쿠키 저장에 동의하는지 묻는 작은 창을 팝업으로 표시하는 웹사이트를 본 적이 있나요? 동의하시거나 다른 옵션을 선택하지 않는 이상 이 창은 사라지지 않습니다.
이것을 우리는 "쿠키 동의 팝업"이라고 부릅니다.
이 가이드에서는 몇 가지 간단한 단계를 통해 WordPress 웹사이트에 쿠키 동의 팝업을 추가하는 방법을 설명하겠습니다.
하지만 WordPress 쿠키 동의 팝업을 추가하기 전에 먼저 쿠키가 필요한 이유를 이해해야 합니다.
간단히 말하면 쿠키는 웹 서버가 귀하의 웹사이트 사용 방식을 추적할 수 있도록 웹 브라우저에 저장되는 작은 파일입니다.
브라우저에서 웹사이트에 액세스하는 것은 간단한 프로세스처럼 보일 수 있지만 그 이면에는 조금 더 복잡합니다. 웹사이트가 화면에 나타나기 전에 브라우저와 서버 간에 일련의 통신이 이루어집니다.
URL을 입력하면 브라우저가 웹사이트를 호스팅하는 서버에 몇 가지 정보를 요청합니다. 반면에 서버는 브라우저에 일부 정보를 반환하도록 요청합니다. 양측이 모두 만족하고 악수를 하고 나면 방문하고 싶은 웹사이트가 표시됩니다.
여기서 쿠키가 작동합니다. 그들은 시스템을 일부 최적화했습니다. 쿠키는 사용자와 웹사이트의 상호 작용에 대해 필요한 모든 정보를 저장하고 이 정보를 서버에 제공하여 웹사이트의 모든 페이지와 세션 간에 일관된 경험을 제공할 수 있습니다.
사용자가 처음으로 웹사이트를 방문하면 컴퓨터에 쿠키가 생성됩니다. 동일한 웹사이트를 다시 방문하면 이전에 웹사이트를 어떻게 사용했는지에 대한 정보가 포함된 쿠키가 서버로 전송됩니다. 예를 들어, 온라인 상점에서 장바구니에 항목을 추가하면 해당 항목은 일반적으로 쿠키에 나열됩니다. 이렇게 하면 다른 페이지로 이동하거나 상점으로 다시 돌아갈 때 항목이 여전히 장바구니에 남아 있습니다.
쿠키는 원래 사용자 경험을 향상하기 위해 개발되었으며 허가가 필요하지 않습니다. 그러나 쿠키는 의도하지 않은 방식으로 사용자를 추적하는 데 점점 더 많이 사용되고 있습니다. 최근 몇 년 동안 개인 정보 보호 문제가 점점 더 중요해짐에 따라 일부 관할권에서는 컴퓨터에서 쿠키를 보내고 받기 전에 사용자의 허가를 받도록 요구합니다.
이제 자체 WordPress 쿠키 동의 팝업 구축을 시작하고 사용자에게 합당한 개인 정보 보호를 제공하겠습니다.
하지만 귀하의 웹사이트에는 먼저 쿠키 동의가 필요합니까?
솔직하게 말해보자. 대부분의 웹사이트는 쿠키를 사용합니다. 그러나 확실하지 않은 경우 웹사이트에서 쿠키를 저장하는지 여부를 확인할 수 있습니다. 결국, 쿠키를 사용하지 않는 웹사이트에 대한 쿠키 동의 팝업을 개발하는 것은 시간을 최대한 활용하는 것이 아닙니다.
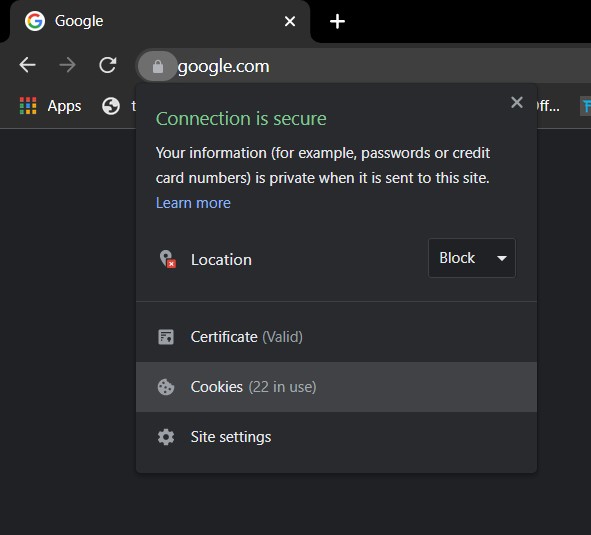
Google Chrome을 사용하여 웹사이트의 쿠키 상태를 확인하려면 URL을 입력하고 올바르게 로드될 때까지 기다리세요. 그런 다음 웹사이트 URL 옆에 있는 자물쇠 아이콘을 클릭하세요. 나타나는 드롭다운 메뉴에서 귀하의 사이트가 사용하고 있는 쿠키의 수를 확인할 수 있습니다.

