워드프레스 커스터마이저는 처음부터 적극적으로 개발되었습니다. JavaScript API를 포함하여 API는 지속적으로 발전하고 있습니다. 그러나 이는 WordPress Codex에서 가장 적게 문서화된 API 중 하나입니다. 결과적으로 JavaScript API를실제로활용하는 방법을 보여주는 세부 기록은 몇 개밖에 없습니다.
WordPress Customizer에서 JavaScript API를 활용하면 실제로 컨트롤에서 미리보기 창으로 변경 사항을 전송하는 대신 테마를 사용자 정의할 때 더욱 강력한 실시간 경험을 제공할 수 있습니다.
Customizer JavaScript API를 사용하여 실시간으로 미리보기 창에 변경 사항을 적용하는 방법에 익숙할 것입니다. 이를 위해 아래와 같이transport模式设置为postMessage를 설정하고 해당 JavaScript 코드를 추가하겠습니다.
그러나 부품, 패널, 컨트롤 숨기기, 표시 또는 이동, 다른 설정 값에 따라 설정 값 변경, 미리 보기 및 컨트롤 상호 작용 상호 연결 등 API를 더욱 확장할 수도 있습니다. 이것이 우리가 이 튜토리얼에서 살펴볼 내용입니다.
우리는 WordPress Customizer API에 대한 세부 사항을 포함하여 여러 기사와 시리즈를 통해 WordPress Customizer를 상당히 광범위하게 다루었습니다.
WordPress 사용자 정의 프로그램과 패널, 섹션, 설정, 컨트롤과 같은 구성 요소의 핵심 개념을 이해하신 것 같습니다. 그렇지 않은 경우에는 더 진행하기 전에 해당 주제에 대한 튜토리얼과 비디오 코스를 공부하는 데 시간을 할애하는 것이 좋습니다.
먼저 이 튜토리얼의 Customizer에 추가된 설정 및 컨트롤을 확인해 보겠습니다. 또한 이를 제자리에 배치하는 코드도 살펴보겠습니다.

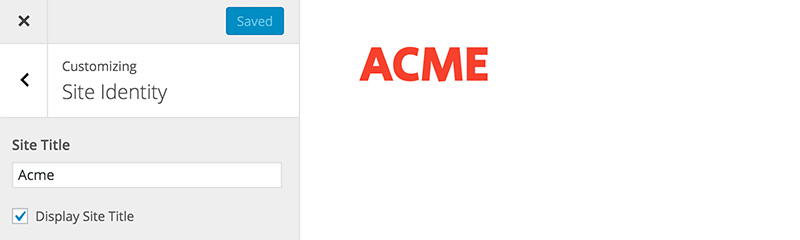
이 튜토리얼에서는 웹 사이트 "웹 사이트 제목"에 중점을 둘 것입니다. 위에서 볼 수 있듯이 기본 WordPress “사이트 제목” 입력 필드와 “사이트 제목”을 활성화 또는 비활성화하는 사용자 정의 확인란이라는 두 가지 컨트롤이 있습니다. 이 두 컨트롤은 사이트 식별 섹션에 있습니다. 이미지 오른쪽에는 렌더링되는 "사이트 제목"을 볼 수 있는 미리보기가 있습니다.
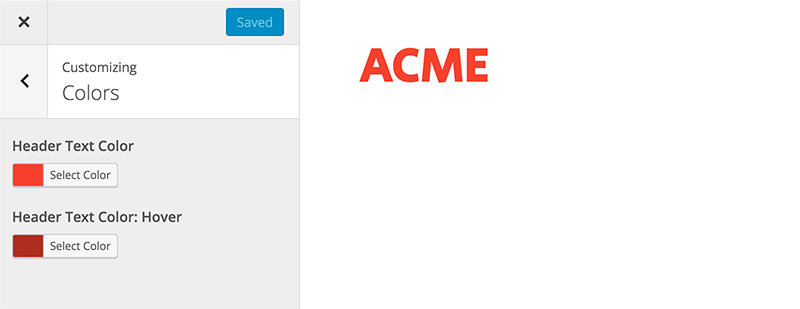
또한 아래에서 볼 수 있듯이 색상 섹션에는 사이트 제목 색상과hover상태 색상을 변경할 수 있는 두 개의 컨트롤이 있습니다.

