create-vue는 Vue 애플리케이션을 위한 스캐폴딩 도구입니다. Vue SPA(단일 페이지 애플리케이션)를 생성하는 권장 방법으로 Vue CLI를 대체합니다. 오늘 우리는 create-vue를 살펴보고, 그것이 어떻게 작동하는지 살펴보고, 이를 사용하여 애플리케이션을 구축해 보겠습니다.
create-vue Vite를 사용하여 새로운 Vue 2 또는 Vue 3 애플리케이션을 자동으로 생성합니다. Vite는 Vue 팀이 만든 매우 빠른 빌드 도구입니다. Vue CLI에는 Webpack으로 구동되는 자체 빌드 파이프라인이 있으며 create-vue는 애플리케이션 빌드를 위한 스캐폴딩일 뿐입니다. 이 접근 방식은 Vite와 함께 작동하는 모든 플러그인 및 구성을 사용할 수 있으므로 더 많은 유연성을 제공하지만 여전히 사용이 매우 간단합니다. 또한 Vite의 최적화로 인해 create-vue는 Vue CLI보다 훨씬 빠릅니다. 더 이상 고민하지 말고 시작해 보겠습니다.
먼저 Node.js와 npm이 설치되어 있는지 확인하세요. npm -v:
Node.js가 없으면 Node.js 다운로드 페이지로 이동하여 설치할 수 있습니다. 이 작업을 완료한 후 프로젝트를 배치할 폴더에서 터미널을 엽니다. 그런 다음 npm init vue@3를 실행하세요. create-vue를 설치하라는 메시지가 표시됩니다. 그런 다음 몇 가지 사항을 구성해야 합니다. 이에 대해서는 제가 안내해 드리겠습니다.
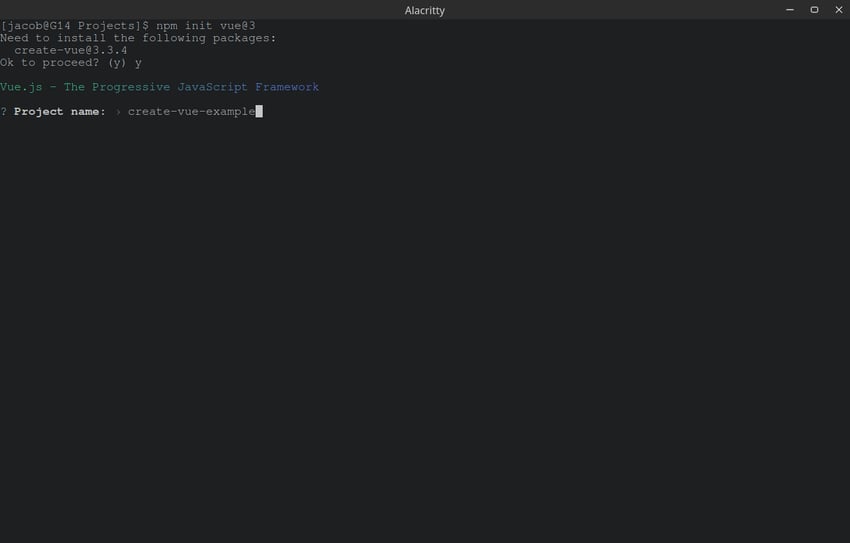
먼저 프로젝트 이름을 결정해야 합니다. 저는 이름을 create-vue-example로 설정했는데, 원하는 대로 설정하셔도 됩니다.

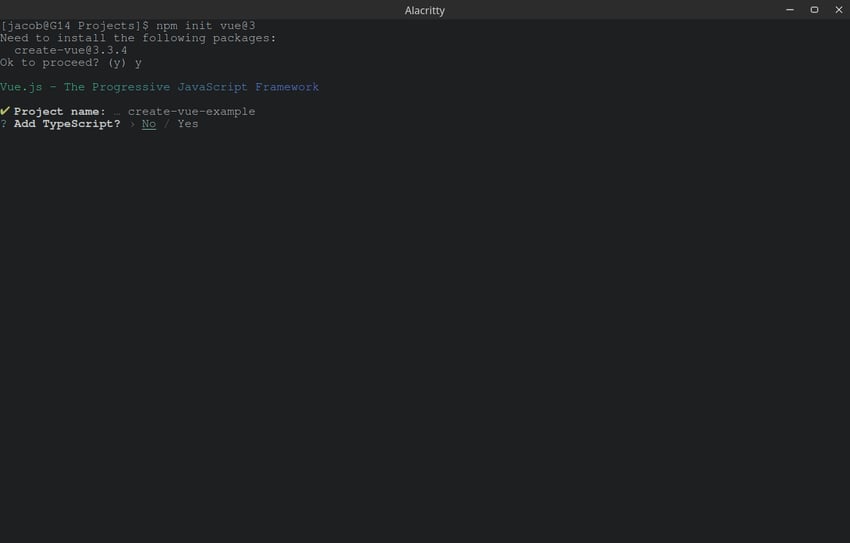
다음으로 create-vue에서는 TypeScript를 사용할 것인지 묻습니다. 이것은 단지 기본적인 예이므로 "No"로 설정했습니다.