하나 이상의 쿠키가 사용 중이고 EU 또는 캘리포니아 사용자가 사이트를 사용하는 경우 사이트에 WordPress 쿠키 동의 팝업이 필요합니다.
WordPress를 사용하면 단 몇 번의 클릭만으로 웹사이트에 쿠키 동의 팝업을 추가할 수 있습니다. 이를 위해서는 프로그래밍 지식이 필요하지 않습니다. 그러나 WordPress 사용을 최적화하려면 WordPress 플러그인에 대한 일반 정보가 필요합니다.
WordPress는 쿠키 동의 팝업을 귀하의 웹사이트에 통합하기 위한 다양한 플러그인을 제공합니다. 이 튜토리얼에서는 무료 CookieYes 플러그인을 사용하겠습니다.
WordPress 대시보드에서 다른 플러그인과 마찬가지로 이 쿠키 동의 팝업 플러그인을 설치할 수 있습니다.
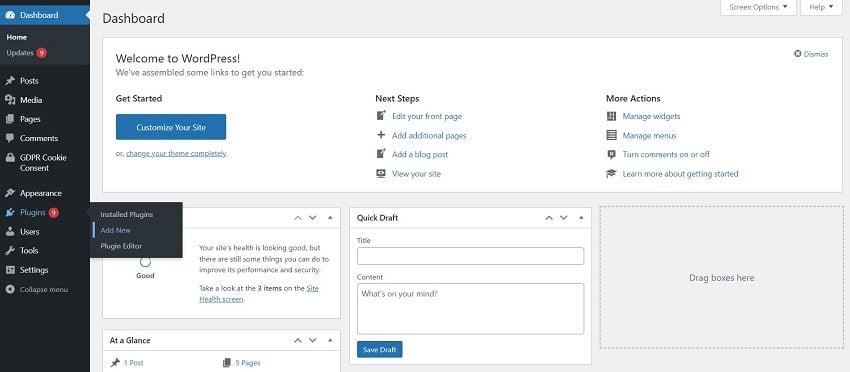
왼쪽 탐색 표시줄에 있는플러그인메뉴 위로 마우스를 가져가세요.새 플러그인 추가를 선택하면 WordPress에서 제공하는 가능한 모든 무료 플러그인이 포함된 새 창으로 이동됩니다.

