jQuery의 등장으로 JavaScript 작성 과정이 매우 간단해졌습니다. 그러나 코드를 조금만 변경하면 가독성 및/또는 성능이 크게 향상될 수 있습니다. 다음은 코드를 최적화하는 데 도움이 되는 몇 가지 팁입니다.
테스트를 위해서는 안정적인 플랫폼이 필요합니다. 다음은 모든 테스트를 실행할 테스트 페이지의 HTML 마크업입니다.
으아아아여기에는 멋진 것이 없습니다. 우리가 타겟팅하고 테스트할 수 있는 요소는 많습니다. 여기서는 Firebug를 사용하여 시간을 기록합니다. profile은 프로세스를 시작하고, profileEnd는 프로세스를 중지하고 작업에 소요된 시간을 기록합니다. 나는 보통 Firebug의 기본 프로필 방법을 사용하지만, 우리의 사악한 목적에는 이것으로 충분합니다.
일반적으로 사이트의 모든 페이지에 코드가 포함된 단일 스크립트 파일을 제공합니다. 이는 일반적으로 현재 페이지에 존재하지 않는 요소에 대해 자주 작업을 수행하는 코드입니다. jQuery가 이러한 문제를 매우 우아하게 처리한다고 해서 모든 문제를 무시할 수 있다는 의미는 아닙니다. 실제로 빈 컬렉션에서 jQuery의 메서드를 호출하면 실행되지 않습니다.
모든 코드를 단일 문서 준비 검사로 묶어 클라이언트에 제공하는 대신 현재 로드된 페이지에 적용되는 코드만 실행하는 것이 가장 좋습니다.
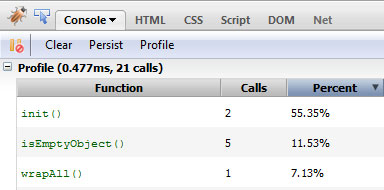
첫 번째 장면을 살펴보겠습니다.
으아아아Firebug는 다음 결과를 출력합니다.

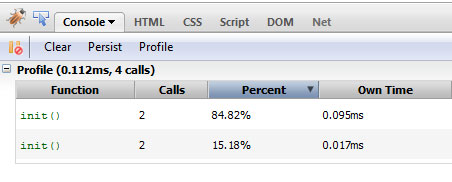
이번에는 작업을 수행하기 전에 작업을 수행하려는 요소가 존재하는지 확인합니다.
으아아아결과:

