WooCommerce에 관한 이 시리즈의 이전 기사에서는 제품 추가를 포함한 다양한 설정과 구성에 대해 논의했습니다. 그런 다음 주요 이미지 및 제품 갤러리와 함께 네 가지 유형의 제품을 추가하는 방법을 살펴보았습니다.
제품 섹션에는 제품 태그, 카테고리 및 속성에 대한 옵션이 있습니다. 그것이 제가 오늘 논의할 내용입니다.
일반적으로 카테고리는 모든 관련 게시물을 한 곳으로 그룹화하는 필터 역할을 합니다. 이는 WooCommerce에서도 카테고리가 수행하는 작업이지만 이번에는 고객의 편의를 위해 모든 관련 제품을 그룹화하는 데 카테고리가 사용됩니다. 예를 들어, 티셔츠 카테고리에는 다양한 티셔츠가 포함되고, 모자 카테고리에는 다양한 모자가 포함됩니다.
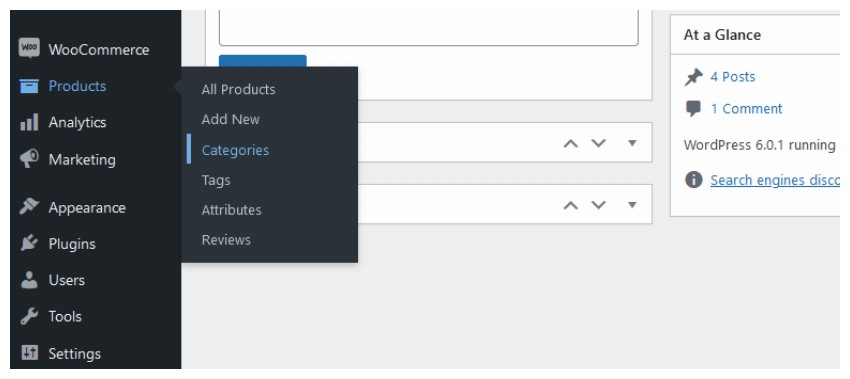
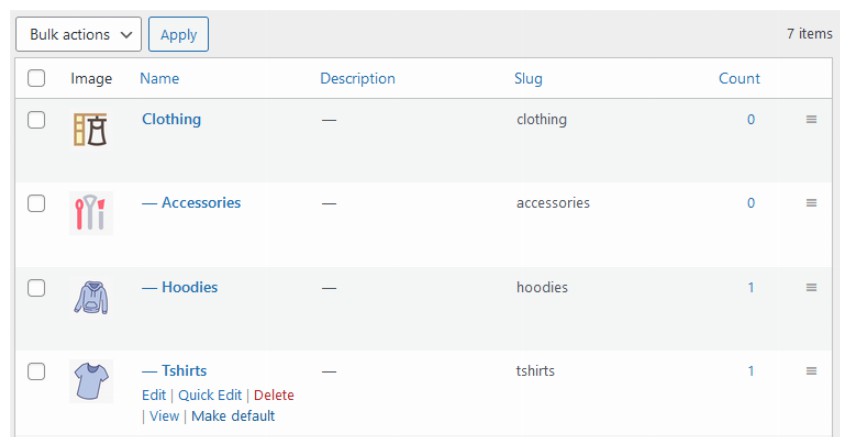
WooCommerce에서는제품 > 카테고리에서 제품 카테고리를 생성할 수 있습니다.