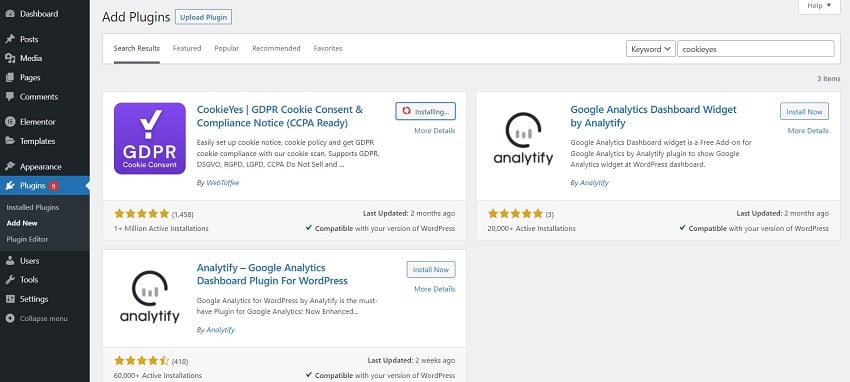
CookieYes플러그인을 검색하고 표시된 첫 번째 플러그인을 설치하세요.

설치가 완료되면 활성화하면 됩니다.
이제 이 쿠키 동의 플러그인이 어떤 옵션을 제공하는지 살펴보겠습니다.
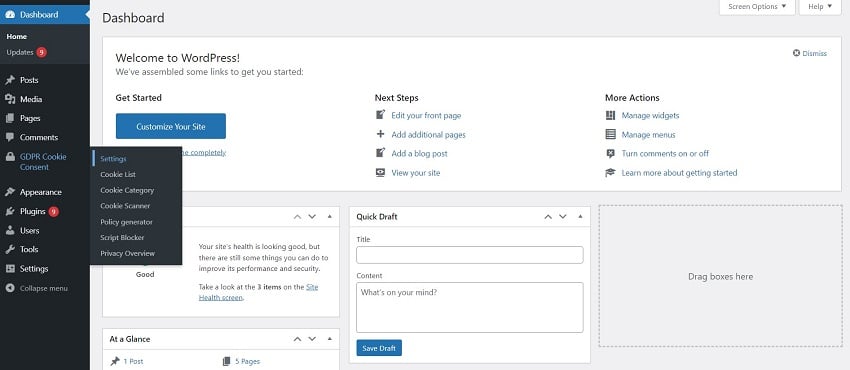
활성화 후 플러그인이 왼쪽 탐색 표시줄에 나타납니다.GPDR 쿠키 동의위로 마우스를 이동하고설정을 선택하세요.

여기에서 귀하의 웹사이트에 대한 WordPress 쿠키 동의 팝업을 사용자 정의할 수 있습니다.
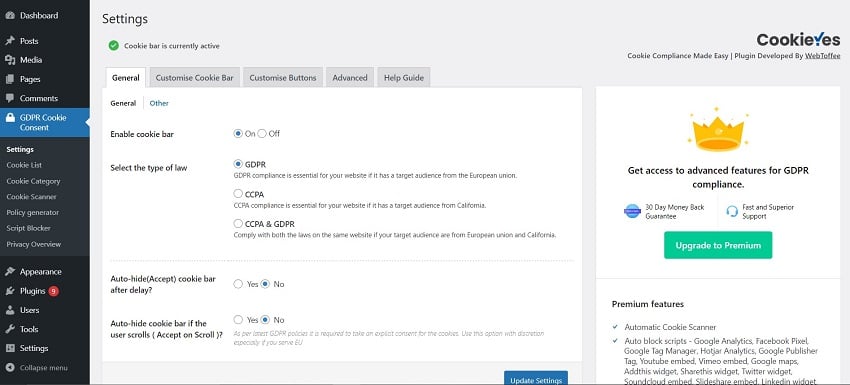
설정에는 5개의 다른 탭이 표시되며, 모두 팝업에 대한 다양한 유형의 사용자 정의를 제공합니다.일반탭에서 팝업을 활성화하거나 비활성화할 수 있습니다. 처음으로 설정에 액세스하면 기본적으로 활성화됩니다.
일반탭에서 제공되는 모든 사용자 정의 옵션을 자세히 살펴보겠습니다.
단순히 팝업을 활성화하는 것 외에도 이 탭을 사용하면 웹사이트에서 쿠키를 허용하는 법률 유형을 선택할 수도 있습니다.
각 지역마다 쿠키에 관한 자체 법률이 있습니다. 따라서 귀하의 웹사이트에 가장 적합한 옵션을 선택하기 전에 몇 가지 조사를 수행해야 합니다.

