한 달에 두 번 Nettuts+ 역사에서 독자들이 가장 좋아하는 게시물을 다시 방문합니다.
AJAX 기술을 구현하는 것은 우연한 일이 될 수 있습니다. 잘 수행되면 사용자는 일반 사용자 경험에 제공되는 부드러움에 대해 열광할 것이며, 엉망으로 만들면 분노할 것입니다. 다음은 웹 애플리케이션에서 AJAX 기술을 구현하는 과정을 안내하는 24가지 팁입니다.
먼저 AJAX가 무엇인지, 무엇을 의미하는지, AJAX가 인터넷의 특정 부분에 어떻게 혁명을 일으켰는지 이해해야 합니다. 정보에 입각한 결정을 내리기 전에 장점이 무엇인지 알아야 합니다
다음은 빠르게 시작하는 데 도움이 되는 꼭 읽어야 할 기사 목록입니다.
AJAX는 훌륭해 보이지만 다른 요점처럼 들리지 않고 구현할 수 있는 곳은 너무 많습니다. 적절한 조사와 테스트를 수행하여 올바른 이유로 AJAX를 구현하고 있는지 확인하세요. 소리가 좋다는 것은 타당한 이유가 아닙니다.
올바른 사용 시나리오는 백엔드에 많은 데이터가 있고 사용자가 해당 데이터에 액세스해야 할 때 UI를 업데이트하려는 경우 또는 적절한 데스크톱 애플리케이션을 에뮬레이션하고 모든 것을 비동기적으로 처리하려는 경우입니다. 매우 나쁜 상황은 아무 이유 없이 AJAX를 통해 정적 웹 사이트의 모든 페이지를 로드하는 경우입니다. 여기서는 귀하의 판단을 이용하시기 바랍니다.
코딩을 시작하기 전에 원본 코드를 이해하세요. 라이브러리는 브라우저에 구애받지 않는 코드를 작성하는 데 필요한 시간을 줄이는 데 유용하지만, 코드에 문제가 있는 경우 라이브러리의 도움 없이 이를 수행하는 방법을 아는 것이 더 좋습니다.
원시 JavaScript를 사용하여 AJAX 요청을 수행하는 방법에 대한 Jeffrey의 튜토리얼을 적극 권장합니다(여기 및 여기).
AJAX 구현을 처리하는 원시 JS를 마스터한 후에는 AJAX에 대한 강력한 지원을 제공하는 JavaScript 라이브러리로 이동하는 것이 가장 좋습니다. jQuery, Prototype 또는 MooTools와 같은 주요 라이브러리가 이 작업을 수행해야 합니다.
라이브러리는 사용할 수 있는 철저한 기능 세트를 제공할 뿐만 아니라 추가 작업을 수행할 필요 없이 코드가 모든 브라우저와 호환되도록 보장합니다.
다음은 적절한 AJAX 기능을 포함하여 우리가 가장 좋아하는 기능 중 일부입니다.
원하는 라이브러리를 사용하여 AJAX 요청 작성을 마스터했다면 이제 이를 다음 단계로 발전시켜 마스터할 차례입니다. 중복된 것처럼 들릴 수도 있지만 둘 사이에는 큰 차이가 있습니다.
각 라이브러리가 커지고 각 버전에 더 많은 기능이 포함됨에 따라 개발자는 초보자에게 많은 기능을 숨깁니다. 예를 들어, jQuery에서 AJAX 호출을 수행하는 여러 가지 방법이 있다는 것을 알고 계셨습니까? 아니면 핵심 AJAX 호출에만 사용할 수 있는 이벤트 발생 방법이 많이 있습니까? 많은 사람들이 이 사실을 모르기 때문에 아직 개발되지 않은 도서관의 잠재력을 활용하지 못하고 있습니다.
