WordPress에는 웹사이트에 메뉴를 쉽게 추가할 수 있는 메뉴 관리 시스템이 내장되어 있습니다. 그러나 점점 더 많은 페이지, 게시물 및 기타 기타 콘텐츠를 추가하면 표준 메뉴 표시줄에 모든 대상을 포함하는 것이 불가능될 수 있습니다.
이 경우 표준 가로 메뉴 표시줄을 드롭다운 메뉴로 교체하면 메뉴 표시줄을 어지럽히지 않고도 웹사이트의 모든 부분에 쉽게 액세스할 수 있습니다.
이 빠른 팁에서는모든 표준 WordPress 메뉴를 드롭다운 메뉴로 변환할 수 있는 두 가지 쉬운 방법을 공유하겠습니다.
최고의 WordPress 탐색 플러그인

최소 하나 이상의 표준 WordPress 메뉴 만들기
드롭다운 메뉴로 변환하려는 표준 메뉴가 없으면 새로 만들어야 합니다.
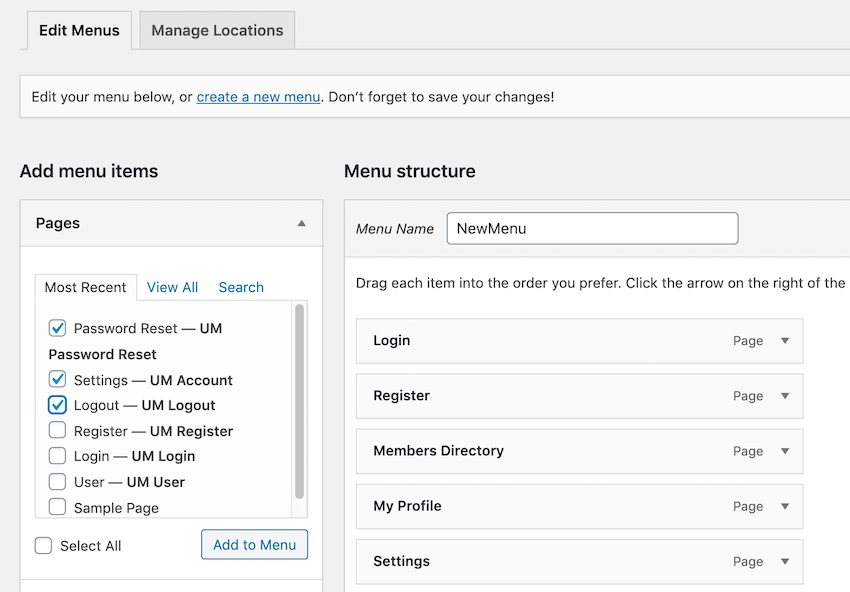
아직 로그인하지 않았다면 WordPress 계정에 로그인하세요. WordPress의 왼쪽 메뉴에서외관 > 메뉴
를 선택하고새 메뉴 만들기 버튼을 클릭하세요. 메뉴 이름을 지정하고 Create New Menu를 선택하세요. 메뉴 이름은 웹사이트 어디에도 표시되지 않으므로 참고용으로만 사용하세요. 메뉴 항목 추가
섹션에는 메뉴에 추가할 수 있는 모든페이지, 게시물, 사용자 정의 링크, 카테고리 및 형식이 나열됩니다. 해당 카테고리에서 사용 가능한 모든 항목을 보려면 섹션을 클릭하세요. 메뉴에 추가하고 싶은 항목을 찾으면 해당 항목의 확인란을 선택하세요.
선택이 만족스러우면  메뉴에 추가
메뉴에 추가
이제 표준 WordPress 메뉴가 생성되었습니다. 다음 작업은 드롭다운 기능을 추가하는 것입니다.
