이제 기본 프레임워크가 있으므로(이 시리즈의 1부 및 2부 참조) 디자인을 PHP 프레임워크와 통합하는 것에 대해 생각해 볼 수 있습니다. 이제 새로운 프레임워크를 쉽게 "스킨"하는 방법을 포함하여 프런트 엔드 디자인에 중점을 둘 것입니다.
지금까지 우리는 논리적 구조의 핵심 파일과 레지스트리에서 액세스하는 핵심 객체 세트를 가지고 있습니다. 이러한 개체 중 하나는 HTML 출력을 쉽게 만들고 생성할 수 있는 템플릿 처리기입니다. 출력은 "스킨"을 구성하는 이미지, CSS 및 템플릿을 포함한 일련의 파일로 구성됩니다.
템플릿의 일반적인 프런트 엔드 디자인은 제대로 구현하기 어려울 수 있습니다. 프레임워크를 사용하여 만들 수 있는 웹 사이트의 모든 콘텐츠가 포함된 기본 HTML 템플릿을 디자인하면 도움이 됩니다. 내가 고려하는 최소값은:
.
.
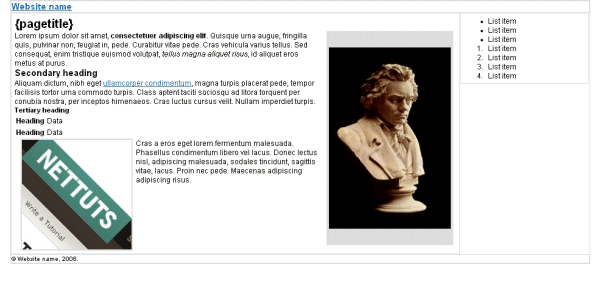
 에서는 HTML에서 "photo" 클래스로 식별하는 별도의 사진 스타일을 추가하는 것이 유용하다고 생각합니다.
에서는 HTML에서 "photo" 클래스로 식별하는 별도의 사진 스타일을 추가하는 것이 유용하다고 생각합니다. 페이지의 기본 XHTML 구조를 만드는 것부터 시작하겠습니다. 먼저 이 섹션부터 시작하겠습니다:
으아악일치하도록 문서 유형을 변경할 수 있고, 프레임워크를 사용하여 생성된 모든 웹사이트의 설정에서 이를 정의할 수도 있으며, 문서 유형을 변경할 수 있는 것도 유용합니다.
으아악. 스타일시트를 설정으로 정의하는 것도 유용할 수 있으며 이에 대해서는 향후 튜토리얼에서 다룰 것입니다.
또한 메타 설명 및 메타 키 속성은 귀하가 만드는 모든 웹사이트의 스킨에 하드 코딩될 수 있지만 각 페이지에 서로 다른 설명 및 키워드 세트를 제공하여 깨진 페이지가 Google에 표시되는 것을 방지하는 것이 좋습니다. 보충 색인 .
{pagetitle} 자리 표시자는 현재 페이지의 제목을 템플릿에 삽입하는 데 사용됩니다.
이제 템플릿 XHTML 파일의 본문으로 이동하여 프레임워크에 대한 일반적인 프런트 엔드 디자인을 만들 수 있습니다. 이 프레임워크를 사용하여 만들 대부분의 웹 사이트가 전통적인 머리글, 콘텐츠, 열 및 바닥글 구성표를 사용한다고 가정하여 지금은 레이아웃을 단순하게 유지하겠습니다.
으아악약속한 대로, 스타일을 지정할 준비가 된 페이지에 나타날 가능성이 있는 대부분의 태그를 최소한으로 갖도록 스타일을 지정할 수 있도록 몇 가지 기본 사항을 채울 것입니다.
으아악이제 콘텐츠에 간단한 스타일을 적용할 준비가 되었습니다.
먼저 CSS를 사용하여 XHTML 문서 요소의 여백과 안쪽 여백을 재설정합니다.
으아악본문 요소의 스타일을 지정하고 문서의 링크가 적절하게 강조 표시되는지 확인하는 데 시간을 할애하겠습니다.
으아악다음으로 디자인을 #wrapper div 중앙에 배치하고 각 div에 희미한 테두리를 지정하여 스타일을 지정할 때 볼 수 있도록 하겠습니다.
으아악위의 CSS는 Internet Explorer 6에서 이 디자인을 중앙 집중화하지 않지만 최대한의 유연성을 위해 기본으로 유지되었습니다. CSS를 조금 더 추가하면 프레임워크의 프런트 엔드를 위한 완전한 골격 디자인이 거의 완성됩니다. 남은 것은 간단한 위치 지정뿐입니다.
으아악이제 남은 것은 이미지뿐입니다:
으아악이 단계에서 우리에게 남은 것은 PHP 프레임워크 프런트엔드의 기초로 사용할 수 있는 간단한 웹사이트 레이아웃입니다.

물론, 추가적인 유연성을 위해 기본적으로 2개의 콘텐츠 열을 허용하는 것이 유용할 수 있습니다. 이는 더 많은 XHTML과 CSS를 추가하여 수행할 수 있습니다.
다음 단계는 XHTML, CSS 및 이미지를 PHP 프레임워크에 적합한 적합한 스킨으로 전송하는 것입니다. 이렇게 하려면 XHTML을 머리글, 기본 템플릿, 바닥글의 세 가지 템플릿으로 분할해야 합니다. 템플릿 시스템의 구조상 여러 템플릿에서 페이지를 생성할 수 있지만 최소한 머리글, 바닥글 및 기본 템플릿을 사용하는 것이 좋습니다. 즉, 일반적으로 다음과 같은 경우에만 복사하고 변경하면 됩니다. 약간의 구조를 만들고 싶습니다. 다른 새 페이지가 있으면 기본 템플릿 파일을 사용하십시오.
PHP 프레임워크의 헤더 템플릿에는 XHTML 부분과
이 포함되어야 합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2><a href="#" title="Website name">Website name</a></h2>
</div>
主模板应包括包含主要内容和列中任何内容的 div。我们现在可以为此内容插入占位符,而不是复制我们用来设置段落、有序列表和表格等元素样式的虚拟文本,占位符将根据内容所在的位置进行更新。
占位符内容是:
<div id="content">
<h1>{pagetitle}</h1>
{maincontent}
</div><!--/content-->
<div id="column">
<!-- START rcolumn -->
<h2>{btitle}</h2>
{bcontent}
<!-- END rcolumn -->
</div><!--/column-->
最后,剩余的 XHTML 放入页脚文件中,该文件关闭 XHTML 文档和正文部分。我们通常使用它来在我们的网站上包含版权声明和“网页设计者”链接。
<div id="footer"> <p> © Website name, 2008. </p> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
对于我们系列中 PHP 的中断表示歉意,但为我们的框架和使用它的应用程序构建皮肤格式的相关模板非常重要。 PHP5 框架开发系列中的第 4 部分将介绍基本的安全注意事项和基本的身份验证处理程序,然后我们将继续创建内容管理模型,并在第 5 部分中研究模型如何组合在一起。该系列中的内容:发送电子邮件、扩展我们的框架以及以创新的方式记录用户事件流。
위 내용은 PHP5 프레임워크 구축: 3부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




![PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)