다음은 여러분의 숙독을 위해 엄선된 리소스입니다:

사람들이 AJAX에 반대했던 주된 이유는 애플리케이션이 포함된 데이터를 언제 업데이트했는지 실제로 알 수 없었기 때문입니다. 이는 또한 일반 사용자 경험의 필수적인 부분이며 AJAX와 더 관련이 있습니다.
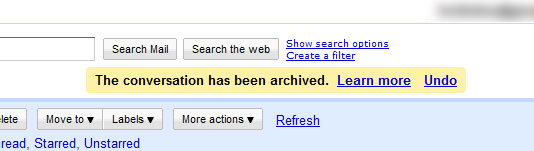
그래서 아주 사소한 일이라도 사용자에게 피드백을 제공하여 자신의 행동이 등록되었음을 알리는 것을 잊지 마세요. 사용자가 버튼을 클릭했나요? 그들에게 알려주세요!
이 기능을 구현하기 위해 원시 JS를 사용하든 라이브러리를 사용하든 요청 상태에 액세스할 수 있습니다. 즉, 오류가 발생했는지, 최종적으로 완료되었는지 등이 있습니다.
더 나은 사용자 경험을 위해 UI를 조작하려면 이러한 이벤트와 해당 콜백을 올바르게 사용하십시오. 예를 들어 요청이 실패한 경우 변경 사항이 실패했음을 반영하도록 UI를 업데이트해야 하며, 성공한 경우 이를 알려야 합니다. 사용자를 기다리게 만들지 마세요!
jQuery에서는 success 및 error 콜백을 사용할 수 있습니다. 적절한 사용을 위해 complete 및 beforeSend와 같은 다른 콜백을 호출할 수도 있습니다.
으아아아- 인용된 텍스트 표시 -
XML이 약어로 표시된다고 해서 XML만 페이로드로 사용할 수 있는 것은 아닙니다. 원하는 형식을 자유롭게 선택할 수 있습니다. JSON? 틀림없이. XML? 자연. HTML? 틀림없이. 원시 문자열? 틀림없이.
所以,本质上,无论什么事情都能让你的船漂浮。您不限于任何格式。您可以选择使您手头的工作更轻松并且对特定实例最有意义的格式。
AJAX 虽然相对而言很古老,但仍然在不断变化。令人兴奋的新解决方案每天都会被创造出来,同时经常会发布涵盖该主题的极其详尽的书籍。无论是网络开发博客(就像这个!)还是书籍,请继续阅读以了解最新的发展。
以下是我最常访问和/或阅读最多的博客和书籍:
阅读一本书又一本书、一篇又一篇文章固然很棒,但要掌握该主题,您需要卷起袖子自己编写一些代码。相信我,与仅仅连续阅读而不编写任何代码来更好地理解您所学的内容相比,您会更快地学到更多知识,然后编写一些相关代码。

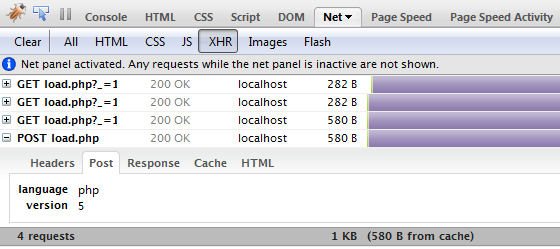
Firebug 可以说是每个 Web 开发人员手中最重要的工具。除了令人印象深刻的 JavaScript 调试和其他强大功能之外,它还可以让您查看每个 AJAX 请求的发出情况以及有关该请求的无数其他详细信息,包括它的来源、其有效负载是什么等等。您可以在这里下载。
这里还有一些推荐的资源:
除非您的网络应用程序类似于 Google 地图,否则为用户提供后备方案始终是一个好主意,以便他们仍然可以使用您的应用程序。典型的例子是许多 Web 应用程序,如果它们有能力的话,它们会通过 AJAX 路由所有用户交互,否则会回退到正常的 HTML 版本。
添加书签的倾向是普通网络用户的普遍习惯,您的应用程序必须尊重这一点。使用 AJAX,浏览器的地址栏不会更新,这意味着当用户想要为包含通过 AJAX 动态加载的内容的页面添加书签时,他/她将添加初始页面而不是更新的页面。这提出了一个巨大的问题。
幸运的是,有一些技术可以解决这个问题。以下是旨在帮助您解决此问题的精选文章列表:
这是另一个用户体验问题,可能会损害原本出色的应用程序。通常,对于 AJAX 应用程序,用户可能甚至没有注意到用户界面的元素或其包含的数据发生了更改。鉴于此问题,开发人员必须使用不花哨、有品味的动画来吸引用户的注意,即用户界面已更新以反映用户的操作。
