
이 시리즈의 첫 번째 부분에서는 사용자 정의 로고와 일부 콘텐츠를 추가하여 WordPress 로그인 화면을 사용자 정의하는 방법을 보여주었습니다. 사용자 정의 스타일.
사용자가 로그인한 후 다음으로 보게 될 것은 대시보드입니다. 따라서 이 튜토리얼에서는 기존 메타 상자를 제거하고, 메타 상자를 이동하고, 새 메타 상자를 추가하여 대시보드를 사용자 정의하는 방법을 알아봅니다.
이 튜토리얼에서 설명할 단계는 다음과 같습니다.
이 작업을 수행하기 위해 플러그인을 만들 예정입니다. 이 시리즈의 1부를 완료한 후 이미 플러그인을 만든 경우 이 튜토리얼의 코드를 해당 플러그인에 추가하여 모든 기능을 포괄하는 기능을 제공하는 것이 좋습니다. 관리 사용자 정의를 위한 플러그인.
이 튜토리얼을 완료하려면 다음이 필요합니다.
플러그인 시작 부분에 다음 줄을 추가합니다:
으아아아첫 번째 단계는 필요하지 않은 메타박스를 제거하는 것입니다. 저는 여전히 모든 WordPress 대시보드에 관리자로 액세스할 수 있기를 원하므로 이는 "관리자"보다 낮은 역할을 가진 사용자에게만 적용됩니다.
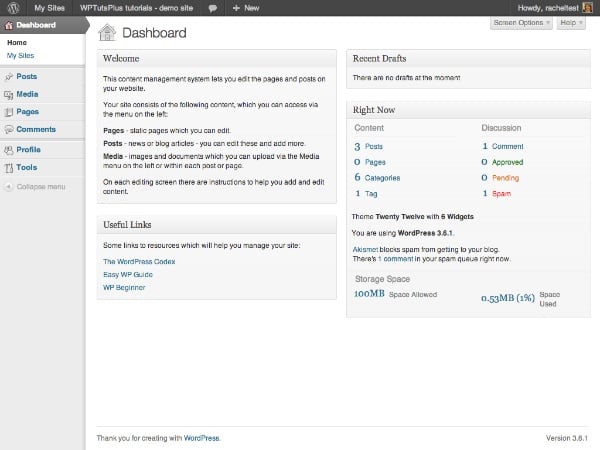
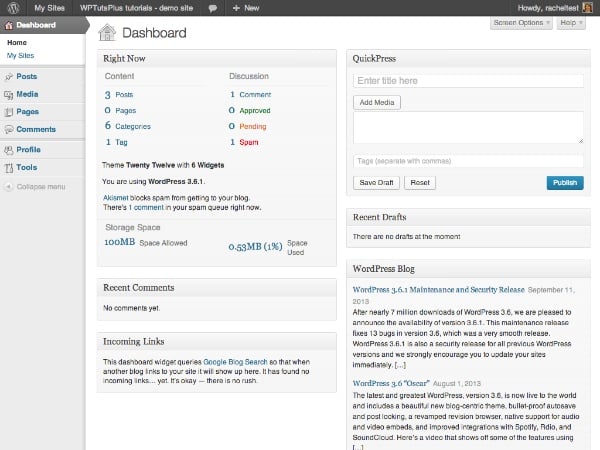
먼저 "편집자" 역할을 가진 사용자가 대시보드에 액세스할 때 표시되는 내용을 살펴보겠습니다.

콘텐츠가 너무 많아서 스크롤을 내려야 볼 수 있고, WordPress에 익숙하지 않은 사용자에게는 쓸모가 없는 콘텐츠도 많습니다. 또한 사이트에서 댓글이나 핑백을 사용하지 않는 경우 이러한 메타 상자는 큰 도움이 되지 않습니다.
그래서 다음을 옮기겠습니다:
관리자가 아닌 사용자를 위해 이러한 메타 상자를 제거하려면 플러그인에 다음을 추가하세요:
으아아아사용자에게 manage_options 能力(该能力仅由管理员拥有),针对管理员以下的用户角色。然后它删除元框,最后将函数附加到 wp_dashboard_setup훅이 있는지 확인합니다.
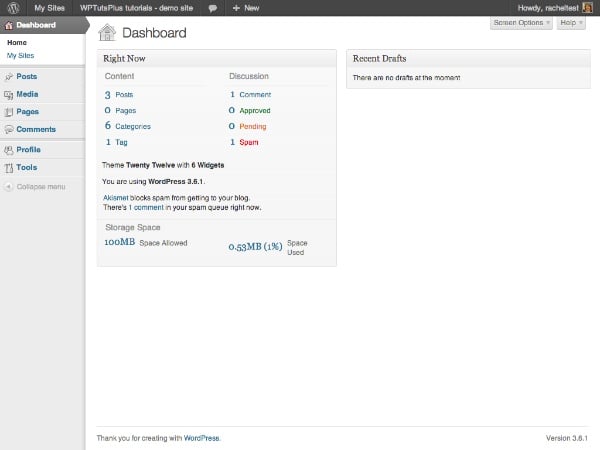
이제 대시보드가 훨씬 더 깔끔해 보입니다.

