NativeScript는 XML, CSS 및 JavaScript를 사용하여 크로스 플랫폼 네이티브 모바일 앱을 구축하기 위한 프레임워크입니다. 이 시리즈에서는 위치정보 및 Google 지도 통합, SQLite 데이터베이스, Firebase 통합, 푸시 알림 등 NativeScript 앱으로 할 수 있는 몇 가지 멋진 작업을 시도해 보겠습니다. 그 과정에서 우리는 앱에서 사용할 실시간 기능을 갖춘 피트니스 앱을 구축하고 있습니다.
이 튜토리얼에서는 Firebase 클라우드 메시징 서비스를 사용하여 NativeScript 앱에 푸시 알림을 추가하는 것이 얼마나 쉬운지 알아봅니다.
이전 튜토리얼에 이어 앱에 푸시 알림을 추가하겠습니다. 사용자가 현재 기록을 깨거나 사용자 대신 친구 중 한 명이 1위를 차지하면 알림이 트리거됩니다.
이전 Firebase 튜토리얼을 따라했다면 동일한 프로젝트를 사용하여 이 튜토리얼에 추가할 기능을 빌드하세요. 그렇지 않으면 새 프로젝트를 만들고 시작 파일을 프로젝트의 응용 프로그램 폴더에 복사할 수 있습니다.
으아악나중에 Geolocation, Google Maps, SQLite 및 Firebase 플러그인도 설치해야 합니다.
으아악설치 후에는 Google 지도 플러그인을 구성해야 합니다. 이 작업을 수행하는 방법에 대한 전체 지침을 보려면 이전 튜토리얼의 Google 지도 플러그인 설치 섹션을 읽어보세요.
다음으로 날짜 형식 지정을 위한 fecha 라이브러리를 설치하세요.
으아악이후에는 Firebase 플러그인도 구성해야 합니다. 애플리케이션을 실행할 수 있도록 이전 튜토리얼의 다음 섹션을 읽어보세요.
이전 글에서 이미 Firebase 플러그인을 설정했으므로 푸시 알림 설정에는 약간의 작업만 필요합니다.
먼저 node_modules/nativescript-plugin-firebase 디렉토리로 이동하여 npm run config를 실행하여 플러그인을 재구성해야 합니다. 이번에는 Facebook 인증 및 메시징을 선택하세요.
완료되면 프로젝트 루트 디렉터리에서 firebase.nativescript.json 파일을 열고 다음을 확인하세요. messaging 设置为 true:
다음으로 app/App_Resources/Android/AndroidManifest.xml을 열고 <application></application>에 다음 서비스를 추가하세요. 그러면 앱에 Firebase 메시징이 활성화됩니다.
tns run android를 실행하여 프로젝트를 실행할 수 있습니다. 하지만 이 앱은 위치정보 기능을 기반으로 구축되므로 위치를 빠르게 설정하고 변경하려면 GPS 에뮬레이터를 사용하는 것이 좋습니다. 이전 튜토리얼의 Run App 섹션에서 이 작업을 수행하는 방법을 배울 수 있습니다.
빌드 오류가 발생하면 플랫폼을 제거하고 앱을 다시 실행할 수 있습니다.
으아악Firebase Cloud Functions를 사용하여 푸시 알림 전송을 위한 서버를 생성합니다. 이 Firebase 기능은 사용 중인 Firebase 기능 내에서 특정 이벤트가 발생할 때 백엔드 코드를 실행하는 데 사용됩니다. 예를 들어 새 데이터가 라이브 데이터베이스에 저장되거나 Firebase 인증 서비스를 통해 저장되는 경우입니다. 이 앱의 경우 모바일 앱이 특정 엔드포인트에 요청할 때 HTTP 트리거를 사용하여 푸시 알림을 보냅니다.
Firebase Cloud Functions를 사용하려면 먼저 firebase-tools 패키지를 전역적으로 설치해야 합니다.