您可以在此处了解如何使用 jQuery 创建高雅的跨浏览器动画。
后退按钮是另一个已成为普通网络用户习惯的操作。确保您的应用程序遵循这一受人尊敬的范例,以避免激怒用户。相信我,如果后退按钮突然无法按预期工作,他们会的。
这里是一个文章列表,应该可以帮助您解决这个问题。
想象一下:您的请求已成功并返回了您希望用来更新用户界面的数据块。如果该数据块几乎没有单独的块,您可以照常继续。相反,如果有 15 个连续元素需要更新,最好只创建这些元素,在内存中修改它们的数据,然后一次性替换 DOM 中的数据,而不是每次都单独访问每个元素并更新 DOM .
随着要进行的编辑数量的增加,单独修改 DOM 会导致性能变差。
因此,对于像这样的 HTML 块:
<div id="container"> <span id="elem1"></span> <span id="elem2"></span> </div>
而不是这样做:
$("#elem1").html("Value 1");
$("#elem2").html("Value 2");
这样做:
var updatedText = "<span id=\"elem1\">Value1</span>
<span id=\"elem2\">Value2</span>";
$("#container").html(updatedText);
仅两个元素可能看起来需要大量工作,但一旦您将其推断为更多元素,仅性能就值得了。它会更快,因为无论更新后的 HTML 中有多少元素,您都只需更新 DOM 一次。但使用通常的方法时,DOM 所需的编辑次数与元素数量成线性比例,这反过来又降低了性能。
这是显而易见的,但请正确注释您的代码。很有可能,您的代码至少会被数百人查看,希望向您学习,并且发表评论肯定会为您赢得额外的代表积分和典范饼干。
您不一定需要注释代码的每一点;仅评论重要的部分就足够了。
这太过分了!
$.ajax({
// Switch off caching
cache: false,
//Set the type of request
type: "GET",
// Set the timeout
timeout: 5000,
// Specify the proper handler
url: "handler.php",
success: function(msg)
{
// Update the UI here to reflect that the request was successful.
doSomethingClever();
},
error: function(msg)
{
// Update the UI here to reflect that the request was unsuccessful
doSomethingMoreClever();
}
});
这是一种更好的添加评论的方式,因为其中很多内容都是不言自明的。
// Make an AJAX call to handler.php and update the UI
$.ajax({
cache: false,
type: "GET",
timeout: 5000,
url: "handler.php",
success: function(msg)
{
doSomethingClever();
},
error: function(msg)
{
doSomethingMoreClever();
}
});
这严格来说是一个通用的 Web 应用程序提示,而不是专门的 AJAX 提示,但请特别注意您发出的请求类型:GET 或 POST。 XMLHttpRequest 对象能够发出两种类型的请求,但由您决定发出哪种类型的请求。
