
 프로젝트에 구성 요소 추가
<h2>
<p>
이제 Ionic의 구성 요소에 대한 정보를 모았으므로 이러한 "구성 요소" 중 일부를 함께 사용해 보겠습니다. 계속해서 Ionic 프로젝트에 몇 가지 구성 요소를 추가해 보겠습니다.
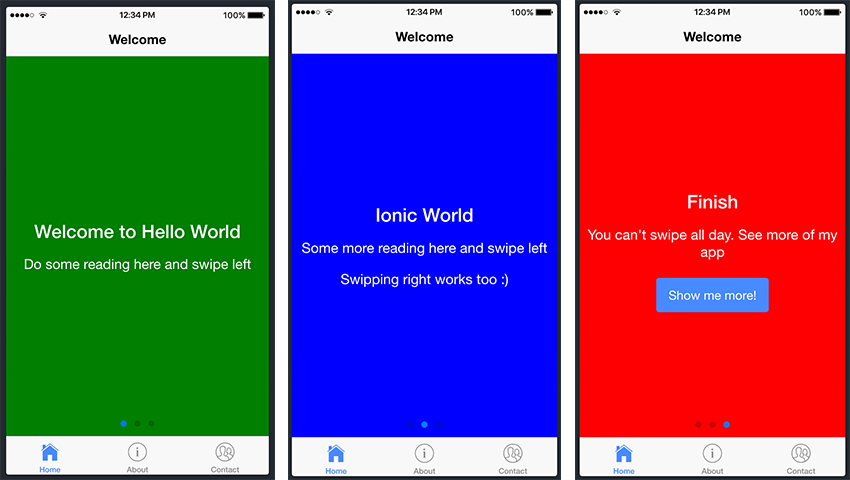
<p>이전 튜토리얼에서 만든 프로젝트를 사용하고 Homepage<p> 가 앱의 진입점이므로 Homepage에 슬라이드쇼를 추가하겠습니다. html 파일을 사용하여 슬라이드쇼를 추가하세요. 이를 위해 src/pages/home에 있는 home.html 파일로 이동하여 파일을 다음과 같이 변경합니다.
으아악
위에서 볼 수 있듯이 슬라이드쇼 구성 요소를 사용하여 3개의 슬라이드를 추가했습니다. 내에 있습니다. 원하는 만큼 슬라이드를 생성할 수 있지만 이 예에서는 3개만 만들었습니다. <p>
프로젝트에 구성 요소 추가
<h2>
<p>
이제 Ionic의 구성 요소에 대한 정보를 모았으므로 이러한 "구성 요소" 중 일부를 함께 사용해 보겠습니다. 계속해서 Ionic 프로젝트에 몇 가지 구성 요소를 추가해 보겠습니다.
<p>이전 튜토리얼에서 만든 프로젝트를 사용하고 Homepage<p> 가 앱의 진입점이므로 Homepage에 슬라이드쇼를 추가하겠습니다. html 파일을 사용하여 슬라이드쇼를 추가하세요. 이를 위해 src/pages/home에 있는 home.html 파일로 이동하여 파일을 다음과 같이 변경합니다.
으아악
위에서 볼 수 있듯이 슬라이드쇼 구성 요소를 사용하여 3개의 슬라이드를 추가했습니다. 내에 있습니다. 원하는 만큼 슬라이드를 생성할 수 있지만 이 예에서는 3개만 만들었습니다. <p>
<ion-slide>此处内容...</ion-slide>또 다른 Ionic 구성 요소인 목록 구성 요소를 사용하겠습니다. 이를 위해 My List<p>라는 제목의 새 페이지를 생성합니다. 다음 명령을 사용하여 이전 튜토리얼에서 새 페이지를 생성하는 방법을 기억해야 합니다. .
ionic 生成页面 my-list새로 생성된 페이지를 애플리케이션에 추가한 후 my-list.html<p>로 이동하여 다음과 같이 파일을 편집해 보겠습니다.
으아악
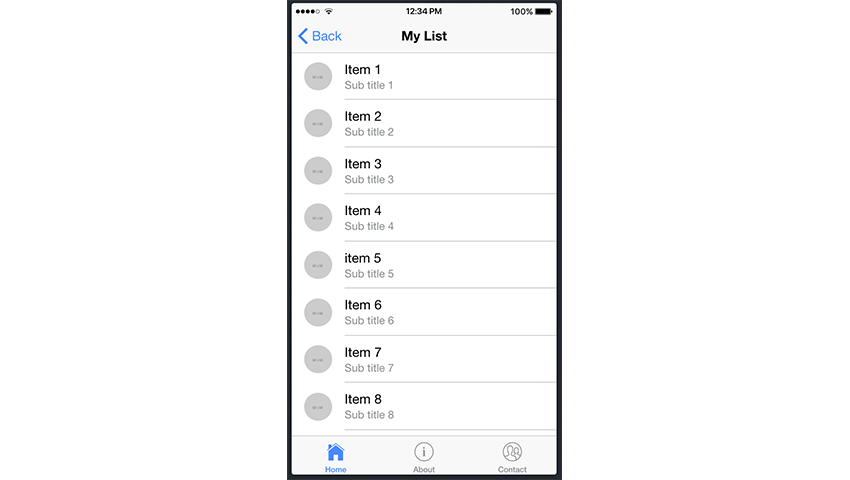
위 코드를 앱에 추가하면 세 가지 항목이 포함된 목록을 볼 수 있습니다. 지금은 괜찮지만 목록을 스크롤할 때 가속 및 감속이 포함된 부드러운 스크롤을 보고 싶으시겠죠? 글쎄요, 그건 쉽습니다. 더 큰 목록이 필요합니다!
<p> my-list.html <p> 파일에서 다음 코드를 고려하세요.
으아악
위의 긴 목록으로 파일을 업데이트하면 스크롤의 가속 및 감속을 볼 수 있습니다.
<p>이것은 프로젝트에서 목록을 생성하는 한 가지 방법이지만, 더 많은 항목이 포함된 목록을 생성해야 한다면 이는 귀찮아 보일 것입니다. 이는 각각에 대해 를 쓰는 것을 의미합니다. 다행스럽게도 더 좋은 방법이 있으며, 초보자라도 많은 양의 데이터와 정보를 다룰 때 동일한 접근 방식을 따르도록 노력해야 합니다. <p>
<ion-item>...content...</ion-item>공식 Ionic 문서에서는 다양한 방법을 사용하여 항목으로 목록을 채우는 방법을 보여줍니다.
으아악
<p>위 코드의 마법은 Angular 지시문을 사용한다는 것입니다. 는 목록의 각 항목으로 채워집니다. 이 지시어에 대해 더 자세히 알고 싶다면 공식 Angular 문서를 확인하세요. <p>
*ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item이 지식을 바탕으로 지시문을 사용하여 프로젝트를 개선할 수 있습니다. 다음 사항을 반영하도록 <p>my-list.html*ngFor 파일을 편집하세요.
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="{{item.image}}" alt="이온 구성 요소를 사용한 구축: 초보자 가이드" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
위 내용은 이온 구성 요소를 사용한 구축: 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!