우리 테마는 모든 사용자 정의 관련 코드가/inc/customizer.php파일에 배치되는 밑줄을 기반으로 합니다.
위에서 볼 수 있듯이 이 튜토리얼의 요구 사항을 충족하기 위해 코드를 일부 수정했습니다.
blogdescription降低为12,以便复选框设置display_blogname이 표시되도록 했습니다.display_blogname的新控件。我们将priority设置为11라는 필드를 만듭니다.header_text默认颜色设置为#f44336,并将transport类型设置为postMessage.header_text_color。同样,我们还将优先级设置为11,使其出现在header_textcolor도 만들었습니다.이러한 모든 설정은postMessage设置,而不是通过refresh设置。postMessage옵션을 통해 활성화되어 값을 비동기적으로 전송하고 실시간으로 미리보기 창에 표시할 수 있습니다. 그러나 변경 사항을 처리하려면 자체 JavaScript를 작성해야 합니다.
사용자 정의 패널 내의 컨트롤을 처리하려면 두 개의 JavaScript 파일을 만들어야 합니다. 하나의 파일customizer-preview.js用于处理预览,另一个文件customizer-control.js. 으아아아
다음 코드를customizer-preview.js안에 넣으세요.
현재는 비어 있고 닫힌 JavaScript 함수입니다. 이 시리즈의 다음 튜토리얼에서는 미리보기 창에서 변경 사항을 미리 보는 방법에 대해 더 구체적으로 설명하겠습니다.
다른 파일에customizer-control.js다음 코드를 추가합니다:
위에서 볼 수 있듯이 맞춤설정ready이벤트에서 이 파일에 이 코드를 래핑합니다. 이렇게 하면 사용자 정의 기능 실행을 시작하기 전에 설정, 패널 및 컨트롤을 포함한 사용자 정의 프로그램의 모든 것이 완전히 준비되었는지 확인할 수 있습니다.
마지막으로 코드를 추가한 후 두 개의 JavaScript 파일을 서로 다른 두 위치에 로드합니다.
// 1. customizer-preview.js function tuts_customize_preview_js() { wp_enqueue_script( 'tuts_customizer_preview', get_template_directory_uri() . '/js/customizer-preview.js', array( 'customize-preview' ), null, true ); } add_action( 'customize_preview_init', 'tuts_customize_preview_js' ); // 2. customizer-control.js function tuts_customize_control_js() { wp_enqueue_script( 'tuts_customizer_control', get_template_directory_uri() . '/js/customizer-control.js', array( 'customize-controls', 'jquery' ), null, true ); } add_action( 'customize_controls_enqueue_scripts', 'tuts_customize_control_js' );
customizer-preview.js文件将通过customize_preview_init操作挂钩加载到定制器预览窗口中。customizer-control.js文件将加载到定制程序后端,其中的设置和控制元素可通过customize_controls_enqueue_scripts操作挂钩访问。
WordPress 自成立以来一直在 PHP 方面进行了大量投资。因此,支持该生态系统的大多数开发人员对 PHP API 比 JavaScript API 更加熟练和熟悉也就不足为奇了。
直到最近,它才通过定制器和 WP-API 广泛集成了 JavaScript。掌握 WordPress 定制器中的 JavaScript API 可能是一个相当大的挑战。如前所述,WordPress 的这一面目前记录最少。因此,我们将彻底讨论这个主题。
同时,如果您正在寻找其他实用程序来帮助您构建不断增长的 WordPress 工具集,或者学习代码并更加精通 WordPress,请不要忘记查看我们提供的内容可在 Envato 市场购买。
在此,我们已准备好使用 WordPress JavaScript API 的所有基本元素。我们就到此结束。在本系列的下一部分中,我们将揭示 WordPress 中 JavaScript API 背后的更多内容,并开始编写可立即在主题中实现的功能脚本。
敬请期待!
위 내용은 시작하기: WordPress Customizer JavaScript API 이해하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!