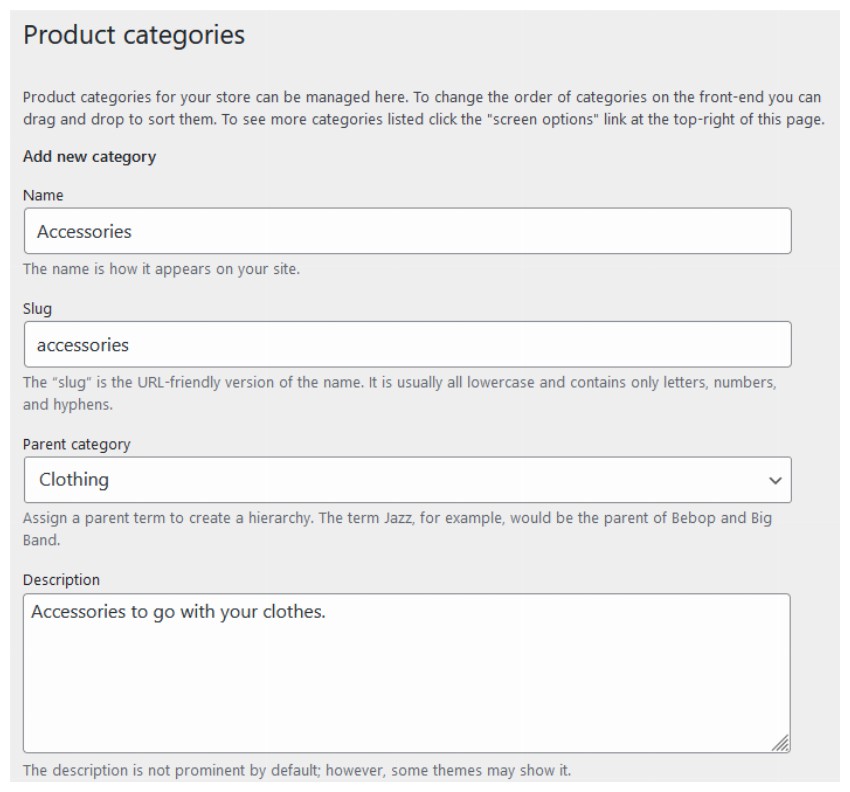
이 섹션에 들어가면 위 그림과 거의 동일한 카테고리 페이지가 표시되며, 여기에이름, 슬러그,및설명카테고리를 입력할 수 있습니다. 새로 생성된 카테고리가 상위 카테고리의 하위 카테고리인 경우 类别。如果新创建的类别是任何父类别的子类别,您还可以选择상위 카테고리를 선택할 수도 있습니다. 다른 게시물 카테고리와 마찬가지로 제품 카테고리도 편집, 업데이트, 삭제할 수 있습니다.
끌어서 놓기기능을 사용하여 카테고리 순서를 결정할 수 있습니다(예: 프런트엔드에 표시되는 방법).

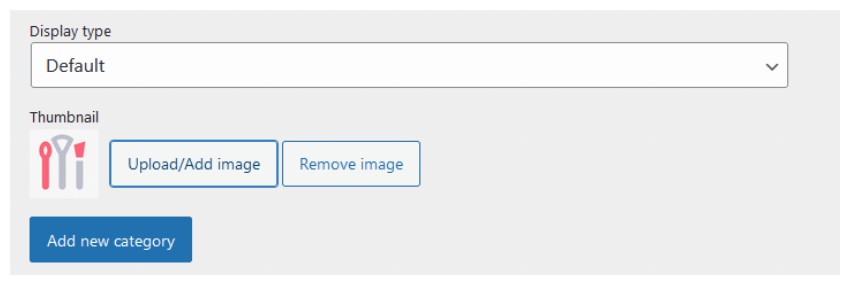
제품 카테고리에는 일반 게시물 카테고리와는 다른 두 가지 옵션이 있습니다. 페이지 끝에서디스플레이 유형및썸네일옵션을 찾을 수 있습니다.
이 옵션을 사용하면 특정 카테고리가 표시되는 방식을 결정할 수 있습니다. 드롭다운 메뉴에서Default,Products,Subcategories및Both와 같은 다양한 옵션을 찾을 수 있습니다.
이 옵션의 이름은 그 목적을 잘 설명합니다. 새로 생성된 카테고리에 대한 이미지를 업로드할 수 있습니다. 이 이미지는 카테고리 이름과 함께 온라인 상점 프런트 엔드에 표시됩니다. 그러나 이 이미지는 모든 테마에 표시되지 않을 수 있습니다. 테마가 어떻게 만들어졌는지에 따라 다릅니다.
정보를 입력한 후새 제품 카테고리 추가를 클릭하세요. 카테고리는제품 추가페이지의 모든 제품 카테고리를 나열하는 인접한 창에 나타납니다.