또한 사용자가 스크롤을 시작할 때 잠시 후 팝업이 사라질지 여부를 선택할 수 있습니다. 팝업이 이런 식으로 사라지면 사용자가 자신의 정보를 저장하는 데 동의했다고 가정한다는 의미입니다.
이런 식으로 동의를 구하는 것은 좋은 생각이 아닙니다. 사실 이는 이곳의 사용자가 직접적인 권한을 부여하지 않기 때문에 매우 비윤리적이므로 이 옵션을 비활성화하도록 하겠습니다.
이제WordPress쿠키 동의 팝업을 사용자 정의해 보겠습니다.
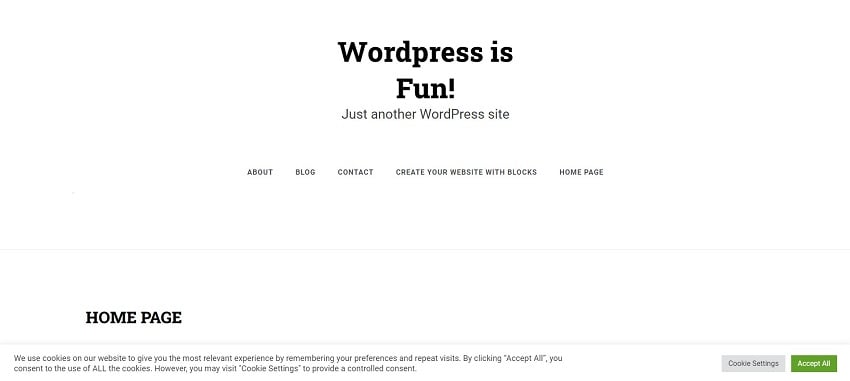
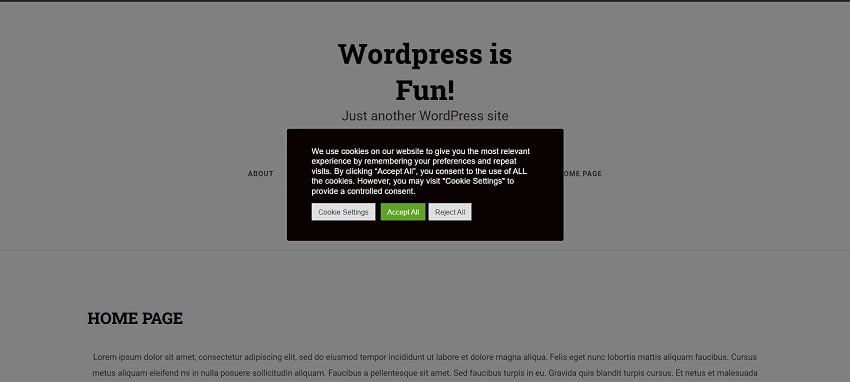
홈페이지 하단의 처음에 팝업이 다음과 같이 표시됩니다.

보시다시피 이는 쿠키 동의 팝업이라기보다는 배너에 가깝습니다.
단,모두 수락옵션을 선택하면 팝업이 사라집니다. 더 이상 사용자 정의한 내용을 볼 수 없습니다. 테스트 목적으로 변경 사항을 볼 수 있도록 이 팝업을 계속 표시해야 합니다. 재방문 동의 위젯을 활성화하면 이를 허용할 수 있습니다.
이 작업은사용자 정의쿠키 바 > 콘텐츠 다시 방문탭을 통해 수행할 수 있습니다.