다음으로, 서버 코드를 보관할 새 폴더를 만듭니다. 이는 애플리케이션 폴더 외부에 위치해야 합니다. 해당 폴더에 firebase-functions 패키지를 설치합니다:
설치가 완료되면 firebase login를 실행하여 Firebase에 로그인합니다. 그러면 Google 계정으로 로그인할 수 있는 새 브라우저 탭이 열립니다. 전체 프로세스를 완료하고 요청된 모든 권한에 동의하세요.
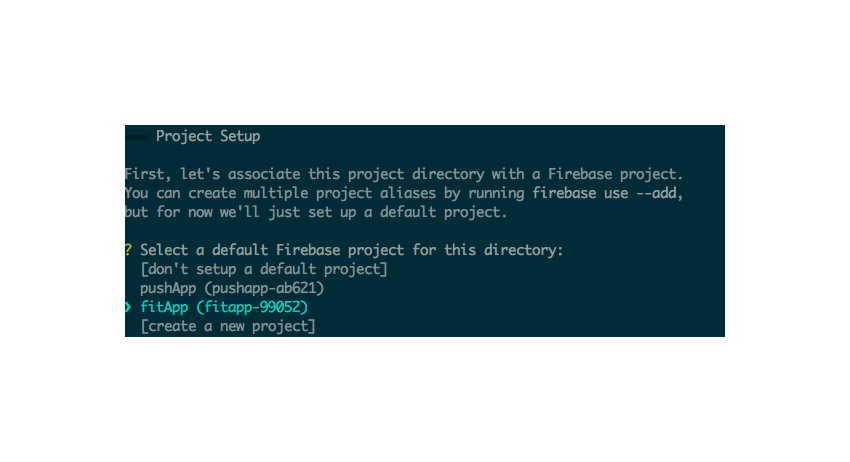
이제 로그인한 후 특정 Firebase 프로젝트에 대한 Firebase 기능을 초기화할 수 있습니다.
으아악기본 프로젝트를 설정할지 묻는 메시지가 표시됩니다. 이전 튜토리얼에서 생성한 Firebase 프로젝트를 선택하세요.

다음으로 종속 항목을 설치할지 묻는 메시지가 표시됩니다. 이라고 하더군요.
모든 종속성이 설치되면 해당 디렉터리에 firebase.json 파일과 functions 폴더가 표시됩니다. 작업하려는 파일은 functions/index.js 파일입니다. 파일을 열면 다음이 표시됩니다:
으아악 helloWorld 함수의 주석 처리를 제거하면 HTTP 트리거가 실행되는 것을 볼 수 있습니다.
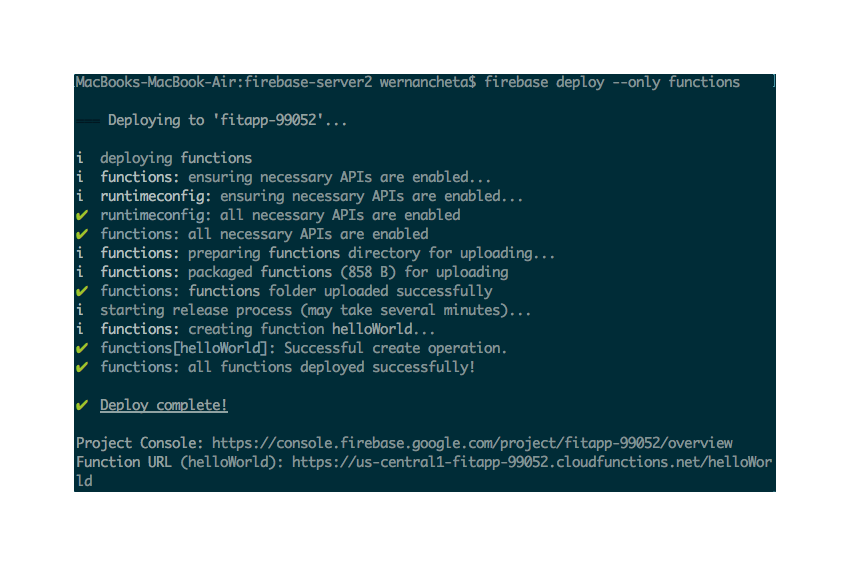
다음 명령을 실행하여 클라우드에 함수를 배포하세요.
