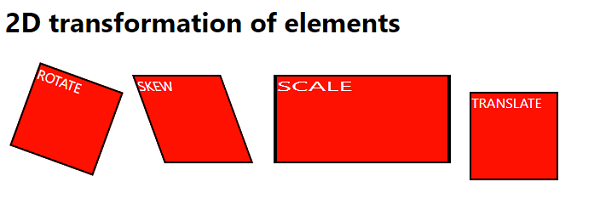
2D 변환은 이동, 회전, 크기 조정 및 기울기와 같은 요소의 구조를 다시 변경하는 데 사용됩니다.
다음은 몇 가지 2D 변환 함수입니다.
| Sr.No. | 값 및 설명 |
|---|---|
| 1 | matrix(n,n,n,n,n,n) 6개 값으로 행렬 변환을 정의합니다. |
| 2 | translate(x,y) 은 x축과 y축을 따라 요소를 변환하는 데 사용됩니다. |
| 3 | translateX(n) x축을 따라 요소를 변환하는 데 사용 |
| 4 | translateY(n) y축을 따라 요소를 변환하는 데 사용 |
| 5 | scale (x,y) 는 요소를 변경하는 데 사용됩니다. |
| 6 | scaleX(n) 의 너비와 높이는 요소의 너비를 변경하는 데 사용됩니다. |
여기에는 CSS3을 사용하여 요소를 2D 변환하는 코드 -
실시간 데모

위 내용은 CSS3를 사용한 요소의 2D 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!