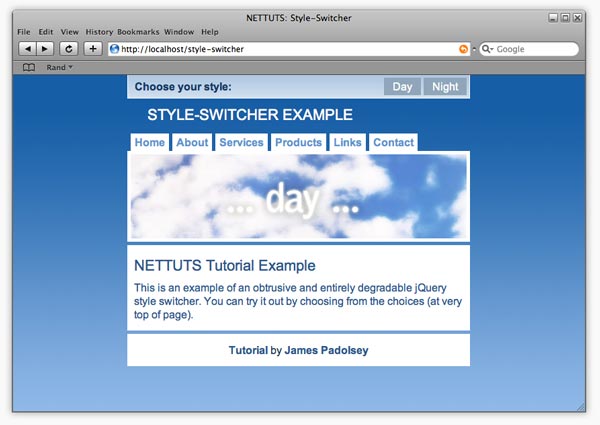
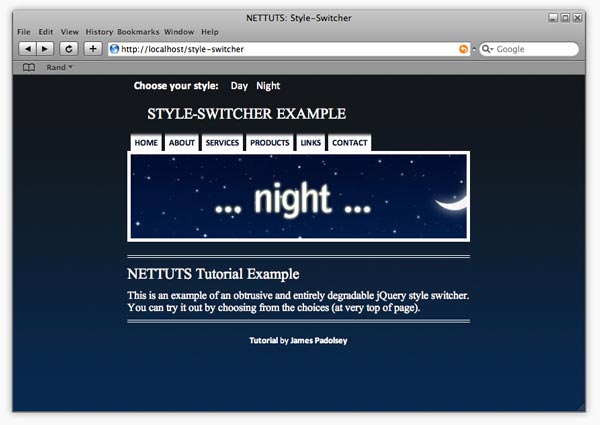
이 튜토리얼에서는 jQuery와 PHP를 사용하여 스타일 전환기를 만드는 방법을 보여 드리겠습니다. 최종 결과는 빠르고 쉽게 구현할 수 있는 눈에 띄지 않고 완전히 분해 가능한 동적 스타일 스위처가 될 것입니다.

먼저 기본 HTML 파일을 생성하고 index.php로 저장해야 합니다.
으아악헤더 제목 속성 아래에 일부 PHP가 표시됩니다. 매우 간단합니다. "스타일"이라는 쿠키를 확인하는 것뿐입니다. 존재하는 경우 이를 지역 변수("스타일"이라고도 함)에 할당하고, 쿠키가존재하지 않으면 기본값은 테마("day")는$style变量。然后,该变量在链接元素的 href 属性中回显(href="css/.css")에 할당되었습니다.
위 HTML에 포함된 스타일 전환기 div가 표시됩니다. 우리가 사용하는 방법을 사용하면 JavaScript가 비활성화되었을 때 스타일 전환기가 작동할 수 있으므로 이를 추가하기 위해 JavaScript를 사용할 필요가 없습니다. 두 링크(밤과 낮) 모두 사용자를 style-switcher.php라는 파일로 안내하며 해당 테마를 지정하는 쿼리 문자열이 추가됩니다(예:href="style-switcher.php?style=day").
styleSwitcher라는 jQuery 플러그인도 호출했습니다. 이것은 아직 개발되지 않았으므로(글쎄, 당신이 이 글을 읽을 때쯤이면 개발될 것입니다), 기다리십시오! ...이 튜토리얼의 4단계에서 이 플러그인을 작성하겠습니다.
이제 HTML용 CSS 스타일시트를 몇 개 만들어야 합니다. 저는 두 개의 스타일시트를 만들기로 결정했습니다. 하나는 "낮" 테마이고 다른 하나는 "밤" 테마이고 적절하게 이름을 지정했습니다. (Day.css 및 Night.css)


하나의 스타일로 시작한 다음 모든 선택기를 대체 스타일시트에 복사하는 것이 더 좋습니다. 그러면 변경해야 할 것은 다양한 CSS 규칙과 선언뿐입니다. 분명히 원하는 만큼 많은 스타일 시트를 가질 수 있지만 이 튜토리얼에서는 설명 목적으로 두 개를 사용하겠습니다. 그리고 낮과 밤이 듀오로 함께 잘 지내요!
이것은 실제로 CSS 튜토리얼이 아니기 때문에 위의 내용을 자세히 다루지는 않겠습니다. 하지만 궁금한 점이 있으면 언제든지 댓글 섹션에 문의하세요. 예, 이전 브라우저는 최소 너비를 지원하지 않는다는 것을 알고 있습니다! ;)
스타일 전환기의 핵심 기능을 작성하는 곳입니다. 이는 매우 기본적인 PHP 코드 몇 줄에 불과합니다. "style-switcher.php"라는 새 파일을 만들고 다음 내용을 복사해야 합니다.
으아악위 코드는 "style" GET 변수를 로컬$style변수에 할당합니다. 즉, 쿼리 문자열(style-switcher.php?style=$style变量。换句话说,它将采用查询字符串中样式属性的值 (style-switcher.php?style=day)。然后它设置一个名为“style”的 cookie(持续一周) - 我们将能够使用步骤 1 中显示的代码在主 index.php 上检索此 cookie(还记得headday
head에 있는 코드 기억하기). > 작은 PHP 조각?). 다음으로 쿼리 문자열에 "js"가 추가되었는지 확인합니다. 만약 그렇다면, 우리는 (아직 작성하지 않은) JavaScript가 이 PHP 스크립트를 요청했다는 것을 알 수 있습니다. else 조건은 사용자가 JavaScript를 활성화하지 않고 사용자를 리퍼러(즉, 방금 온 페이지)로 리디렉션할 때 발생합니다. 이는 jQuery 콘텐츠를 작성하면 더 명확해집니다!
