然试图吓唬您不要使用 HTML5,请不要理会他们;立即开始使用您可以使用的出色工具!
기본 JavaScript 위젯뿐만 아니라 유사한 솔루션을 제공하는 Zoltan "Du Lac" Hawryluk의 뛰어난 html5Widgets를 꼭 확인하세요.
더 읽어보기
- 꼭 알아야 할 28가지 HTML5 기능, 팁, 기술
- HTML5 및 CSS3: 곧 사용하게 될 기술 /a>
Mark Pilgrim의 HTML5 다이빙의 양식 섹션- Mozilla 개발자 센터의 HTML5 양식
- W3C HTML5 양식 사양 작업 초안
- Wikipedia의 레이아웃 엔진(HTML5) 비교
위 내용은 다양한 브라우저에서 실행되는 HTML5 양식 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!