이렇게 하면 웹사이트에 팝업 메뉴에 액세스할 수 있는 버튼을 항상 유지할 수 있습니다. 원하는 경우 이 버튼의 위치를 변경할 수도 있습니다. 이 튜토리얼에서는 화면 왼쪽 하단에 있습니다.

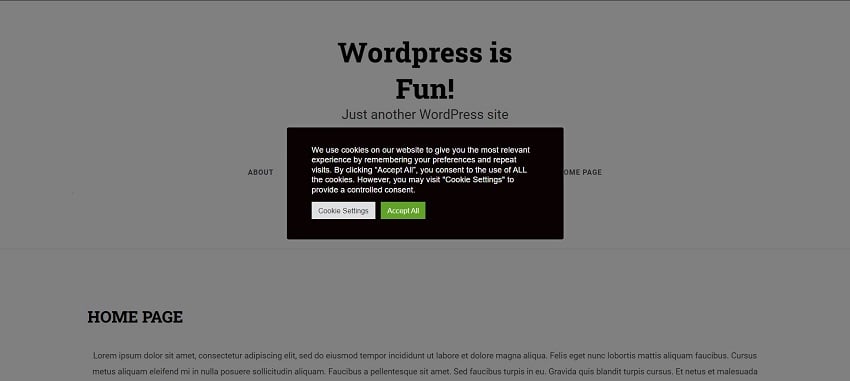
쿠키 동의 배너를 팝업으로 바꾸려면쿠키 바 표시옵션까지 아래로 스크롤하고팝업을 선택하세요. 필요한 경우 오버레이를 추가할 수 있습니다.
WordPress 쿠키 동의 팝업에 오버레이를 추가하면 사용자가 팝업에서 조치를 취할 때까지 웹 사이트에 액세스할 수 없습니다.

이 탭의 다른 옵션을 사용하면 팝업의 배경색, 글꼴 색상 및 글꼴 스타일을 변경할 수 있습니다. 브랜드 메시지를 강화하는 데 사용할 수 있는 옵션인 맞춤 메시지와 맞춤 제목을 팝업에 추가할 수도 있습니다.
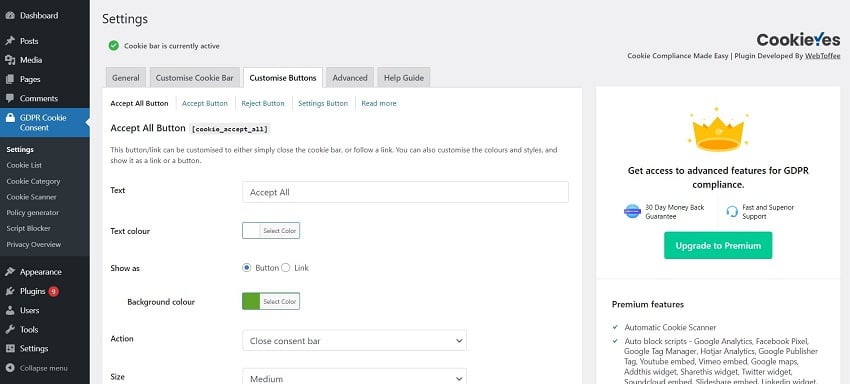
그런데 쿠키 동의 팝업에 사용할 수 있는 버튼 맞춤설정이 있나요?
쿠키 동의 팝업 버튼을 사용하여 창의력을 발휘할 수 있는 설정 메뉴의 세 번째 탭입니다.

