이 튜토리얼 시리즈의 이전 부분에서는 게시물 추가 및 표시 기능을 구현하는 방법을 배웠습니다. React에서 블로그 애플리케이션을 만드는 방법에 대한 튜토리얼 시리즈의 이 부분에서는 블로그 게시물을 업데이트하고 삭제하는 기능을 구현합니다.
이 시리즈의 마지막 부분에 대한 소스 코드 복제를 시작해 보겠습니다.
으아악디렉토리를 복제한 후 프로젝트 디렉터리로 이동하여 필요한 종속성을 설치합니다.
으아악Node.js 서버를 시작하면 애플리케이션이 http://localhost:7777/index.html#/에서 실행됩니다.
업데이트 및 삭제 아이콘이 있는 테이블에 데이터가 표시되도록 블로그 게시물 목록을 수정해 보겠습니다. 코드에 표시된 대로 ShowPost 组件的 render 方法中,将现有的 div를 테이블로 바꾸세요.
위 코드와 같이 기존 코드를 수정하여 게시물을 테이블 형식으로 표시하도록 했습니다. posts 变量以迭代 posts 集合并动态创建所需的 tr 和 td 매핑했습니다.
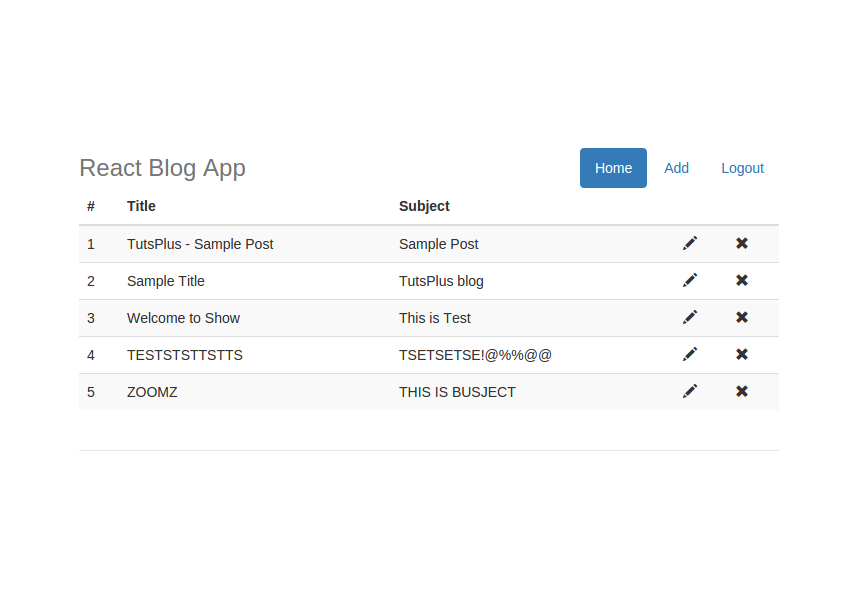
위 변경 사항을 저장하고 서버를 다시 시작하세요. 브라우저에서 http://localhost:7777/home#/을 가리키면 블로그 게시물 목록이 표 형식으로 표시됩니다.

업데이트 게시 기능을 구현하려면 편집 아이콘에 클릭 이벤트를 첨부해야 합니다. 다음과 같이 편집 아이콘 span을 수정합니다.
위 코드와 같이 게시물 ID를 updatePost 메소드에 매개변수로 전달했습니다.
ShowPost 구성 요소 내에 메소드 ShowPost 组件内创建一个方法 updatePost를 만듭니다.
위 코드와 같이 편집된 항목의 ID를 사용하여 게시물 추가 페이지로 리디렉션을 실행했습니다. 게시물 추가 페이지에서는 전달된 ID가 포함된 블로그 게시물의 세부정보를 가져오고 세부정보를 채울 수 있습니다.
게시물 추가 페이지에 선택적 ID 매개변수를 포함하도록 라우터를 수정하세요.
으아악 AddPost 组件内,创建一个名为 getPostWithId 的方法,以使用 id 获取博客文章的详细信息。在 getPostWithId 方法内,对 app.js 内的 getPostWithId API에서 AJAX 호출을 해보세요.
작성자: getPostWithId API 方法收到的响应,您已更新状态变量 title 和 subject.
상태 변수의 값을 표시하도록 title 和 subject 텍스트 상자를 수정합니다.