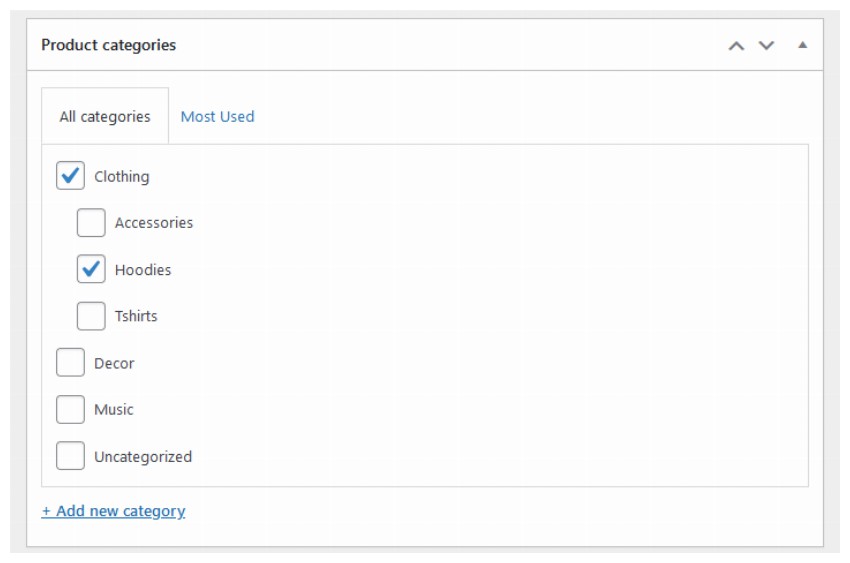
그래서 WooCommerce에서 제품을 생성할 때마다 관련 카테고리 및/또는 하위 카테고리를 확인할 수 있습니다.
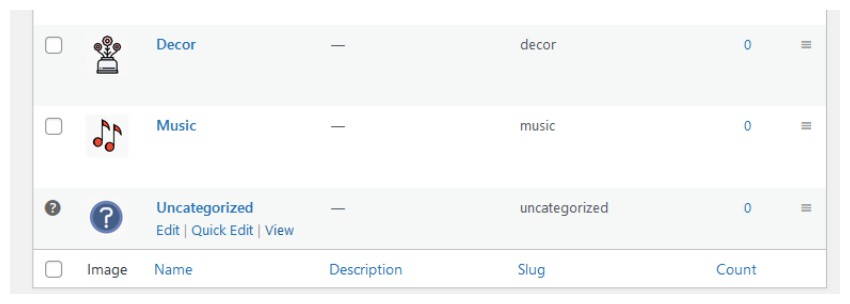
WooCommerce에서는 카테고리를 명시적으로 지정하지 않은 모든 제품에 적용할 기본 카테고리를 지정해야 합니다. 기본적으로 카테고리는Uncategorized로 설정되어 있습니다. 그러나 다른 카테고리를 기본 카테고리로 설정할 수도 있습니다. 예를 들어 사이트에 추가하는 대부분의 제품이 티셔츠인 경우 이를 기본 카테고리로 설정할 수 있습니다.

한 가지 유의할 점은 기본 카테고리는 삭제할 수 없다는 것입니다. 이는 다른 카테고리를 기본값으로 설정하지 않는 한 "분류되지 않음" 카테고리를 제거할 수 없음을 의미합니다.