기본적으로 팝업 메뉴에는 두 개의 버튼만 통합됩니다.
새 버튼을 추가하는 방법은 다음과 같습니다.
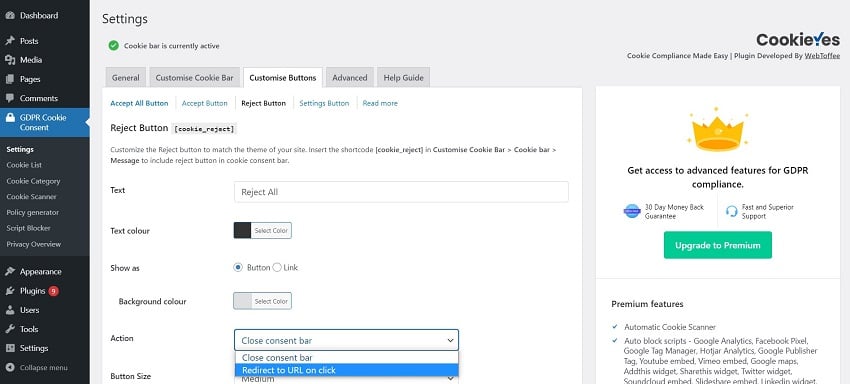
팝업에는 네 가지 유형의 버튼을 추가할 수 있습니다.
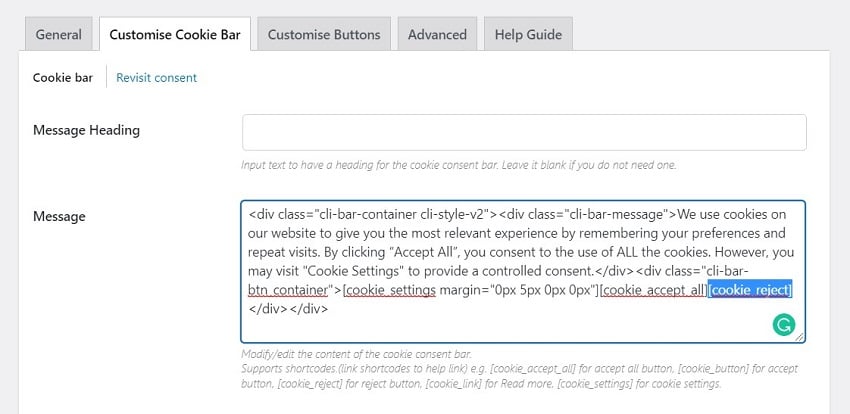
자신의 정보가 서버에 저장되는 것을 원하지 않는 사용자를 위해 팝업에 거부 버튼을 추가하고 싶다고 가정해 보겠습니다. 이를 위해Custom Cookie Bar설정의 메시지 대화 상자에[cookie_reject]를 추가합니다.

팝업에 거부 버튼이 나타나는 방식은 다음과 같습니다.

버튼 통합 후 크기, 배경색, 텍스트 색상 등을 변경할 수 있습니다. 사용자가 쿠키 동의 팝업에서 특정 버튼을 클릭하면 리디렉션되는 다른 웹페이지에 대한 링크를 추가할 수도 있습니다.

이제 몇 가지 간단한 단계만 거치면 쿠키 동의 팝업을 WordPress 웹사이트에 통합할 수 있습니다. CookieYes는 단지 플러그인일 뿐입니다. 원한다면 WordPress에서 사용할 수 있는 더 많은 쿠키 플러그인을 탐색할 수 있습니다.
CodeCanyon에는 비즈니스 웹사이트를 개선하는 데 도움이 되는 수천 개의 프리미엄 WordPress 플러그인도 있습니다. 이 방대한 플러그인 컬렉션을 탐색하면 마케팅부터 전자상거래, 소셜 미디어에 이르기까지 다양한 유형의 카테고리에서 유용한 플러그인을 찾을 수 있습니다.
마지막 팁은 다음과 같습니다. 쿠키 동의 팝업을 최대한 간단하고 눈에 띄지 않게 유지해야 합니다. 이는 전반적인 사용자 경험에 기여합니다. 실제로 이 팁은 웹사이트에 표시하려는 다른 팝업에도 적용됩니다.
위 내용은 새 제목: WordPress 쿠키 동의 팝업 디자인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!