으아악배포가 완료되면 함수가 배포된 URL이 표시됩니다.

从浏览器访问该网址即可查看输出“Hello from Firebase!”
现在您已准备好添加用于实现推送通知的代码。首先,您将添加服务器组件的代码,然后添加应用程序的代码。
打开functions/index.js文件并清空其内容。
导入您需要的 Firebase 软件包:
const functions = require('firebase-functions'); // for listening to http triggers
const admin = require('firebase-admin'); // for accessing the realtime database
admin.initializeApp(functions.config().firebase); // initialize the Firebase Admin SDK
创建 init_push 函数。请注意,任何请求方法都会调用 HTTP 触发器,因此您必须筛选要处理的请求方法。在本例中,我们只想处理 POST 请求。我们希望应用提交 id、steps 和 friend_ids 作为请求数据。
exports.init_push = functions.https.onRequest((request, response) => {
if(request.method == 'POST'){
var id = request.body.id; // ID of the user who made the request (Firebase Auth ID)
var steps = parseInt(request.body.steps); // latest steps, not recorded yet
var friend_ids = request.body.friend_ids.split(',');
friend_ids.push(id); // also include the ID of the current user
// next: add code for getting the user and friends data
}
});
接下来,查询 Firebase 数据库以检查用户 ID 是否存在。这是保护端点的一种方式,因此并非任何人都可以触发推送通知。 (当然,真正的应用程序应该具有更好的后端安全性,以便用户无法欺骗自己的数据或其他人的数据。)
如果用户确实存在,则再次查询数据库,以便返回所有用户。请注意,Firebase 目前不提供基于 ID 数组返回记录的方法,因此我们必须自己过滤相关数据:
admin.database().ref('/users')
.orderByChild('id')
.limitToFirst(1)
.equalTo(id)
.once('value').then(snapshot => {
var user_data = snapshot.val();
if(user_data){
// get all users from the database
admin.database().ref('/users')
.once('value').then(snapshot => {
// next: add code for getting the current user's data and their friends data
});
}
});
接下来,循环遍历从 Firebase 返回的结果并创建一个新数组来容纳 friends_data。完成此操作后,根据每个用户的步数对数组进行排序。步骤数最多的索引为第一个索引。
var friends_data = [];
var current_user_data = null;
var notification_data = {};
var has_notification = false;
var users = snapshot.val();
for(var key in users){
var user_id = users[key].id;
if(friend_ids.indexOf(user_id) != -1 && id != user_id){ // the current user's friends
friends_data.push(users[key]);
}else if(id == user_id){ // the current user
current_user_data = users[key];
}
}
// sort in descending order by the number of steps
var sorted_friends_data = friends_data.sort(function(a, b) {
return b.steps - a.steps;
});
// next: add code for constructing the notification payload
现在我们准备好确定谁将接收通知并构建通知负载。谁是第一名?是当前用户还是用户的朋友之一?由于当前用户在打破第一名的总记录时也打破了自己的记录,因此我们只需要检查该记录是否已被打破。
if(steps > sorted_friends_data[0].steps){
// notify friend who was overtaken
var diff_steps = steps - sorted_friends_data[0].steps;
notification_data = {
payload: {
title: 'One of your friends beat your record',
body: 'Too bad, your friend ' + current_user_data.user_name + ' just overtook you by ' + diff_steps + ' steps'
},
device_token: sorted_friends_data[0].device_token
};
has_notification = true;
}else if(steps > current_user_data.steps){
// notify current user
var diff_steps = steps - current_user_data.steps;
notification_data = {
payload: {
title: 'You beat your record!',
body: 'Congrats! You beat your current record by ' + diff_steps + ' steps!'