이제 app.js 中创建 getPostWithId API,以对 MongoDB 数据库进行数据库调用,以获取具有特定 ID 的帖子详细信息。这是 getPostWithId API 메서드를 살펴보겠습니다.
자세한 내용은 post.js 文件中,创建一个方法 getPostWithId에서 데이터베이스를 쿼리하세요. 다음과 같습니다:
위 코드에서 볼 수 있듯이 findOne API를 사용하여 특정 ID를 가진 블로그 게시물의 세부정보를 가져왔습니다.
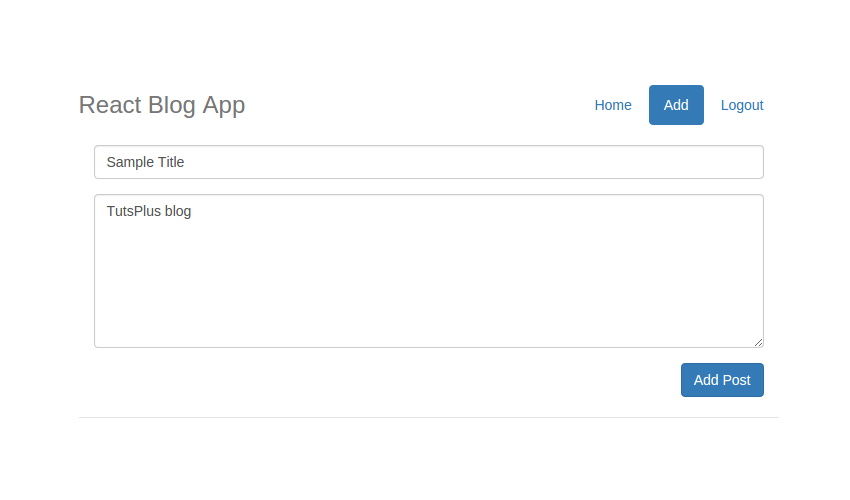
위 변경 사항을 저장하고 프로그램을 실행해 보세요. 홈 페이지에서 편집 아이콘을 클릭하면 게시물 추가 페이지로 리디렉션되어 제목과 제목이 채워집니다.

이제 블로그 게시물 세부정보를 업데이트하려면 id在 app.js 中的 addPost API 方法内。如果是新帖子,则 id 将为 undefined를 확인해야 합니다.
수정AddPost 组件中的 AddPost 方法以包含 id 상태 변수.
addPost API 方法中,您需要检查 id 参数是否为 undefined 。如果undefined,则表示这是一个新帖子,否则需要调用update方法。 addPost API 메소드는 다음과 같습니다:
post.js 파일에서 post.js 文件中,创建一个名为 updatePost 的方法来更新博客文章详细信息。您将利用 updateOne API 来更新具有特定 id 的博客文章的详细信息。以下是 updatePost라는 메서드를 만들어 블로그 게시물 세부정보를 업데이트하세요. updateOne API를 활용하여 특정 id로 블로그 게시물의 세부정보를 업데이트합니다.
updatePost: function(id, title, subject, callback){
MongoClient.connect(url, function(err, db) {
db.collection('post').updateOne(
{ "_id": new mongodb.ObjectID(id) },
{ $set:
{ "title" : title,
"subject" : subject
}
},function(err, result){
assert.equal(err, null);
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
保存以上更改并重新启动服务器。登录应用程序并点击编辑图标。修改现有值并单击按钮更新详细信息。
要实现删除帖子功能,您需要将点击事件附加到删除图标。修改删除图标跨度如图:
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
如上面的代码所示,您已将帖子 ID 作为参数传递给 deletePost 方法。
在 ShowPost 组件中创建一个名为 deletePost 的方法。
deletePost(id){
}
在ShowPost组件构造函数中绑定该方法。
this.deletePost = this.deletePost.bind(this);
要在 map 函数回调中使用 this,您需要将 this 绑定到 map 函数。修改map函数回调如图:
{
this.state.posts.map(function(post,index) {
return
{index+1}
{post.title}
{post.subject}
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
}.bind(this))
}
在 deletePost 方法中,在调用删除 API 之前添加确认提示。
deletePost(id){
if(confirm('Are you sure ?')){
// Delete Post API call will be here !!
