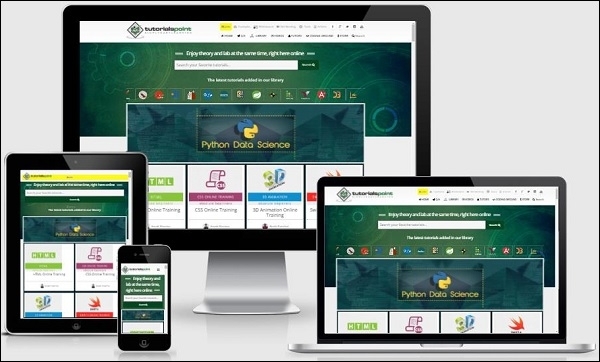
웹페이지는 모든 기기와 호환되어야 하며 이러한 기기에 디자인 결함이 없어야 합니다. 이는 더 많은 사용자를 웹 사이트로 끌어들입니다. 모바일 장치, 태블릿, 데스크톱에서 작동해야 합니다.
반응형 웹 디자인은 HTML과 CSS를 사용하여 모든 장치와 호환되는 디자인을 만듭니다. 예, 현재 웹사이트가 작동하는 방식이 그렇습니다.

위 내용은 반응형 웹 디자인을 활용한의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!