인터넷에 콘텐츠를 업로드하는 경우 방문자가 해당 콘텐츠를 검색할 수 있는지 확인해야 합니다. 태그는 방문자에게 이러한 기회를 제공합니다. 이 태그를 올바르게 사용하면 내부 링크 승수의 훌륭한 소스이므로 Google에서 귀하의 순위를 높일 수 있습니다.
WooCommerce제품 태그에서는 태그를 호출합니다. 이러한 제품 태그는 게시 태그와 유사하게 작동합니다. 그러나 제품 라벨은 제품 카테고리와 다릅니다. 제품 카테고리는 티셔츠와 같은 광범위한 제품 카테고리에 사용되는 경우가 많습니다. 반면에 제품 라벨은 색상, 대상 고객, 비용 등과 같은 제품의 특정 측면을 설명합니다. 티셔츠 태그는 캐주얼, 소년, 파란색, 면 등일 수 있습니다.
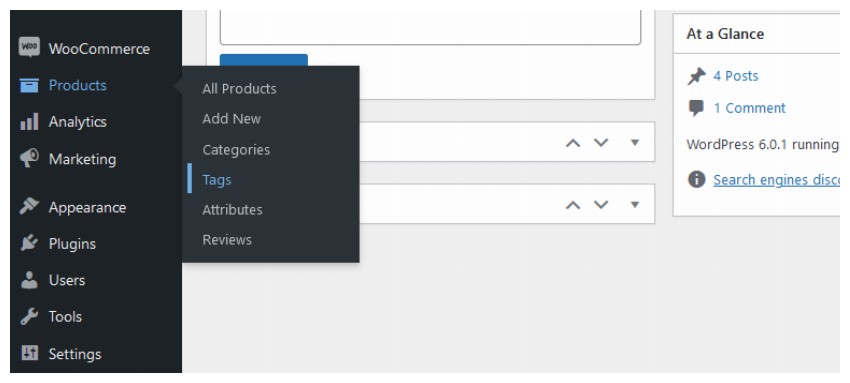
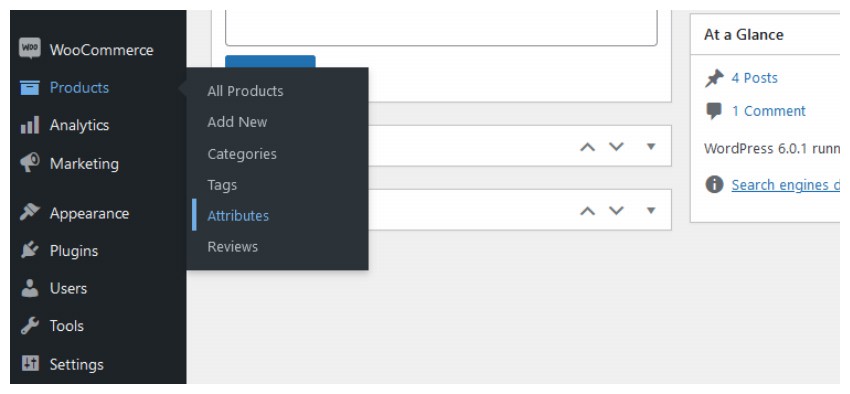
WordPress 관리자 탐색을 통해제품 > 태그로 이동하여 제품 태그에 액세스할 수 있습니다.

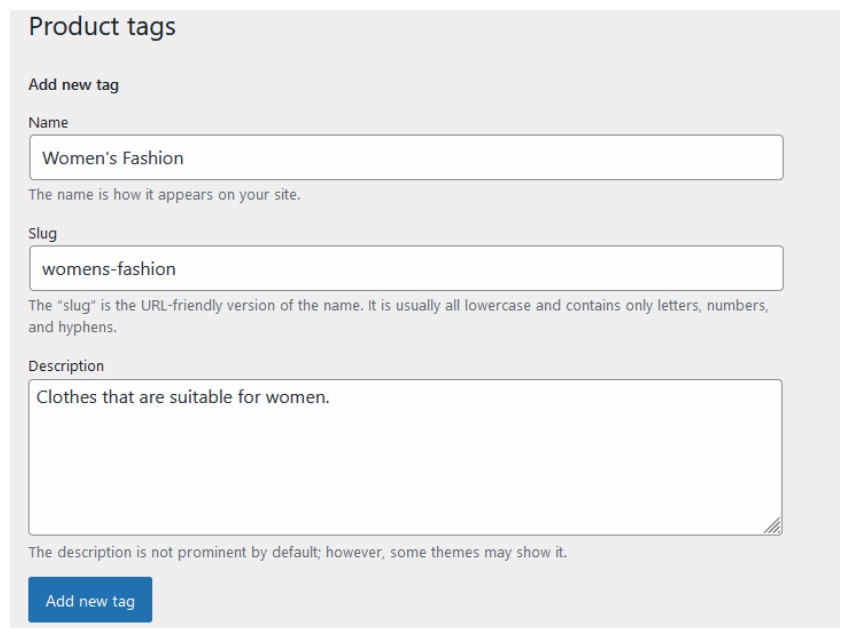
이 섹션에 들어가면 새 제품 라벨을 생성할 수 있는 옵션이 표시됩니다. 이 옵션은 게시물 태그 옵션과 동일합니다. 따라서 WooCommerce에서 제품 태그를 생성하려면Name,Slug및Description필드를 입력하세요. 그런 다음새 제품 태그 추가버튼을 클릭하면 작업이 완료됩니다.