},
device_token: current_user_data.device_token
};
has_notification = true;
}
// next: add code for sending push notification
最后发出通知:
if(has_notification){
var payload = {
notification: notification_data.payload
};
// send push notification
admin.messaging().sendToDevice(notification_data.device_token, payload).then(function(res) {
response.send(JSON.stringify({'has_notification': true})); // inform the app that a notification was sent
})
.catch(function(error) {
response.send(JSON.stringify(error)); // send the push notification error to the app
});
}else{
response.send(JSON.stringify({'has_notification': false})); // inform the app that a notification was not sent
}
之前,您设置了应用程序,以便它能够接收推送通知。这次,您将添加代码,以便您的应用程序可以处理这些推送通知并将其显示给用户。
为了接收推送通知,您需要做的第一件事是更新 firebase.init() 函数以包含用于接收设备令牌的侦听器:
onPushTokenReceivedCallback: function(token) {
// temporarily save it to application settings until such time that
// the user logs in for the first time
applicationSettings.setString('device_token', token);
},
此函数仅执行一次,因此您必须使用应用程序设置在本地保存令牌。稍后,这将使我们能够在用户首次登录时获取设备令牌。如果您还记得上一教程,我们会在用户首次登录时将其数据保存到 Firebase。
接下来,您可以添加接收通知时的侦听器。这将显示一个警告框,其中使用消息的标题和正文作为内容:
onMessageReceivedCallback: function(message) {
dialogs.alert({
title: message.title,
message: message.body,
okButtonText: "ok"
});
},
Firebase Cloud Messaging 在向特定设备发送推送通知时需要设备令牌。由于我们已经在使用 Firebase,因此我们只需将设备令牌与用户数据一起保存。为此,您需要编辑用于保存用户数据的代码以包含我们之前获得的设备令牌:
if(firebase_result.value == null){