4단계: jQuery 콘텐츠
원하시면 여기서 멈춰도 됩니다! ...지금까지의 솔루션은 완벽하게 작동할 것입니다. 하지만 소개에서 말했듯이 jQuery 기능을 추가하여 더욱 멋지게 만들 예정입니다! 사용자가 페이지를 새로 고치지 않고도 테마를 변경할 수 있게 할 뿐만 아니라 정말 멋진 페이드 효과도 추가할 예정입니다... 제 말은, 페이드가 없으면 어떤 유형의 jQuery 튜토리얼이겠습니까! ? ! ?
물론 플러그인을 만들지 않고도 이 모든 것이 가능하지만, 여러분 모두에게 훌륭한 학습 경험이 될 것이라고 생각하며 이를 통해 코드를 빠르고 쉽게 적용하거나 전송할 수 있습니다.
먼저 "styleswitcher.jquery.js"라는 파일을 만들어 보겠습니다.
다음 코드만 있으면 jQuery에서 새 플러그인을 만드는 것이 매우 쉽습니다.
으아악div#style-switcher먼저 스타일시트 링크(
/* "this" refers to each instance of the selected element, * So, if you were to call the plugin like this: * $('a').styleSwitcher(); then the following would occur * when clicking on any anchor within the document: */ $(this).click(function(){ // We're passing this element object through to the // loadStyleSheet function. loadStyleSheet(this); // And then we're returning false. return false; });
现在我们需要编写loadStyleSheet函数:
function loadStyleSheet(obj) { // Append new div to body: $('body').append(''); // Give body a height of 100% (to fix IE6 issue): $('body').css({height:'100%'}); // Select newly created div and apply some styles: $('#overlay') .css({ display: 'none', position: 'absolute', top:0, left: 0, width: '100%', height: '100%', zIndex: 1000, background: 'black url(img/loading.gif) no-repeat center' }) // Now fade in the div (#overlay): .fadeIn(500,function(){ // The following will happen when the div has finished fading in: // Request PHP script (obj.href) with appended "js" query string item: $.get( obj.href+'&js',function(data){ // Select link element in HEAD of document (#stylesheet) and change href attribute: $('#stylesheet').attr('href','css/' + data + '.css'); // Check if new CSS StyleSheet has loaded: cssDummy.check(function(){ // When StyleSheet has loaded, fade out and remove the #overlay div: $('#overlay').fadeOut(500,function(){ $(this).remove(); }); }); }); }); }
我希望评论能充分解释这一点。细心的你会注意到我们正在调用一个当前未定义的函数(cssDummy.check())。别担心,因为这是下一步......
我们需要一种方法来测试样式表是否已加载。如果它已经加载,那么我们可以让覆盖层 div 消失,但如果它没有加载,我们必须继续检查,直到它加载。我在网上进行了一些搜索,找到了测试此类事情的可靠方法。它涉及测试虚拟元素的计算宽度。该元素的宽度将在 CSS 中定义 - 因此,当样式表加载时,计算出的元素宽度将仅等于 CSS 中定义的宽度。我希望您现在明白为什么我们必须在每个 CSS 文件中包含“#dummy-element”规则...
所以,这里是:
var cssDummy = { init: function(){ // Appends "dummy-element" div to body: $('').appendTo('body'); }, check: function(callback) { // Checks if computed with equals that which is defined in the StyleSheets (2px): if ($('#dummy-element').width()==2) callback(); // If it has not loaded yet then simple re-initiate this // function every 200 milliseconds until it had loaded: else setTimeout(function(){cssDummy.check(callback)}, 200); } }
并且,在插件的最后,我们将调用cssDummy.init函数:
cssDummy.init();
我们完成了!整个插件现在看起来像这样:
jQuery.fn.styleSwitcher = function(){ $(this).click(function(){ loadStyleSheet(this); return false; }); function loadStyleSheet(obj) { $('body').append(''); $('body').css({height:'100%'}); $('#overlay') .css({ display: 'none', position: 'absolute', top:0, left: 0, width: '100%', height: '100%', zIndex: 1000, background: 'black url(img/loading.gif) no-repeat center' }) .fadeIn(500,function(){ $.get( obj.href+'&js',function(data){ $('#stylesheet').attr('href','css/' + data + '.css'); cssDummy.check(function(){ $('#overlay').fadeOut(500,function(){ $(this).remove(); }); }); }); }); } var cssDummy = { init: function(){ $('').appendTo('body'); }, check: function(callback) { if ($('#dummy-element').width()==2) callback(); else setTimeout(function(){cssDummy.check(callback)}, 200); } } cssDummy.init(); }
我们现在可以像这样调用 jQuery 插件:
$('#style-switcher a').styleSwitcher();
如果您不确定文件结构,请下载 src 文件来查看。我希望您喜欢阅读本教程。一如既往,如果您有任何疑问,请随时在下面提问!如果您喜欢这篇文章,请挖掘它!
위 내용은 놀라운 jQuery 스타일 전환기 만들기: 단계별 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!