과거에는 JS를 사용하여 자동 완성 구성 요소(제안)를 작성해야 했는데 매우 힘들었습니다. HTML5 시대에는 datalist 태그를 직접 사용할 필요가 없어 작업량이 직접적으로 줄어듭니다. 아래와 같이
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
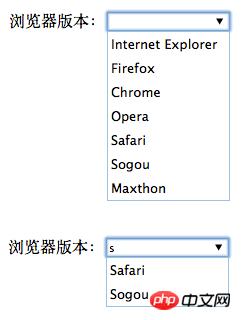
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>datalist는 id를 통해 입력과 연관된 사전 정의된 목록을 제공합니다. 입력을 입력하면 자동 완성 기능이 있으며 사용자에게 드롭다운 목록이 표시됩니다. 그 선택을 위해.

Chrome/Firefox/Opera 및 IE10이 모두 지원되지만 Safari는 버전 7까지 지원하지 않습니다.
관련 기사: