소셜 기능은 Facebook, Twitter, LinkedIn과 같은 전용 소셜 네트워크에만 사용되는 것이 아닙니다.
많은 인기 웹사이트가 적절한 소셜 기능의 이점을 누리고 있습니다. 예를 들어 TripAdvisor, Yelp 및 Airbnb는 모두 방문자에게 프로필을 만들고 다른 사용자와 연결할 수 있는 옵션을 제공합니다. Envato에도 소셜 기능이 있습니다. Envato 계정에 가입하면 다른 사용자를 팔로우하고 기사, 튜토리얼 또는 강좌에 댓글을 달 수 있습니다.




2부로 구성된 이 시리즈의 첫 번째 게시물에서는 웹사이트에 다양한 소셜 기능을 쉽게 추가할 수 있게 해주는 인기 있는 WordPress 플러그인인 UserPro를 설정했습니다. 우리는 번성하는 온라인 커뮤니티를 성장시키는 데 필요한 모든 것을 구현했으며 그 과정에서 발생할 수 있는 몇 가지 문제 해결 문제를 해결했습니다.
후속 단계에서는 Google 지도, Facebook 및 Twitter 통합을 통해 온라인 커뮤니티를 강화할 것입니다. 이 기사가 끝나면 귀하의 사이트를 방문하는 모든 사람은 기존 Twitter 또는 Facebook 자격 증명을 사용하여 빠르고 쉽게 계정을 만들 수 있으며 사용자 프로필의 일부로 자신의 위치를 표시할 수 있는 옵션도 갖게 됩니다.

때로는 사용자의 위치를 프로필의 일부로 표시하는 것이 도움이 될 수 있습니다. 예를 들어 사람들이 해당 지역의 다른 사람들과 연결하는 데 도움이 되는 웹 사이트를 개발하는 경우입니다. 여러 사무실에 걸쳐 있는 기업의 직원 디렉토리를 구축하는 경우 각 직원이 근무하는 위치를 표시하는 것도 유용할 수 있습니다. 이러한 경우 UserPro는 Google 지도와 통합하여 사용자의 위치를 프로필에 포함할 수 있습니다.
Google 지도 콘텐츠를 추가하려면 다음을 수행해야 하는 다단계 프로세스가 필요합니다.
웹사이트에 Google 지도 콘텐츠를 추가하기 전에 커뮤니티의 개인정보를 보호하는 데 도움이 되는 추가 단계가 필요한지 고려하세요. 예를 들어, 사이트를 방문하는 모든 사람에게 위치 정보가 표시되지 않도록 사용자 프로필을 비공개로 설정하거나 특정 사용자가 자신의 위치를 공유할 수 있는 방법을 제한할 수 있습니다.
Google 지도 통합을 활성화하려면 먼저 WordPress 관리 메뉴에서 UserPro > Google Maps를 선택하세요. Google 지도 활성화 드롭다운 메뉴를 열고 예를 선택하세요.
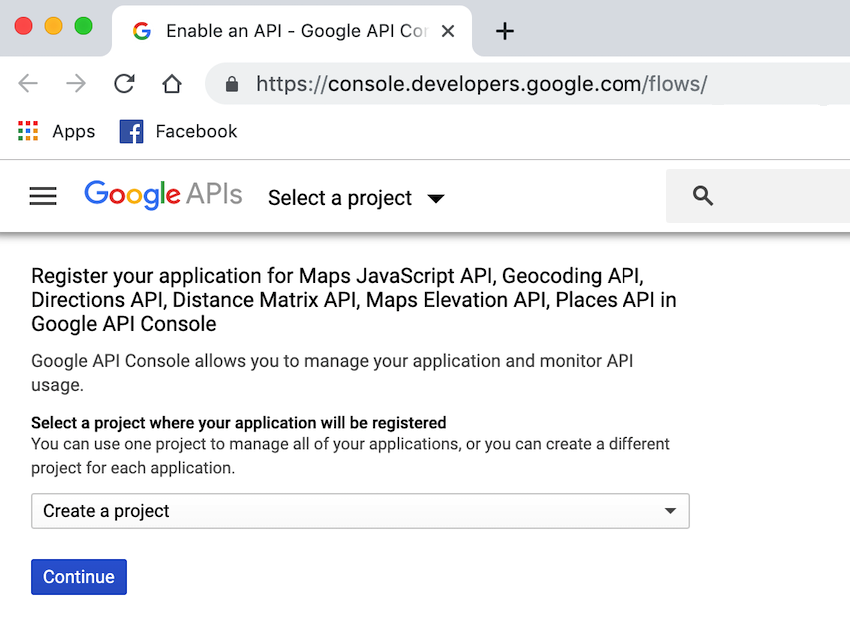
지금 API 키 생성 링크를 선택하세요. 이제 Google API 콘솔이 새 탭에서 열립니다. 드롭다운 목록에서 Create Project가 선택되어 있는지 확인한 다음 Continue를 선택하세요.

다음 드롭다운 메뉴를 열고 Maps JavaScript API를 선택하세요. 어떤 자격 증명이 필요합니까?를 선택하세요. 메시지가 표시되면 API 키에 설명이 포함된 이름을 지정하세요.
무단 액세스를 방지하려면 HTTP Referrer를 선택한 다음 함께 제공되는 텍스트 필드에 도메인 이름을 입력하여 이 키를 사용할 수 있는 웹사이트를 제한하는 것이 좋습니다.
입력한 정보가 만족스러우면 만들기를 클릭하세요. 몇 분 후에 콘솔에 팝업 창에 키가 표시됩니다. 이 정보를 복사하세요.
마지막으로 WordPress 계정으로 다시 전환하고 API 키를 Google Maps API Key 필드에 붙여넣습니다. 변경사항 저장을 클릭하세요.
이 시점에서 저희 웹사이트는 Google 지도에 주소를 표시할 수 있지만 문제가 있습니다. 사용자가 주소를 입력할 방법이 없다는 것입니다!
기본적으로 UserPro의 프로필 편집 페이지에는 Country 필드만 포함되어 있는데 이는 Google 지도에 대한 정보가 충분하지 않습니다. 사용자가 주소를 입력할 수 있는 몇 가지 추가 필드를 포함하도록 프로필 편집 페이지를 업데이트해야 합니다.
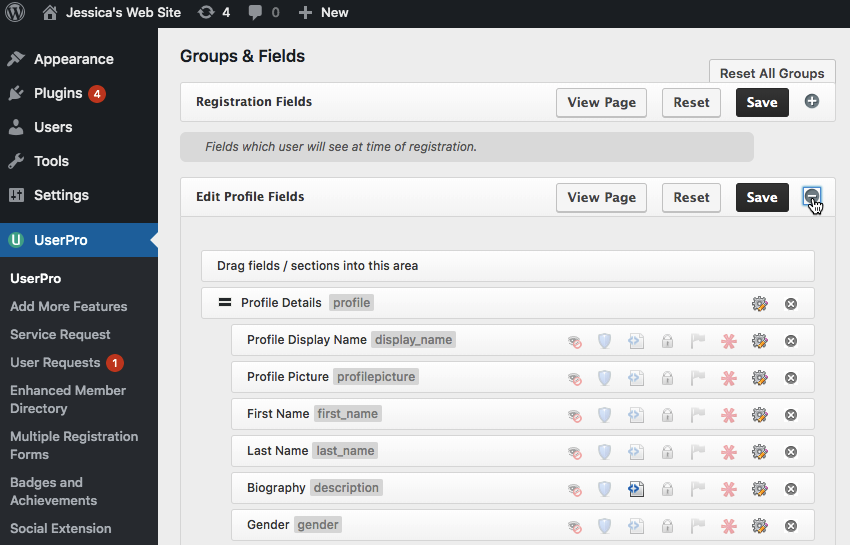
WordPress 왼쪽 메뉴에서 UserPro를 선택하여 시작하세요. Fields 태그를 선택하세요. 그러면 오른쪽에 사용 가능한 모든 필드가 나열되고 왼쪽에는 다양한 카테고리가 모두 나열된 새 화면이 표시됩니다. 각 카테고리는 Register 페이지 및 Edit Profile 페이지와 같은 다양한 UserPro 페이지를 나타냅니다.

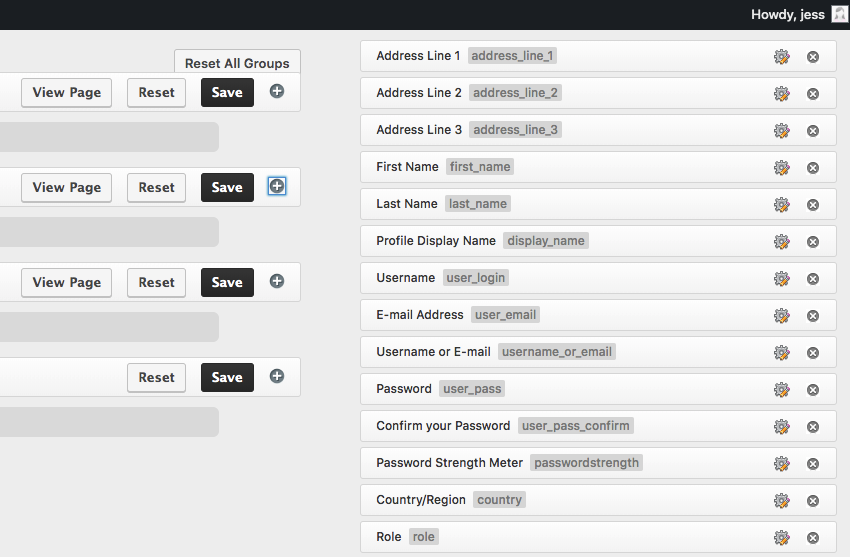
오른쪽 목록에서 추가하려는 필드(저는 주소 입력란 1, 주소 입력란 2 및 주소 입력란 3을 사용했습니다)을 찾아 프로필 입력란 편집 목록 가운데에 끌어다 놓습니다. . 각 필드의 위치에 따라 프로필 편집 페이지에 표시되는 위치가 결정됩니다.

변경 사항에 만족하면 저장을 클릭하세요.
여기 있는 동안 사이트의 다음 부분을 일부 변경하고 싶을 수도 있습니다.
이러한 필드 대부분은 설명이 필요하므로 잠시 시간을 내어 해당 필드를 찾아보고 필요한 사항을 추가하거나 삭제하세요.
저장 버튼을 클릭하면 WordPress에서 회전하는 원이 표시될 수 있지만 실제로 변경 사항이 저장되지는 않습니다.
회전하는 원이 나타나면 mbstring(멀티바이트 문자열) 확장을 활성화해야 합니다. 서버의 php 구성 파일에서 이를 편집할 수 있습니다.
서버의 php 구성 파일을 엽니다. 이 파일의 위치는 운영 체제에 따라 다를 수 있습니다. 그런 다음 ;extension=php_mbstring.dll(或类似的内容,具体取决于您的操作系统)并删除 ; 기호 줄을 찾으세요. 이제 문제 없이 변경 사항을 저장할 수 있습니다.
웹사이트의 가입 양식이 아무리 간단하더라도 특정 비율의 사람들은 항상 어떤 유형의 양식이든 보고 나면 종료합니다.
기존 가입 양식을 소셜 로그인으로 대체하면 가입 경험의 일부 불편함을 제거하고 더 많은 사용자가 사이트에 계정을 만들 수 있기를 바랍니다.
마지막 부분에서는 사용자에게 Twitter나 Facebook으로 계정을 만들 수 있는 옵션을 제공하는 방법을 보여 드리겠습니다.
Facebook 사용자가 Facebook 사용자 이름과 비밀번호를 웹 브라우저에 저장하거나 Facebook 계정에 영구적으로 로그인된 상태를 유지하는 것은 드문 일이 아닙니다. 방문자는 이러한 자격 증명에 쉽게 액세스하여 몇 번의 마우스 클릭만으로 계정을 만들 수 있으며 이는 양식을 작성하는 것보다 항상 더 매력적입니다.
모바일 기기에서 웹사이트에 액세스하는 사용자의 경우 Facebook을 통해 계정을 등록하고 로그인하는 것이 유일한 실행 가능한 옵션일 수 있습니다. Facebook에서 양식을 작성하거나 길고 복잡할 수 있는 비밀번호를 입력하는 것을 좋아하는 사람은 없기 때문입니다. 일반적인 스마트폰이나 태블릿에서 사용할 수 있는 더 작은 키보드입니다.
Facebook으로 로그인이라고도 알려진 Facebook Connect는 사용자가 다른 웹사이트에서 계정을 만들 수 있는 애플리케이션입니다. 누군가가 Facebook Connect를 사용하여 귀하의 웹사이트에 등록하면 Facebook 자격 증명을 사용하여 계정에 로그인할 수 있으므로 잠재적으로 원클릭 로그인이 가능해집니다.
누군가 Facebook Connect를 사용하여 귀하의 웹사이트에 등록하기로 선택한 경우 귀하의 웹사이트는 계정을 만드는 데 필요한 모든 정보를 자동으로 검색할 수 있습니다. 이 연결을 사용하여 Facebook 프로필 사진을 기반으로 아바타를 만드는 등 사용자 경험을 향상시키는 추가 정보와 콘텐츠를 수집할 수도 있습니다.
Facebook Connect를 사용하려면 수집하는 데이터와 사용 계획을 명시하는 서비스 약관(TOS)과 개인정보 보호정책을 제공해야 합니다.
Envato의 개인 정보 보호 정책에서 영감을 얻거나 온라인에서 수많은 TOS 및 개인 정보 보호 정책 템플릿을 무료로 찾을 수 있습니다. Facebook은 설정 프로세스 중에 이러한 URL을 요청하므로 Facebook Connect를 사용하려면 먼저 이 두 문서가 활성화되어 있어야 합니다.
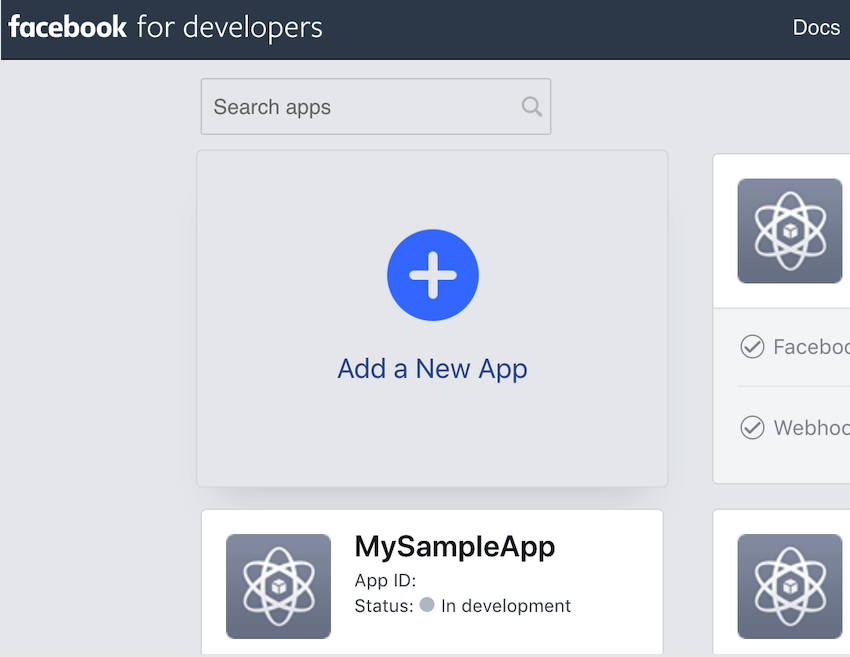
Facebook Connect를 시작하려면 개발자를 위한 Facebook 웹사이트를 방문하세요. 메시지가 나타나면 Facebook 계정에 로그인하세요. 거기에서 새 앱 추가를 선택하세요.

이 앱에 설명이 포함된 이름을 지정하고 앱 ID 만들기를 클릭하세요. Facebook 로그인 통합을 선택하고 확인을 클릭하세요.
이제 왼쪽 메뉴에서 Facebook 로그인 > 빠른 시작을 선택한 다음 웹을 선택하세요. 메시지가 나타나면 웹사이트의 URL을 입력하고 저장을 클릭하세요.
