이 시리즈를 따라오셨다면 이제 WordPress에 업로드된 템플릿 파일이 포함된 작업 테마가 완성되었습니다. 이 튜토리얼에서는 2부에서 생성한 header.php 파일을 계속 사용합니다. 워드프레스 메뉴 관리 화면을 통해 편집할 수 있는 탐색 메뉴를 추가하는 방법을 알아봅니다. 이렇게 하려면 테마에 대한 새 파일인 함수 파일도 만들어야 합니다.
이 튜토리얼을 완료하려면 다음이 필요합니다:
내비게이션 메뉴를 등록하려면 파일에서 register_nav_menu() 函数,您需要将其添加到主题的 functions.php를 사용하세요.
테마에 아직 이 파일이 없으므로 먼저 파일을 생성하는 것이 좋습니다.
테마 폴더에 functions.php라는 빈 파일을 새로 만듭니다.
새 파일을 열고 다음 콘텐츠를 추가하세요.
으아악방금 테마의 첫 번째 기능을 만들었으니 격려해 주세요!
생성한 기능의 이름은 wptutsplus_register_theme_menu(),我在其名称开头添加了 wptutsplus 접두사로 지정되어 이름이 고유하고 사이트에서 실행 중인 플러그인에 의해 등록된 다른 기능과 충돌하지 않도록 합니다.
이 함수에는 register_nav_menu() WordPress 函数,用于创建菜单。然后,您的函数将通过 init액션 후크 활성화가 포함되어 있습니다. 이는 WordPress가 초기화 시 함수를 실행함을 의미합니다.
참고: 올바른 후크를 통해 이러한 기능을 활성화해야 합니다. 그렇지 않으면 작동하지 않습니다.
register_nav_menu() 함수에는 두 개의 매개변수가 있습니다:
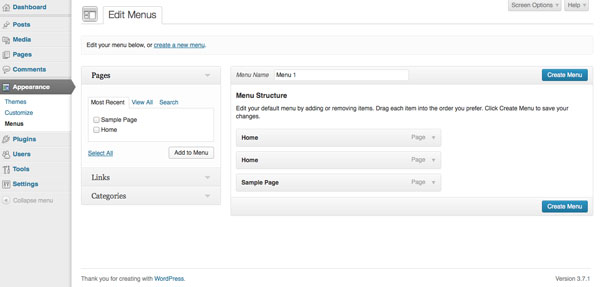
'기본'이라고 부릅니다. 나중에 이를 'primary'。稍后您会将其添加到您的 header.php 파일에 추가하면 WordPress에서 올바른 메뉴가 표시됩니다. '主导航菜单'. 이는 메뉴 관리 화면에 표시됩니다. 이전에는 테마에 등록된 메뉴가 없어 사용할 수 없었던 메뉴 대시보드 화면을 이제 이용할 수 있습니다. 지금은 완벽하지 않지만 곧 변경할 예정입니다:



페이지, 게시물, 기타 콘텐츠를 만들 때 이 화면에서 탐색 메뉴에 추가할 수 있습니다. "Blog"와 "About"이라는 두 개의 새 페이지를 추가하겠습니다. 설정 화면을 통해 내 게시물이 표시될 페이지로 블로그 페이지를 지정하겠습니다. 원하는 페이지를 만들 수 있습니다.
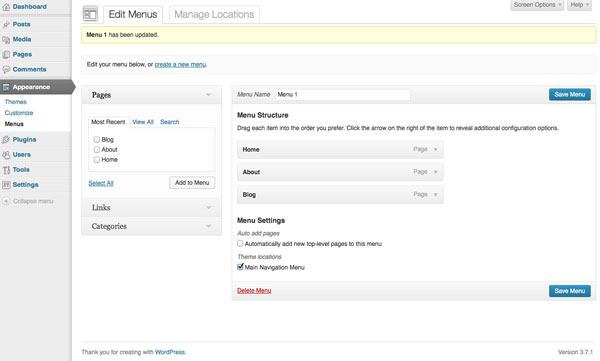
이 작업을 완료한 후 메뉴 화면으로 돌아가서 메뉴를 편집하고 새 페이지를 추가하세요. 새 페이지를 메뉴로 드래그한 후 메뉴 생성을 클릭하면 새 메뉴가 생성됩니다.
마지막으로 "테마 위치" 아래의 "메인 탐색 메뉴"를 확인하여 해당 메뉴가 방금 등록한 메인 메뉴로 나타나는지 확인하고 메뉴를 저장하세요.



참고: 메뉴를 변경한 후에는 항상 저장해야 합니다. 위젯과 달리 WordPress는 메뉴를 자동으로 저장하지 않습니다.
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
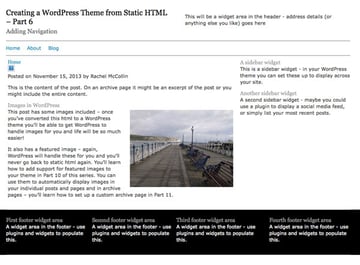
这现在反映在我网站的导航菜单中:



在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
wp_nav_menu() 函数调用的数组添加一个附加参数,指定 'menu' 参数作为您为创建的每个菜单指定的名称。register_nav_menus() 函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述为什么不尝试一下呢?
register_nav_menu() 函数wp_nav_menu() 函数위 내용은 WordPress 테마 탐색 기능 향상: 정적 HTML 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!