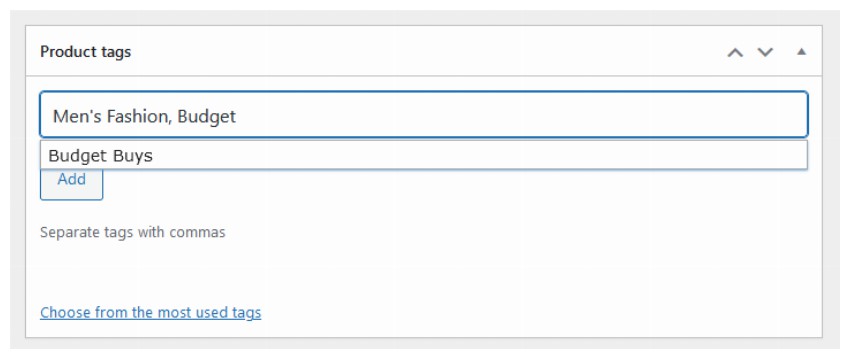
WooCommerce 사용자는 제품 생성 시제품 추가페이지를 통해 직접 제품 태그를 추가할 수도 있습니다. 제품 카테고리 섹션 아래에는 일반적으로제품 태그에 대한 메타 상자가 있습니다. 여기에 관련 태그를 입력하고 각 태그를 쉼표로 구분한 후추가버튼을 클릭하세요.

게시물에 태그를 많이 추가하지 않는 것이 좋습니다. 일반적인 규칙은 제품당 최대 3개의 태그를 추가하는 것입니다.

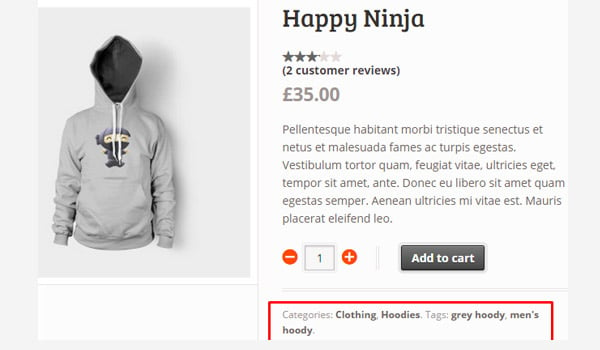
프런트엔드에 제품 라벨을 표시하려면초안 저장또는업데이트버튼을 클릭하세요. 위에 표시된 것과 비슷한 결과가 표시됩니다.