왼쪽 메뉴에서 설정 > 기본 을 선택하고 앱 도메인 필드를 입력하세요. 개인정보 보호정책 및 TOS의 URL을 입력하세요. 또한 Category 드롭다운 목록을 열고 웹사이트가 속한 카테고리를 선택하세요.
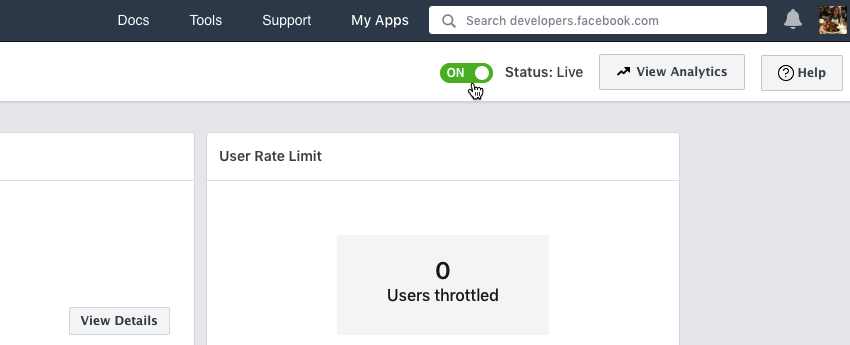
지금 변경 사항 저장을 클릭하세요. 그런 다음 도구 모음에서 상태: 개발 중 슬라이더를 찾아 On 위치로 밉니다.

경고를 읽고 계속 진행하려면 확인을 클릭하세요. 설정 > 기본 화면으로 이동하여 앱 ID를 복사하세요.
다음으로 WordPress로 돌아가서 왼쪽 메뉴에서 UserPro를 선택하세요. 설정 탭을 선택하고 Facebook 통합 섹션을 클릭하여 확장하세요. Facebook 소셜 연결 허용을 예로 변경하세요. Facebook App ID 필드에 ID를 붙여넣으세요. 마지막으로 변경 사항 저장을 클릭하세요.
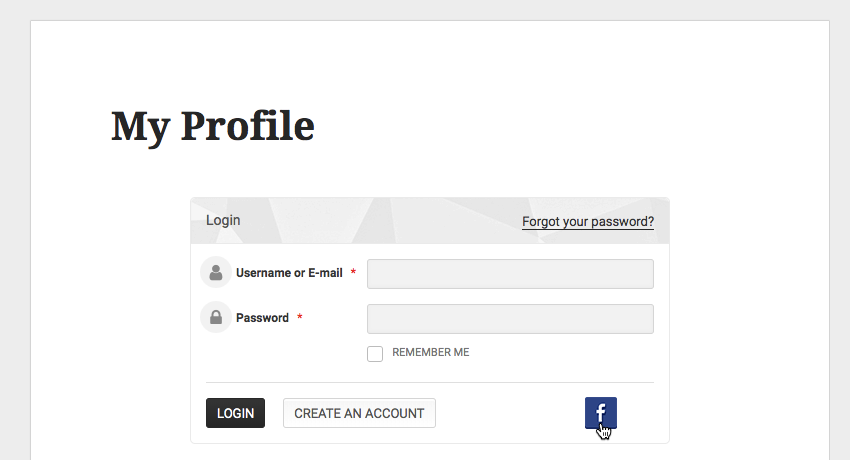
새 사용자는 이제 Facebook 자격 증명을 사용하여 사이트에 계정을 생성한 후 Facebook 사용자 이름과 비밀번호를 사용하여 로그인할 수 있습니다.

Facebook 로그인과 유사하게 Twitter Connect를 사용하면 웹사이트를 방문하는 모든 사람이 계정을 만든 다음 기존 Twitter 자격 증명을 사용하여 계정에 로그인할 수 있습니다.
Facebook 계정이 없는 방문자를 위해 Twitter Connect는 긴 등록 양식을 작성하지 않고도 사이트에 등록할 수 있는 또 다른 방법을 제공합니다. 모바일 사용자는 특히 이 기능을 높이 평가할 것입니다!