보셨나요? 요점은 매우 간단하고 작업이 완료됩니다. 코드의 모든 비트에 해당 요소가 존재하는지 확인할 필요는 없습니다. 페이지의 더 큰 특정 섹션에서는 이 접근 방식이 도움이 되는 경우가 많습니다. 여기서는 귀하의 판단을 사용하십시오.
수업을 통과하는 대신 ID를 사용해 보세요.
이건 큰 주제이므로 최대한 간결하게 설명하겠습니다. 먼저 선택기를 전달할 때 클래스를 전달하는 대신 ID를 사용해 보세요. jQuery는 기본 getElementById 메서드를 직접 사용하여 ID로 요소를 찾는 반면, 클래스를 사용하면 적어도 이전 브라우저에서는 요소를 가져오기 위해 몇 가지 내부 마법을 수행해야 합니다.
두 번째 li 요소를 대상으로 지정하는 데 사용할 수 있는 다양한 선택기를 살펴보겠습니다. 우리는 각각을 테스트하고 성능이 어떻게 변하는지 테스트할 것입니다.
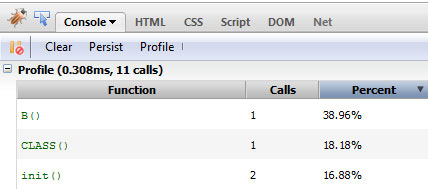
첫 번째이자 가장 쉬운 방법은 selected 클래스를 사용하여 명시적으로 대상을 지정하는 것입니다. Firebug의 프로파일러가 무엇을 반환하는지 살펴보겠습니다.
으아아아
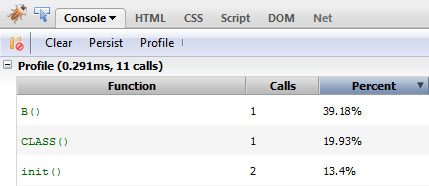
결과: 0.308ms. 다음으로 태그 이름에 접두사를 추가하여 범위를 좁힙니다. 이렇게 하면 document.getElementsByTagName을 사용하여 선택한 DOM 요소만 먼저 타겟팅하여 검색 범위를 좁힐 수 있습니다.
으아아아
결과: 0.291ms. 이는 약 0.02밀리초 더 짧습니다. Firefox에서 테스트했기 때문에 이는 무시할 수 있는 수준이지만 Internet Explorer 6과 같은 이전 브라우저에서는 이러한 성능 향상이 훨씬 더 높다는 점에 유의해야 합니다.
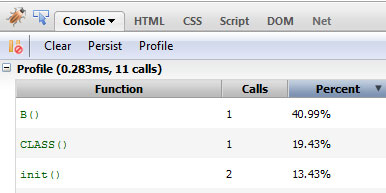
다음으로 상위 요소의 ID부터 시작하여 내려갑니다.
으아아아
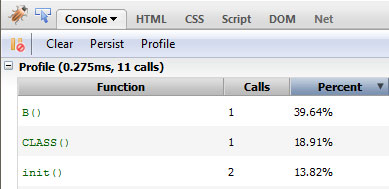
결과: 0.283ms. 좀 더 구체적으로 살펴보겠습니다. 조상의 ID 외에도 요소의 유형도 지정합니다.
으아아아
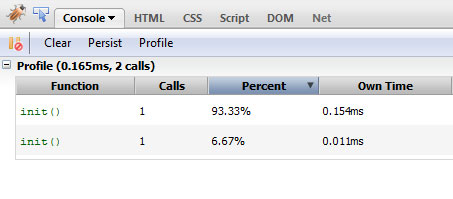
결과: 0.275밀리초. 작은 부분도 면도되었습니다. 마지막으로 ID를 직접 사용하여 위치를 찾습니다.
으아아아
결과: 0.165ms. 감동! 이는 네이티브 메소드 실행 속도가 얼마나 빠른지 실제로 보여줍니다. 최신 브라우저는 getElementsByClassName과 같은 기능을 활용할 수 있지만 이전 브라우저는 그렇지 못하므로 성능이 크게 저하됩니다. 코딩할 때 항상 이것을 고려하십시오.
John Resig가 구축한 jQuery에서 사용하는 선택기 엔진인 Sizzle은 선택기를 오른쪽에서 왼쪽으로 구문 분석하므로 예상치 못한 구문 분석 체인이 발생할 수 있습니다.
다음 선택기를 고려하세요:
$("#someList .selected");
当Sizzle遇到这样的选择器时,它首先构建DOM结构,使用选择器作为根,丢弃不具有所需类的项目,并且对于具有该类的每个元素,它检查其父元素是否具有ID 为 someList。
为了解决这个问题,请确保选择器最右侧的部分尽可能具体。例如,通过指定 li.selected 而不是 .selected,您可以减少必须检查的节点数量。这就是上一节中性能跳跃的原因。通过添加额外的约束,您可以有效地减少必须检查的节点数量。
为了更好地调整元素的获取方式,您应该考虑为每个请求添加上下文。
var someList = $('#someList')[0];
$(".selected", someList);
通过添加上下文,搜索元素的方式完全改变。现在,首先搜索提供上下文的元素(在我们的示例中为 someList),一旦获得该元素,就会删除不具有必需类的子元素。
请注意,将 DOM 元素作为 jQuery 选择器的上下文传递通常是最佳实践。当上下文存储在某个变量中时,使用上下文是最有帮助的。否则,您可以简化该过程并使用 find() —— jQuery 本身就是在幕后做的。
$('#someList').find('.selected');
我想说性能提升将会被明确定义,但我不能。我已经在许多浏览器上运行了测试,范围方法的性能是否优于普通版本取决于许多因素,包括浏览器是否支持特定方法。
当您浏览别人的代码时,您经常会发现。
// Other code $(element).doSomething(); // More code $(element).doSomethingElse(); // Even more code $(element).doMoreofSomethingElse();
请不要这样做。 永远。开发人员一遍又一遍地实例化这个“元素”。这是浪费。
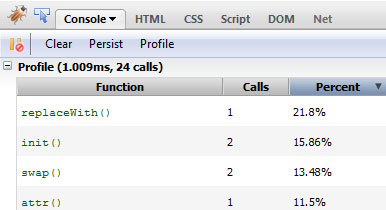
让我们看看运行这样可怕的代码需要多长时间。
console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Hello");
$("#mainItem").html("Oh, hey there!");
$("#mainItem").show();
console.profileEnd();