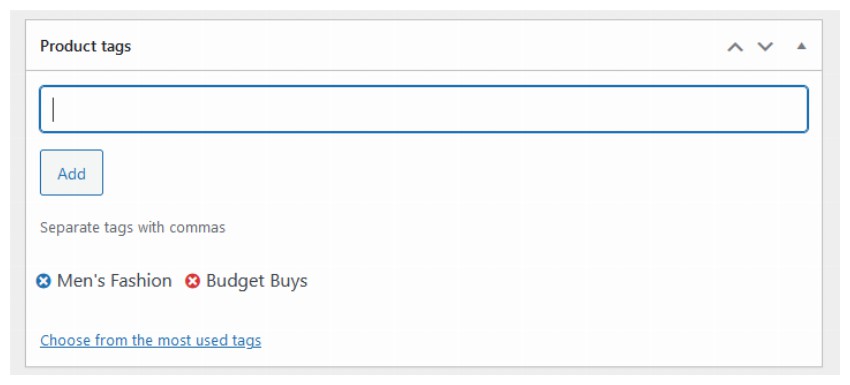
특정 제품에서 태그를 제거하려면 WordPress 대시보드의 편집 페이지로 이동하여제품 태그에 대한 메타 상자를 찾으세요. 각 라벨에 표시되는십자 기호위로 마우스를 가져가세요. 십자 표시가빨간색으로 나타납니다. 그냥 클릭하면 해당 탭이 사라집니다. 하지만 WordPress 설치에서 제거하려면제품 > 태그섹션을 통해 찾아야 합니다. 이것이 우리가 포스트 태그를 사용하는 방법과 거의 같습니다.
이전 게시물에서 제품 특성을 여러 번 언급했습니다. 속성을 사용하면 색상, 치수, 무게 등 제품에 대한 추가 기술 정보를 정의할 수 있습니다. 속성은 고객이 제품을 더 잘 이해할 수 있도록 하여 고객의 탐색 경험을 향상시킬 수도 있습니다. 이상적으로는 제품 카테고리와 동일한 방식으로 생성됩니다.
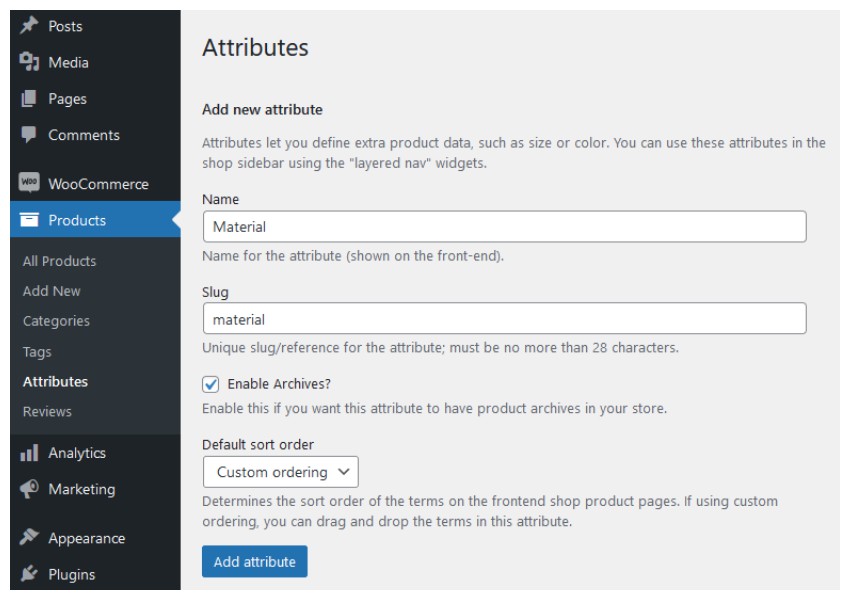
새 속성을 만들려면제품 > 속성으로 이동하세요.


카테고리 및 태그와 마찬가지로 속성을 생성할 때 채워야 할 처음 두 필드는Name및Slug입니다.
다음 두 가지 옵션은보관을 활성화하시겠습니까?체크박스로,기본 정렬 순서를 드롭다운 메뉴로.
이 상자를 선택하면 WooCommerce에 사용자가 특정 속성 값을 가진 스토어의 모든 제품을 찾을 수 있는 보관 페이지를 만들도록 지시할 수 있습니다. 예를 들어, 링크yourwebsite.com/material/cotton를 방문하면 모든 면 의류를 찾을 수 있습니다.
이 옵션은 속성의 일부인 프런트 엔드 용어의 정렬 순서를 제어합니다. 사용자는사용자 정의 정렬,이름, 이름(번호)및용어 ID중에서 선택할 수 있습니다.
Custom Sorting을 선택하면 속성 내에서 다양한 용어를 쉽게 드래그 앤 드롭할 수 있습니다.Name을 선택하면 요소가 알파벳순으로 정렬됩니다.이름(번호)을 선택하면 요소가 번호순으로 정렬됩니다.name을 사용하여 크기 값(예: 9, 5, 10)을 정렬하면 5, 9 대신 10, 5, 9가 나오므로 숫자 값으로name(number)선택을 고려해야 합니다. 그리고 10.
이 필드를 모두 입력한 후속성 추가버튼을 클릭하세요.

