모든 웹사이트의 URL은 사용자에게 접근하거나 리디렉션하기 위해 URI 및 URI 구성 요소의 인코딩 및 디코딩이 필요합니다. 이는 웹 개발의 일반적인 작업이며 일반적으로 쿼리 매개변수를 사용하여 API에 GET 요청을 할 때 수행됩니다. 쿼리 매개변수는 서버에서 디코딩되는 URL 문자열로도 인코딩되어야 합니다. 많은 브라우저는 URL과 응답 문자열을 자동으로 인코딩하고 디코딩합니다.
예를 들어 공백 " "은 + 또는 %20으로 인코딩됩니다.
encodeURI() 함수 - encodeURI() 함수는 전체 URI, 즉 특수 문자는 브라우저가 이해할 수 있는 언어로 변환됩니다. 인코딩되지 않은 일부 문자는 다음과 같습니다: (, / ? : @ & = + $ #).
encodeURIComponent() 함수 - 이 함수는 URI 대신 전체 URL을 인코딩합니다. 이 구성 요소는 도메인 이름도 인코딩합니다.
encodeURI(complete_uri_string ) encodeURIComponent(complete_url_string )
complete_uri_string string - 인코딩할 URL을 보유합니다.
complete_url_string string - 인코딩할 전체 URL 문자열을 보유합니다.
위 함수는 인코딩된 URL을 반환합니다.
다음 예에서는 encodeURI() 및 encodeURIComponent() 메서드를 사용하여 URL을 인코딩합니다.
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encoding URI</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://www.tutorialspoint.com/search?q=java articles";
document.write('<h4>URL: </h4>' + url)
const encodedURI=encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent=encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
</script>
</body>
</html>
URL의 디코딩은 다음 방법을 사용하여 수행할 수 있습니다. -
decodeURI() 함수 -decodeURI() 함수를 사용하면 URI를 디코딩합니다. 즉, 특수 문자가 원래 URI 언어로 다시 변환됩니다.
decodeURIComponent( ) 함수 - 이 함수는 전체 URL을 원래 형식으로 다시 디코딩합니다. decodeURI는 URI 부분만 디코딩하는 반면, 이 메서드는 도메인 이름을 포함한 URL을 디코딩합니다.
decodeURI(encoded_URI ) decodeURIComponent(encoded_URL
encoded_URI URI - encodeURI() 함수로 생성된 인코딩된 URL의 입력을 허용합니다.
encoded_URL URL - encodeURIComponent() 함수로 생성된 인코딩된 URL을 입력받습니다.
이 함수는 인코딩된 URL의 디코딩된 형식을 반환합니다.
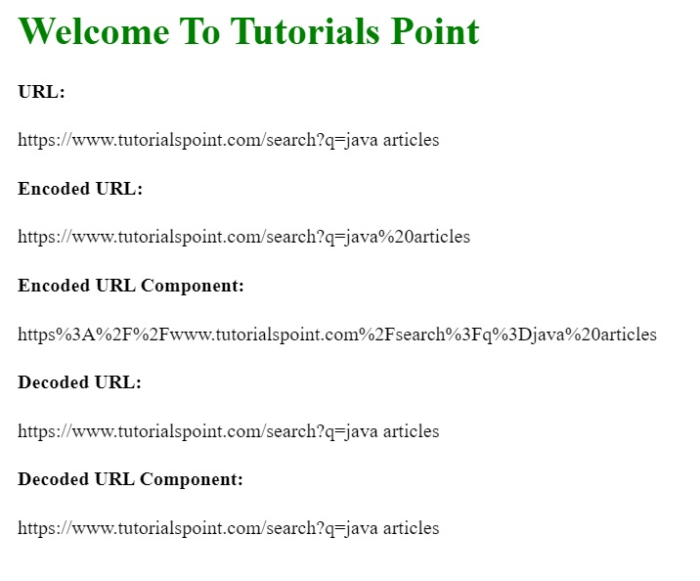
다음 예에서는 decodeURI() 및 decodeURIComponent() 메서드를 사용하여 인코딩된 URL을 인코딩된 URL로 디코딩합니다. 원형.
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Encode & Decode URL</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<script>
const url="https://www.tutorialspoint.com/search?q=java articles";
const encodedURI = encodeURI(url);
document.write('<h4>Encoded URL: </h4>' + encodedURI)
const encodedURLComponent = encodeURIComponent(url);
document.write('<h4>Encoded URL Component: </h4>' + encodedURLComponent)
const decodedURI=decodeURI(encodedURI);
document.write('<h4>Decoded URL: </h4>' + decodedURI)
const decodedURLComponent = decodeURIComponent(encodedURLComponent);
document.write('<h4>Decoded URL Component: </h4>' + decodedURLComponent)
</script>
</body>
</html>
위 내용은 JavaScript에서 URL을 인코딩하고 디코딩하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!