}
}
现在让我们在 app.js 文件中添加 deletePost API。 API 将从 AJAX 调用中读取帖子 ID 并从 MongoDB 中删除该条目。以下是 deletePost API 的外观:
app.post('/deletePost', function(req,res){
var id = req.body.id;
post.deletePost(id, function(result){
res.send(result)
})
})
如上面的代码所示,您将调用 post.js 文件中的 deletePost 方法并返回结果。让我们在 post.js 文件中创建 deletePost 方法。
deletePost: function(id, callback){
MongoClient.connect(url, function(err, db){
db.collection('post').deleteOne({
_id: new mongodb.ObjectID(id)
},
function(err, result){
assert.equal(err, null);
console.log("Deleted the post.");
if(err == null){
callback(true)
}
else{
callback(false)
}
});
})
}
如上面的代码所示,post.js 文件中的 deletePost 方法将使用 MongoClient 连接到MongoDB 中的博客数据库。使用从 AJAX 调用传递的 Id ,它将从数据库中删除该帖子。
更新 home.jsx 文件中 deletePost 方法内的代码,以包含对 deletePost API 的 AJAX 调用 app.js 文件。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
})
.catch(function (error) {
});
}
}
删除博客文章后,您需要刷新博客文章列表以反映这一点。因此,创建一个名为 getPost 的新方法,并将 componentDidMount 代码移到该函数内。这是 getPost 方法:
getPost(){
var self = this;
axios.post('/getPost', {
})
.then(function (response) {
console.log('res is ',response);
self.setState({posts:response.data})
})
.catch(function (error) {
console.log('error is ',error);
});
}
修改componentDidMount代码,如图:
componentDidMount(){
this.getPost();
document.getElementById('homeHyperlink').className = "active";
document.getElementById('addHyperLink').className = "";
}
在 deletePost AJAX 调用成功回调内,调用 getPost 方法来更新博客文章列表。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
self.getPost();
})
.catch(function (error) {
console.log('Error is ',error);
});
}
}
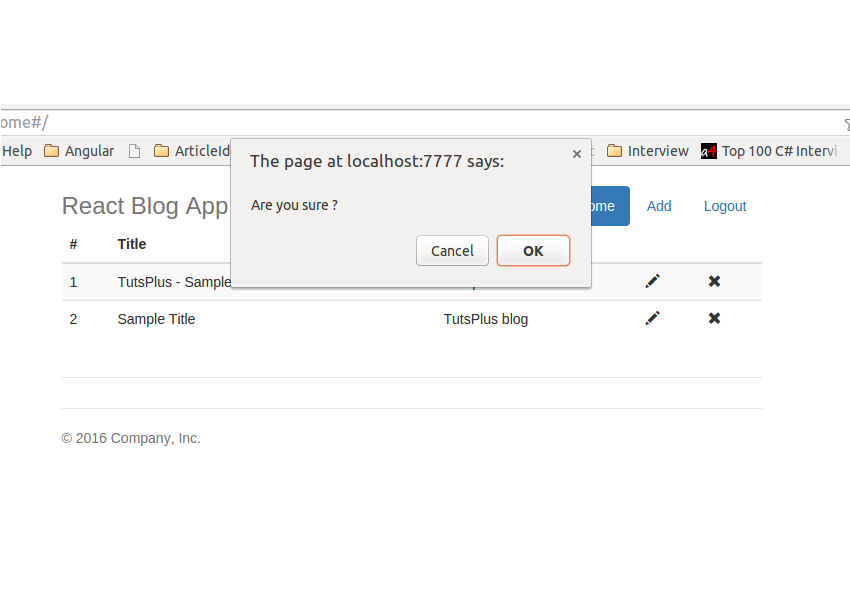
保存以上更改并重新启动服务器。尝试添加新的博客文章,然后从网格列表中单击“删除”。系统将提示您一条删除确认消息。单击确定按钮后,该条目将被删除,并且博客文章列表将被更新。

在本教程中,您了解了如何在 React 博客应用程序中实现删除和更新博客文章功能。在本教程系列的下一部分中,您将了解如何为登录用户实现个人资料页面。
请在下面的评论中告诉我们您的想法和建议。本教程的源代码可在 GitHub 上获取。
위 내용은 React 기반 블로그 애플리케이션에서 게시물 업데이트 및 삭제: 4부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!