아마도 조금 부족할 수도 있습니다! 걱정하지 마십시오. 곧 새로운 메타 상자를 추가하는 방법을 보여드리겠습니다.
하지만 먼저 왼쪽 상단 위치에 다른 메타 상자를 추가하고 싶기 때문에 "즉시" 메타 상자를 이동하겠습니다.
모바일 대시보드 메타 상자는 귀하 또는 귀하의 사용자가 가장 많이 사용해야 하는 메타 상자의 우선순위를 지정하여 대시보드를 웹 사이트와 더욱 관련되게 만드는 데 도움이 됩니다. "지금 당장" 메타 상자를 오른쪽으로 이동하겠습니다.
플러그인에 다음 코드를 추가하세요:
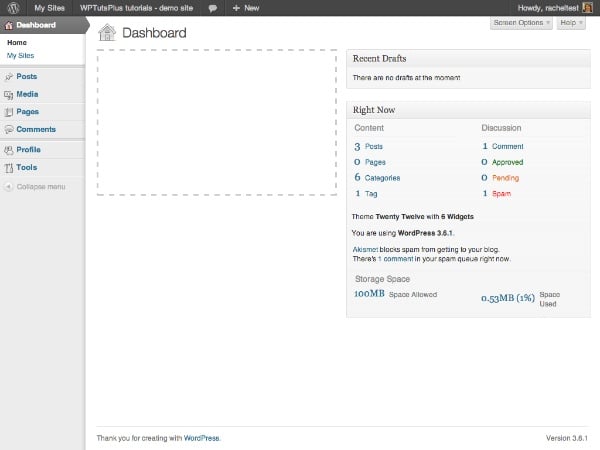
으아아아이렇게 하면 스크린샷에 표시된 대로 "현재" 메타 상자가 왼쪽의 "일반" 위치에서 "오른쪽" 위치로 이동됩니다.

다음 단계는 몇 개의 사용자 정의 메타 상자를 사용하여 왼쪽의 공백을 채우는 것입니다.
대시보드에 메타박스를 추가하려면 다음 두 단계를 거쳐야 합니다.
wp_add_dashboard_widget() 函数定义小部件的参数 - 它的 ID、标题和定义其内容的回调函数。通过 wp_dashboard_setup 후크를 사용하세요. 이 경우 모든 사용자에 대해 새 메타 상자를 추가할 예정이므로 사용자 기능을 확인하지 않을 것입니다. 원하는 경우 이전 섹션에서 사용한 코드를 복사하거나 이 섹션의 모든 코드를 교체하세요. manage_options 기능의 원래 테스트 부분에 대한 튜토리얼).
플러그인에 다음을 추가하세요:
으아아아대시보드 화면 왼쪽에 두 개의 새로운 메타 박스가 추가됩니다. 이제 맞춤형 대시보드가 생겼습니다!
이 튜토리얼에서는 세 가지 작업을 수행하는 방법을 배웠습니다.
메타 상자에 무엇을 추가할지 선택하는 것은 귀하에게 달려 있습니다. 교육 비디오에 대한 링크를 포함하거나, 사용자가 웹 사이트를 편집하도록 돕거나, 자신의 블로그나 웹 사이트에 대한 링크를 추가할 수 있습니다. 아니면 거기에 그날의 생각을 넣을 수도 있습니다. 무엇이든지 당신에게 맞는 것입니다!
위 내용은 WordPress 관리 경험을 개인화하세요 - 대시보드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!