맞춤 검색 엔진을 구축해 본 적이 있나요? 그렇다면 얼마나 많은 노력이 필요한지 알아야 합니다. 먼저, 사용자가 검색할 때 가장 일치하는 결과를 표시하는 검색 알고리즘을 만들어야 합니다. 시간이 오래 걸릴 수 있습니다.
자체 검색 엔진을 만드는 데 시간을 낭비하는 대신 Google 맞춤 검색 엔진을 사용해 보는 것은 어떨까요? 응, 제대로 들었어! Google을 사용하면 검색 엔진을 웹사이트에 통합할 수 있으며, 사용자가 웹사이트에서 무언가를 검색하면 Google이 모든 것을 처리합니다.
사용자는 계정 생성부터 검색 기능 사용까지 Google 맞춤 검색 엔진을 웹사이트에 통합하려면 아래 단계를 따라야 합니다.
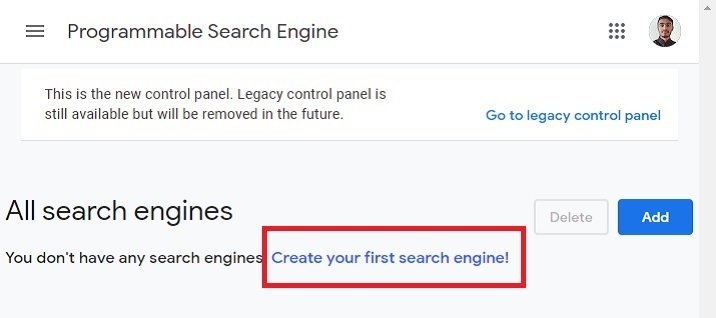
1단계- 맞춤검색 엔진에 계정을 만듭니다. 계정을 성공적으로 생성하면 다음 인터페이스가 표시됩니다. "첫 번째 검색 엔진 만들기" 텍스트를 클릭할 수 있습니다.

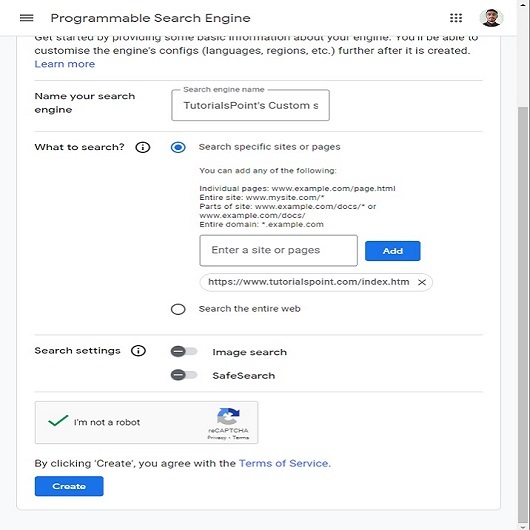
2단계- 이제 필수 세부정보를 입력하고 Google 맞춤 검색 엔진을 사용하려는 웹사이트에 웹사이트 링크를 추가하세요. 어떤 웹사이트에서든 사용하려면 "웹 전체 검색" 라디오 버튼을 선택하세요. 다음으로 생성 버튼을 클릭하세요.

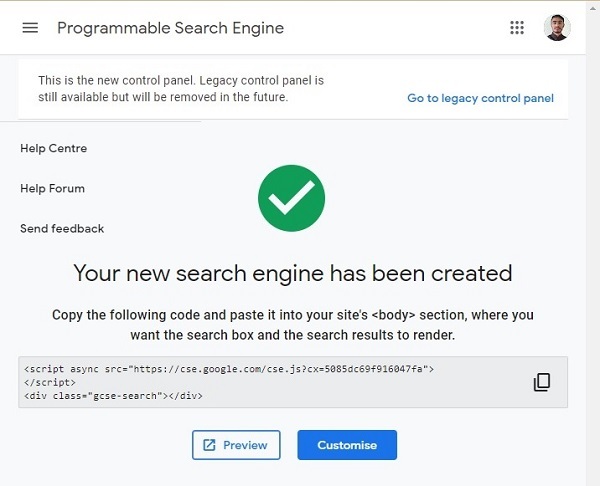
3단계- 검색 엔진이 성공적으로 생성되면 사용자는 다음 인터페이스를 볼 수 있습니다. 다음 코드를 복사하여 html 파일에 붙여넣습니다.

Google 맞춤 검색 엔진을 웹사이트에 통합할 준비가 완전히 완료되었습니다.
사용자는 다음 구문에 따라 Google 맞춤 검색 엔진을 사용할 수 있습니다.
으아아아사용자는 Google 맞춤 검색을 추가하려는 위치에 "
" 코드를 배치해야 합니다.아래 예에서는 Google 맞춤 검색 엔진을 HTML 코드와 통합했습니다. JavaScript에서는 검색 엔진의 자리 표시자 텍스트를 변경합니다. querySelector() 메서드를 사용하여 searchButton과 searchBox를 선택하고 해당 제목과 자리 표시자 텍스트를 바꿉니다.
검색을 더욱 세련되게 만들기 위해 CSS 스타일을 추가했습니다. 사용자가 검색을 시작할 때마다 자리 표시자 텍스트가 자동으로 숨겨집니다.
사용자는 검색창에서 무엇이든 검색할 수 있으며 관련 결과가 제공됩니다.
으아아아사용자는 Google 맞춤 검색을 웹사이트에 통합하는 방법을 배웠습니다. 우리는 기본 JavaScript를 사용하여 통합했지만 사용자는 ReactJS 및 기타 프레임워크를 사용하여 통합할 수도 있습니다.
또한 이 검색 기능은 TutorialPoint 웹사이트에서만 작동합니다. 사용자가 자신의 웹사이트에서 이 기능을 사용하려면 튜토리얼 시작 부분에 표시된 대로 Google의 맞춤 검색 웹사이트에 계정을 만들어야 하며 스크립트 태그를 변경해야 합니다.
위 내용은 CSS를 사용하여 Google 맞춤 검색 스타일을 수동으로 지정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!