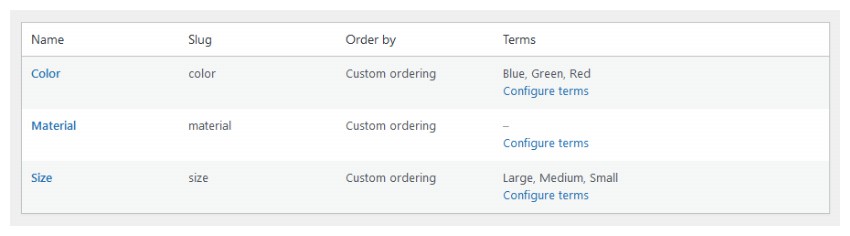
제품 속성이 생성되면 다른 모든 제품 속성을 표시하는 인접한 탭에 표시됩니다. 위 이미지는Color, Material및Size이라는 세 가지 속성이 생성되는 표현을 보여줍니다. 여기서는 속성을 생성할 때 존재하지 않았던 새로운Term열을 볼 수 있습니다.Terms열에는 속성 값이 포함됩니다. 예를 들어Color속성에는 파란색, 녹색 및 빨간색 용어(값)가 있습니다. 마찬가지로 '크기' 속성에는 '대형', '중형', '소형'과 같은 용어가 있습니다. 그러나 머티리얼 속성에는 그러한 용어가 없습니다. 그래서 문제는 이 용어를 어떻게 추가할 것인가입니다.
이 작업은Material용어에 해당하는Configure Term링크를 클릭하여 수행할 수 있습니다.
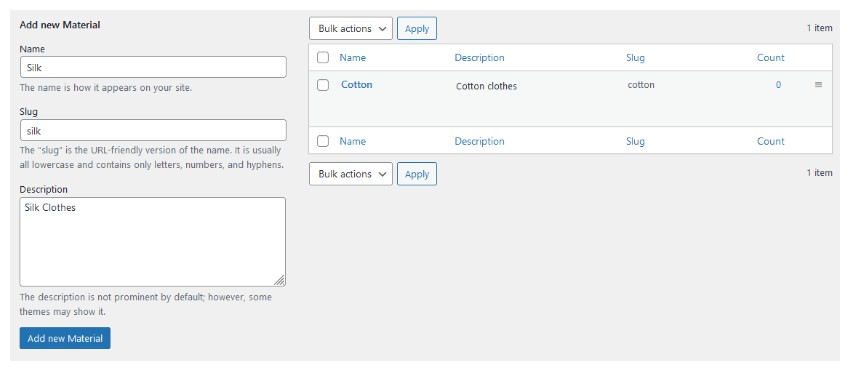
링크를 클릭하면 유사한 레이아웃을 다시 찾아 속성에 용어를 추가할 수 있습니다. 따라서Name,Slug및Description필드를 사용하여 속성에 대해 원하는 만큼 많은 용어를 추가하고Add New Material버튼을 클릭하세요.

드래그 앤 드롭으로 용어 순서를 결정하면 작업이 완료됩니다.
이것으로 WooCommerce의Products섹션 탐색을 마칩니다.
이 게시물은 Nitish Kumar의 기여로 업데이트되었습니다. Nitish는 다양한 플랫폼에서 전자상거래 웹사이트를 제작한 경험이 있는 웹 개발자입니다. 그는 여가 시간을 개인 프로젝트를 통해 일상 생활을 편하게 하거나 저녁에 친구들과 산책을 하며 보냅니다.
위 내용은 WooCommerce에 대한 포괄적인 소개: 제품 태그, 카테고리 및 속성 활용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!