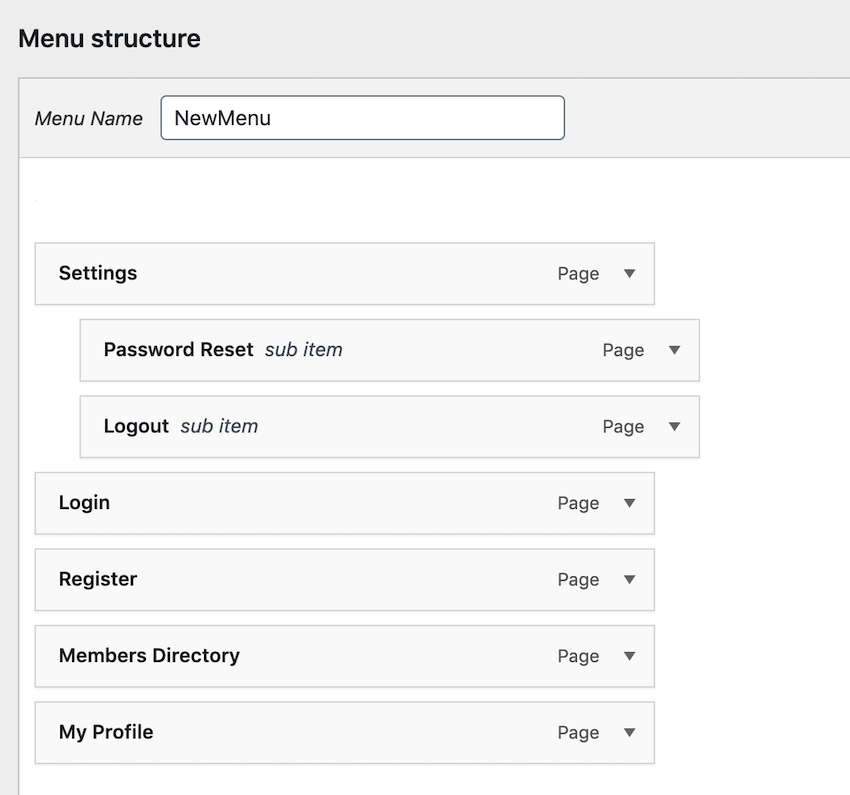
WordPress 메뉴를 드롭다운 메뉴로 변환일반 메뉴를 드롭다운 메뉴로 바꾸려면 드래그 앤 드롭을 사용하여 "상위" 항목(메인 메뉴의 일부로 표시됨)과 "하위" 항목(메인 메뉴의 일부로 표시됨)을 생성해야 합니다.
Settings
는 상위 항목이고Password Reset 및 Logout은 하위 항목입니다.
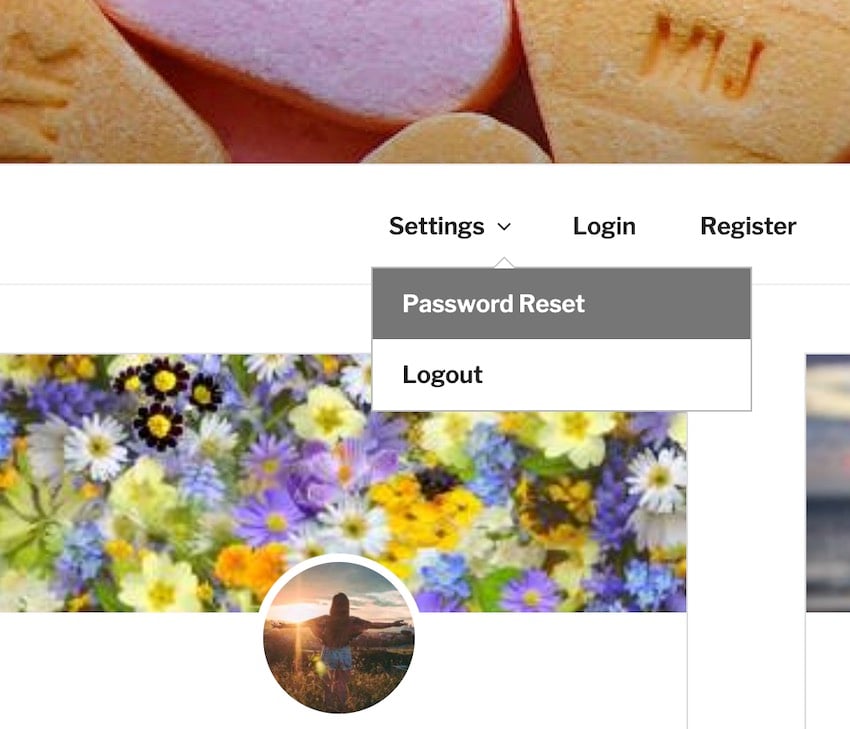
다음 드롭다운 메뉴가 제공됩니다. 