如果代码的结构如上所示,一个接一个,您可以像这样使用链接:
console.profile();
$("#mainItem").hide().val("Hello").html("Oh, hey there!").show();
console.profileEnd();
通过链接,获取最初传入的元素,并将引用传递给每个后续调用,从而减少执行时间。否则每次都会创建一个新的 jQuery 对象。
但是,如果与上面不同,引用该元素的部分不是并发的,则您必须缓存该元素,然后执行与以前相同的所有操作。
console.profile() ;
var elem = $("#mainItem");
elem.hide();
//Some code
elem.val("Hello");
//More code
elem.html("Oh, hey there!");
//Even more code
elem.show();
console.profileEnd();

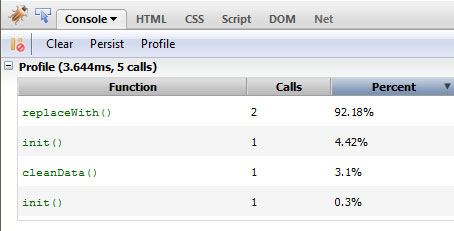
从结果中可以明显看出,缓存或链接大大减少了执行时间。
我之前的文章中建议进行非传统 DOM 操作,但在被证明性能提升确实值得之前,遭到了一些人的批评。我们现在将亲自测试一下。
对于测试,我们将创建 50 个 li 元素,并将它们附加到当前列表,并确定需要多少时间。
我们将首先回顾一下正常的、低效的方法。我们实质上是在每次循环运行时将元素附加到列表中。
console.profile() ;
var list = $("#someList");
for (var i=0; i<50; i++)
{
list.append('<li>Item #' + i + '</li>');
}
console.profileEnd();
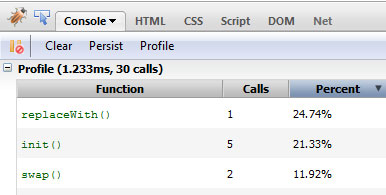
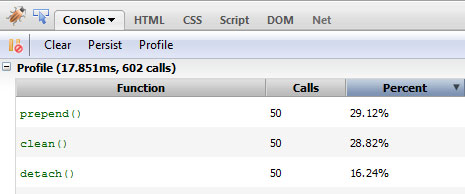
让我们看看效果如何,好吗?

现在,我们将走一条稍微不同的道路。我们首先会将所需的 HTML 字符串附加到变量中,然后仅回流 DOM 一次。
console.profile() ;
var list = $("#someList");
var items = "";
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.append(items);
console.profileEnd();

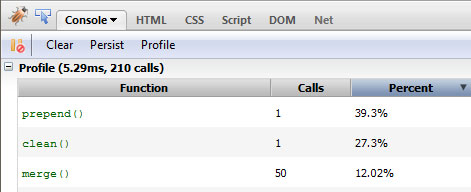
正如预期的那样,所花费的时间显着减少。

如果您使用 jQuery 作为 getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。
如果您想更进一步,问问自己是否真的需要创建一个新的 jQuery 对象来定位某些元素?如果您使用 jQuery 作为 document.getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。在这种情况下,我们可以使用原始 JS。
console.profile() ;
var list = document.getElementById('someList');
var items = '';
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.innerHTML = items;
console.profileEnd();
您会注意到优化代码和未优化代码之间的执行时间差异只有几分之一毫秒。这是因为我们的测试文档非常小,节点数量少得令人难以置信。一旦您开始使用包含数千个节点的生产级站点,它就会真正增加。
另请注意,在大多数测试中,我只是访问元素。当您开始对它们应用适当的函数时,执行时间的增量将会增加。
我也明白这不是测试性能的最科学的方法,但是,为了大致了解这些变化对性能的影响程度,我认为这已经足够了。
마지막으로 대부분의 웹 애플리케이션에서 연결된 웹 서버의 연결 속도와 응답 시간은 코드 조정보다 애플리케이션 성능에 더 큰 영향을 미칩니다. 그럼에도 불구하고 이는 중요한 정보이며 코드에서 최대한 많은 성능을 얻으려고 할 때 도움이 될 것입니다.
끝났습니다. 다음은 코드를 최적화하려고 할 때 명심해야 할 몇 가지 사항입니다. 물론 이것은 전체 조정 목록이 아니며 이러한 사항이 모든 상황에 반드시 적용되는 것은 아닙니다. 어느 쪽이든 이 주제에 대한 귀하의 생각을 읽기 위해 댓글을 계속 주시하겠습니다. 여기에 뭔가 문제가 있습니까? 아래에 의견을 남겨주세요.
질문이 있으신가요? 좋은 말이라도 있어? 흠잡다? 댓글 섹션을 누르고 메시지를 남겨주세요. 즐거운 코딩하세요!
위 내용은 초보자를 위한 jQuery 코드 테스트 및 향상의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!