var device_token = applicationSettings.getString('device_token');
var user_data = {
'uid': fb_result.uid,
'user_name': fb_result.name,
'profile_photo': fb_result.profileImageURL,
'device_token': device_token
};
}
当发生以下两种情况之一时,将触发推送通知:
第一个很简单,因此实际上不需要额外的设置。但对于第二个,你需要做一些工作。首先,您必须编辑身份验证状态更改时的代码。从 Facebook 结果中提取好友 ID 后,您必须使用应用程序设置保存好友 ID。
// extracting the friend IDs from the Facebook result
var friends_ids = r.data.map(function(obj){
return obj.id;
});
// save the friend IDs
applicationSettings.setString('friends_ids', JSON.stringify(friends_ids));
friends_ids.push(user[user_key].id);
接下来,更新用户何时停止跟踪其步行的代码。在构建更新用户的用户数据的代码之后,从应用程序设置中获取好友 ID,并将其包含在包含触发推送通知的请求数据的对象中。
// construct the user data for updating the user's distance and steps
var user_key = applicationSettings.getString('user_key');
var user = applicationSettings.getString('user');
var user_data = JSON.parse(user);
user_data[user_key].distance = total_distance;
user_data[user_key].steps = total_steps;
// get friend IDs
var friends_ids = JSON.parse(applicationSettings.getString('friends_ids'));
var request_data = {
'id': user_data[user_key].id,
'friend_ids': friends_ids.join(','),
'steps': total_steps
};
向您之前创建的 Firebase Cloud Functions 端点发出请求。一旦返回成功响应,用户的数据才会在 Firebase 数据库上更新。
http.request({
url: "https://us-central1-pushapp-ab621.cloudfunctions.net/init_push",
method: "POST",
headers: { "Content-Type": "application/json" },
content: JSON.stringify(request_data)