顾名思义,GET 请求用于从源获取数据,而 POST 请求用于提交要处理的数据。对于 AJAX GET 请求,与普通 GET 请求一样,您必须手动将查询数据作为 URL 本身的一部分传递,而不是自动发送数据的 POST 请求。另请注意,GET 请求会自动缓存,而 POST 请求则不会。

当谈到 JavaScript 时,请不要成为精英主义者并限制自己使用普通的老式记事本。使用合适的 IDE,特别是支持您选择的 JavaScript 库的 IDE,您的工作效率将会大幅提升。
像这样成为出色的 Web 开发社区的一部分,不仅会让您接触到更广泛的想法,还会引导您走上编写更好代码的道路。通过撰写和评论类似的文章,您不仅可以向那些在该主题上知识水平不如您的人传授知识,还可以从对您的代码进行评论的更有经验的人那里学到更多东西。
正如杰夫所说,只有当你把某件事教给别人时,你才能真正理解它。
我所说的响应时间仅指一件事:用户触发 AJAX 请求之前的时间。考虑一下,您正在使用 AJAX 从服务器检索搜索建议的输入框中键入内容。响应时间是按键和发出 AJAX 调用之间的持续时间。太快了,您将不得不对搜索短语的每个字母执行多个请求。太慢,您会让用户绞尽脑汁想知道他是如何破坏应用程序的。
这不仅限于上述情况。这适用于每个非确定(点击)用户操作。与您的用户一起进行严格测试,以找到最佳延迟。

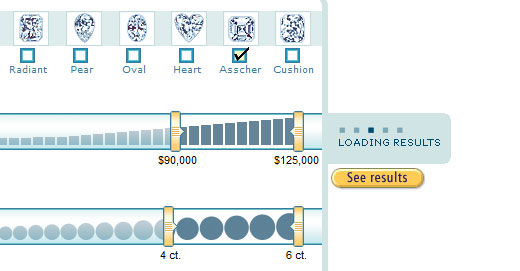
这是上述观点的延伸,但同样重要。来自桌面应用程序或一般 Web 应用程序范例的用户在使用支持 AJAX 的 Web 应用程序时会感到困惑。虽然在进行更改时通知用户是件好事,但您还需要确保首先让他们知道请求已启动。
这就是状态指示器的作用。这些是您在应用程序中看到的旋转或弹跳的小 GIF。在功能上,它们类似于桌面操作系统中使用的沙漏光标。
这是一个很棒的小工具,可以让您创建您选择的指标。
通常,作为您创建的跨站点混搭的一部分,您需要通过 AJAX 请求访问其他站点的数据。这直接违背了大多数浏览器强制执行的跨域限制。在这种情况下,您可以只使用 JSON-P,而不是采用屏蔽和代理等奇特解决方案。
JSON-P,即带填充的 JSON,本质上可以让我们规避此限制,并让我们从第三方域获取数据。以下是帮助您入门的文章列表:
不要羞于提问。我们每个人都是从新手开始的,都是从提问开始的。有很多地方可以澄清您的疑虑,包括 Nettuts+ 的评论部分。永远、永远不要害怕提问。尽量表现得有礼貌一点!它总是有帮助的。
끝났습니다. 사이트나 웹 애플리케이션에서 AJAX를 구현할 때 기억해야 할 24가지 사항입니다. 이것이 당신에게 유용하고 흥미로울 수 있기를 바랍니다. 댓글은 계속 지켜보도록 하겠으며, 해당 내용에 대해 반론이나 다른 의견이 있으시면 댓글로 남겨주세요.
질문이 있으신가요? 좋은 말이라도 있어? 흠잡다? 댓글 섹션을 누르고 메시지를 남겨주세요. 즐거운 코딩하세요!
글쓰기와 튜토리얼 및/또는 스크린캐스트를 통해 최대 $600까지 벌 수 있다는 사실을 알고 계셨나요? 우리는 HTML, CSS, PHP 및 JavaScript에 대한 심층적이고 잘 작성된 튜토리얼을 찾고 있습니다. 가능하다면 nettuts@tutsplus.com으로 Jeffrey에게 연락하세요.
실제 보상은 최종 튜토리얼과 스크린캐스트의 품질에 따라 달라집니다.

위 내용은 AJAX 구현을 위한 24가지 효과적인 전략의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!