 메뉴 구조
메뉴 구조
먼저, 아이로 변신하고 싶은 아이템을 집으세요. 자식을 부모 위로 드래그하되 아직 마우스를 놓지 마십시오. 마우스를 약간 오른쪽으로 이동하여 부모 아래에 포함되도록 합니다. 마우스를 놓으면 메뉴 항목이 상위 항목의 하위 항목이 됩니다. p>드롭다운 메뉴 구성에 만족한다면
메뉴 저장
을 클릭하세요.위치 관리: 메뉴 표시
이제 이 드롭다운 메뉴를 웹사이트에 배치해야 하므로웹사이트 설정 방법에 따라 메뉴 위치 지정 옵션이 다를 수 있습니다. 그러나 메뉴를 사이트 헤더의 일부로 표시하려면 일반적으로 Top Menu
,Main Menu 또는 Main을 선택하는 것이 좋습니다. 선택 사항이 만족스러우면 변경 사항 저장
을 클릭하세요. 이제 드롭다운 메뉴가 사이트 상단에 표시됩니다.테마 사용자 정의 도구로 드롭다운 메뉴 구축
또는 WordPress의 실시간 미리보기 및 사용자 정의 기능을 사용하여 드롭다운 메뉴를 만들 수 있습니다.외관 > 메뉴
를 선택하세요.실시간 미리보기로 관리
버튼을 클릭하세요. 그러면Create New Menu 버튼을 클릭하여 표준 WordPress 메뉴를 만들 수 있는 Theme Customizer 영역으로 이동하게 됩니다. 메뉴 이름을 지정하고 다음을 클릭하세요.
항목 추가를 클릭하고 메뉴의 일부로 표시하려는 각 항목을 선택하세요. 표준 메뉴 항목을 하위 메뉴 항목으로 바꾸려면 해당 항목을 상위 메뉴 항목으로 사용하려는 항목 위로 끌어 놓습니다. 마우스를 놓기 전에 아이를 약간 오른쪽으로 끈 다음 놓습니다. 이제 항목이 상위 항목의 하위 항목으로 변환되고 드롭다운 메뉴의 일부로 표시됩니다.
메뉴를 상위 메뉴와 하위 메뉴로 분할하면 변경 사항이 실시간 미리보기에 자동으로 반영됩니다. 드롭다운 메뉴 구성이 만족스러울 때까지 헹구고 반복하세요.
메뉴 위치 확인란 중 하나를 선택하여 새 드롭다운 메뉴가 나타날 위치를 지정하세요. 사용 가능한 옵션은 현재 사용 중인 WordPress 테마에 따라 다릅니다. 드롭다운 구성 방식이 만족스러우면 게시를 클릭하세요.
이제 새 드롭다운 메뉴가 웹사이트에 표시됩니다.
이 빠른 팁에서는 표준 WordPress 메뉴를 만든 다음 해당 메뉴를 드롭다운 메뉴로 변환하는 방법을 보여줍니다. 드롭다운 메뉴를 선택하면 웹사이트를 쉽게 탐색할 수 있고 메뉴 표시줄이 복잡해지지 않게 됩니다.
WordPress 메뉴 및 기타 WordPress 플러그인을 최대한 활용하는 방법에 대한 추가 팁과 요령을 보려면 다른 튜토리얼을 확인하세요.
최고 수준의 WordPress 메뉴 플러그인을 찾고 있다면 UberMenu를 확인해 보세요.

UberMenu를 사용하면 WordPress 웹사이트용 맞춤형 메가 메뉴를 빠르게 개발할 수 있습니다. CodeCanyon의 베스트셀러 WordPress 메가 메뉴 옵션 중 하나인 이 플러그인은 플랫폼 전반에 걸쳐 일관되게 작동하는 완벽하게 반응하는 터치 지원 메뉴를 구축하기 위해 기본적으로 작동합니다. 이 사용자 친화적인 플러그인을 사용하면 이미 사용에 익숙한 시스템에서 고급 하위 메뉴 레이아웃을 빠르게 구축할 수 있습니다.
이 플러그인은 완벽하게 사용자 정의가 가능하므로 귀하의 웹사이트와 완벽하게 작동하는 메가 메뉴를 구축할 수 있습니다.
위 내용은 더 나은 탐색: WordPress에 드롭다운 메뉴를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!