Twitter 계정에는 일반적으로 Facebook 계정만큼 많은 개인 정보가 포함되어 있지 않을 수 있지만, 사용자가 Twitter로 인증하기로 선택한 경우 해당 사용자의 개인 프로필로 사용할 수 있는 아바타를 포함하여 일부 유용한 정보와 콘텐츠에 계속 액세스할 수 있습니다. 파일사진.
Twitter Connect를 설정하려면 Twitter 개발자 계정이 필요합니다. 아직 개발자 계정에 가입하지 않았다면 먼저 Twitter 개발자 앱 페이지로 이동하세요.
B2B 제품 구축, Explore API 또는 Students 등 Twitter 사용 계획을 가장 잘 설명하는 사용 사례를 선택하고 Next를 클릭하세요. 정보를 검토하고 필요한 사항을 변경한 후 다음을 클릭하세요. 제공한 정보를 다시 확인하고 정보가 정확하다면 좋아요를 클릭하세요. 마지막으로 이용 약관을 읽고 계속 진행하려면 제출을 클릭하세요.
트위터는 이제 귀하의 트위터 계정과 연결된 주소로 확인 이메일을 보냅니다. 이 이메일을 받으면 확인 버튼을 클릭하세요.
이제 개발자 계정이 있으므로 Twitter 애플리케이션을 만들고 WordPress 계정에 추가할 API 키를 생성해야 합니다.
트위터 개발자 사이트에서 시작하세요. 메시지가 나타나면 Twitter 계정에 로그인하고 앱 만들기를 클릭하세요. 사용자에게 표시되는 인증 화면에 표시될 이름을 애플리케이션에 지정하세요. 또한 사용자에게도 표시되는 애플리케이션에 대한 설명을 입력합니다. 또한 웹사이트에서 생성된 모든 트윗의 소스 속성으로 사용되고 사용자가 받는 인증 화면에도 표시되는 웹사이트의 URL을 입력해야 합니다.
Twitter로 로그인 활성화를 선택하세요. 이 시점에서는 인증 성공 후 OAuth가 리디렉션할 대상인 OAuth 콜백 URL을 제공해야 합니다. 가능한 경우 서비스 약관 URL 및 개인정보취급방침 URL을 제공하세요. 이 정보는 나중에 추가할 수 있습니다.
입력한 정보가 만족스러우면 만들기를 클릭하세요. 이제 Twitter가 애플리케이션을 생성합니다.
다음으로 Twitter API에 액세스할 수 있도록 앱의 권한을 설정해야 합니다. 권한 탭을 선택한 다음 편집을 선택하세요. 액세스 를 읽기 및 쓰기와 저장으로 설정하세요.
다음으로 키 및 토큰 탭을 선택하세요. 여기에는 WordPress 계정에 추가해야 하는 API Key 및 API Key가 포함되어 있습니다. 새 탭에서 WordPress 계정을 열고 왼쪽 메뉴에서 UserPro를 선택하세요. 설정 탭이 선택되어 있는지 확인하세요. Twitter 통합 섹션을 확장하려면 클릭하세요. Twitter Social Connect 허용 드롭다운 목록을 열고 예를 선택하세요. Twitter API Key를 복사하여 WordPress의 Consumer Key 필드에 붙여넣은 다음 API Key를 복사하여 붙여넣으세요. 변경사항 저장을 클릭하세요.
이제 웹사이트를 방문하는 사람은 누구나 자신의 Twitter 자격 증명을 사용하여 가입할 수 있습니다.
이 후속 기사에서는 이전 기사에서 WordPress 사이트에 추가한 소셜 기능을 기반으로 온라인 커뮤니티에 Google 지도, Twitter 및 Facebook 통합을 추가합니다.
지금까지 팔로우했다면 이제 사이트를 방문하는 모든 사람이 Twitter 또는 Facebook을 사용하여 가입하고, Google 지도 콘텐츠로 프로필을 만들고, 사이트의 팔로우 버튼을 통해 연결 요청을 보낼 수 있습니다. 또는 연결 요청 보내기 단추.
CodeCanyon에서 UserPro 플러그인을 구매하거나 UserPro 지원 섹션에서 자세한 내용을 확인하세요.
위 내용은 UserPro로 WordPress 커뮤니티 강화: Google 지도와 소셜 로그인 통합의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!