}).then(function (response) {
var statusCode = response.statusCode;
if(statusCode == 200){
// update the user's data on Firebase
firebase.update(
'/users',
user_data
);
}
}, function (e) {
console.log('Error occurred while initiating push: ', e);
});
您可以通过首先从模拟器或设备中卸载应用程序来测试推送通知的发送。这使得我们能够正确触发获取设备令牌的函数。请务必添加 console.log 以输出设备令牌:
onPushTokenReceivedCallback: function(token) {
applicationSettings.setString('device_token', token);
console.log('device token: ', device_token); // <-- add this
}
当设备令牌在 NativeScript 控制台中输出时,将其复制,点击 Firebase 应用信息中心上的数据库菜单,并将其作为设备令牌添加给应用的所有用户。使用 device_token 作为属性名称。
要触发推送通知,您可以使用 curl 向 Firebase 函数端点发出 POST 请求:
curl -X POST -H "Content-Type:application/json" YOUR_FIREBASE_FUNCTION_ENDPOINT -d '{"id":"ID OF A FIREBASE USER", "steps":NUMBER_OF_STEPS, "friend_ids":"COMMA,SEPARATED,FIREBASE,USER_IDs"}'
如果您没有安装curl,您可以使用Postman应用发送请求。对请求使用以下设置:
POST
内容类型
application/json
{"id":"ID OF A FIREBASE USER", "steps":NUMBER_OF_STEPS, "friend_ids":"COMMA,SEPARATED,FIREBASE,USER_IDs"}
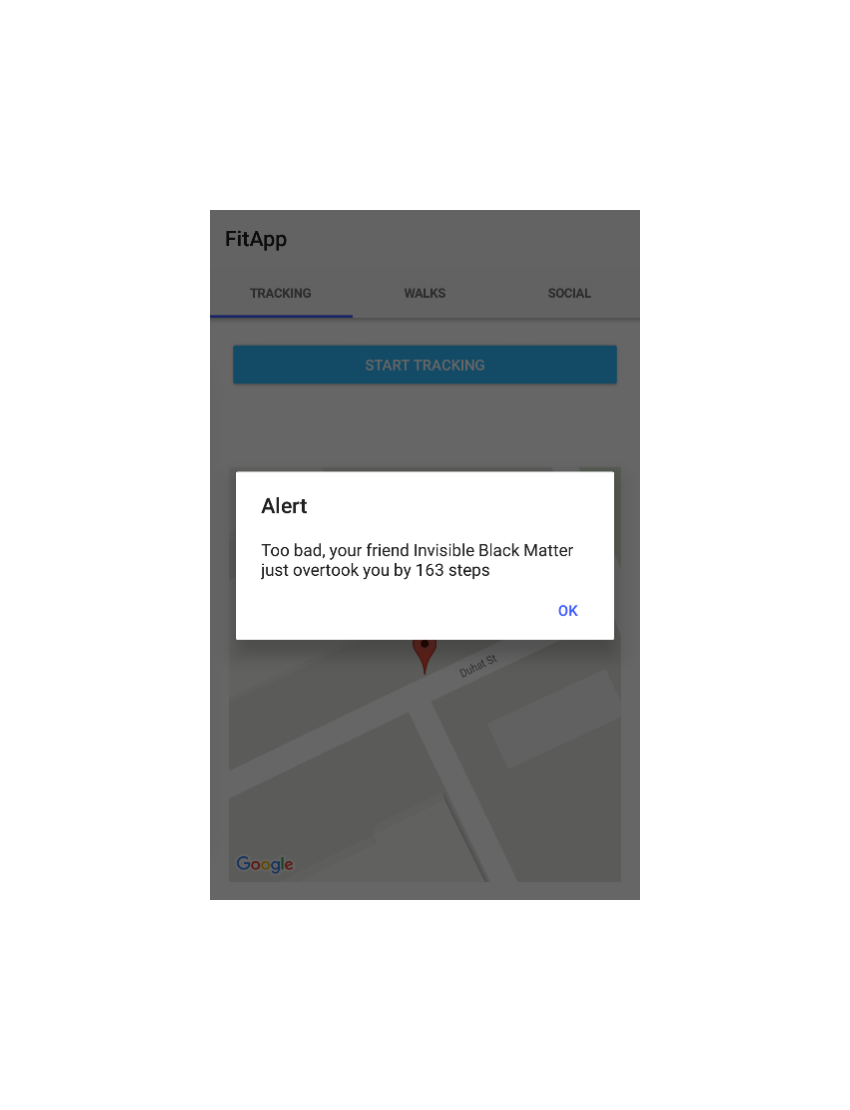
触发后,您将看到类似于以下内容的输出:

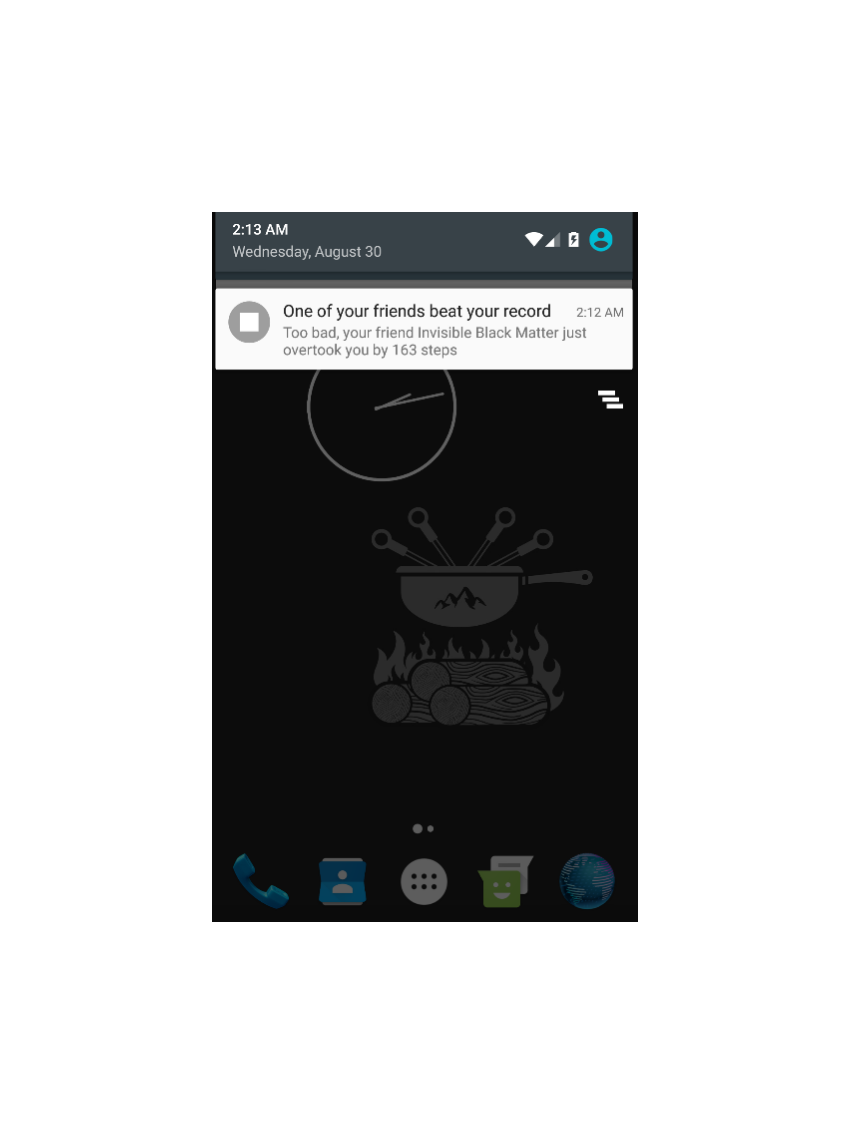
如果应用当前未打开,您将在通知区域中看到通知:

恭喜!您终于完成了健身应用程序。在四个教程的过程中,您已经构建了一个使用 Google 地图、SQLite、Firebase 实时数据库和 Firebase 云消息传递的 NativeScript 应用。现在您已经为构建使用这些技术的 NativeScript 应用程序奠定了良好的基础。
要了解有关 NativeScript 或其他跨平台移动技术的更多信息,请务必查看我们在 Envato Tuts+ 上的其他一些课程和教程!
위 내용은 NativeScript로 실시간 애플리케이션 개발: 푸시 알림 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!