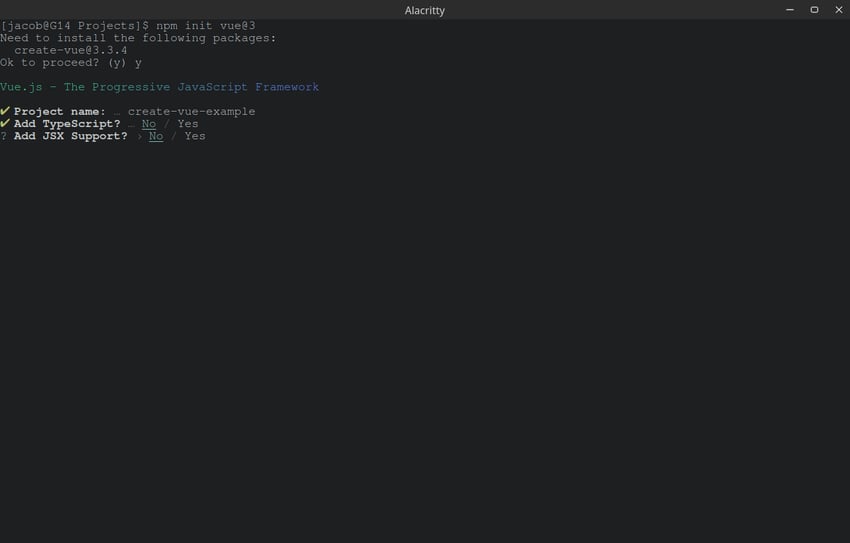
다음에는 JSX를 추가할지 묻는 메시지가 표시됩니다. 다시 말하지만 이것은 기본적인 예이므로 "아니요"라고만 말할 수 있습니다.

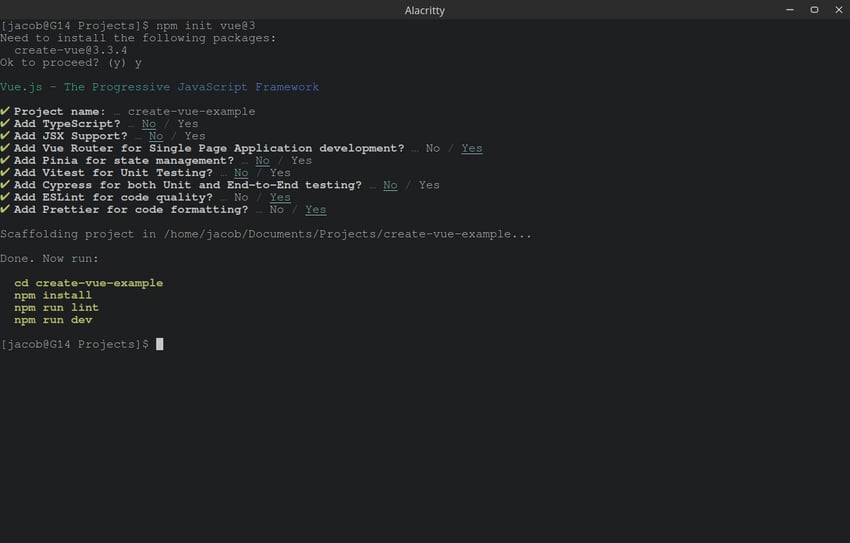
나머지는 Vue Router, ESLint 및 Prettier에 대해 yes를 선택하고 나머지에 대해서는 no를 선택하세요. 마지막으로 터미널은 다음과 같아야 합니다.

이제 지침에 따라 cd 放入项目目录中,使用 npm install 安装其依赖项,然后运行 npm run dev 배치하세요. 로컬 서버에 대한 링크를 제공해야 합니다. 링크를 클릭하면 다음과 같은 내용이 표시됩니다:

축하해요! create-vue를 사용하여 첫 번째 Vue 애플리케이션을 만들었습니다! 배포용으로 빌드하려면 npm run build를 실행하면 됩니다. 이제 코드를 자세히 살펴보겠습니다.
모든 설정이 완료되면 파일 구조는 다음과 같아야 합니다:
| 파일 또는 폴더 | 설명 |
|---|---|
| .vscode | 이 애플리케이션과 완벽하게 작동하도록 VS Code를 구성하는 폴더입니다. 무시해도 됩니다. |
| node_modules | 모든 종속성을 포함합니다. npm이 자동으로 관리하므로 일반적으로 이 폴더를 만지지 마십시오. |
| src | 모든 소스 코드가 여기에 저장됩니다. 대부분의 경우 이 폴더에서 작업하게 됩니다. |
| .eslintrc.cjs | Configure ESLint - 컴파일 타임에 오류를 잡는 데 도움이 되는 도구입니다. |
| .gitignore | Git에 무시할 파일을 알려주세요(예: node_modules). |
| .prettierrc.json | Prettier 구성 - 서식 도구입니다. |
| index.html | 이것은 귀하의 애플리케이션에 대한 기본 HTML 파일입니다. src의 Vue 구성 요소와 스크립트를 사용하여 채워집니다. 어느 시점에서 뭔가를 해야 할 수도 있지만 지금은 그대로 두십시오. |
| package-lock.json 및 package.json | package.json에는 npm 구성이 많이 포함되어 있으므로 구성이 필요할 수도 있습니다. 반면에 package-lock.json은 패키지 버전 정보만 캐시하므로 이에 대해 아무 것도 할 필요가 없습니다. |
| README.md | GitHub의 다른 개발자에게 프로젝트를 설명하세요. |
| vite.config.js | Vite의 기본 구성 파일. |
接下来,让我们看一下src文件夹:
| 文件或文件夹 | 描述 |
|---|---|
| 资产 | 用于存储 CSS、图像和其他静态资源的文件夹。 |
| 组件 | 此文件夹用于(您猜对了!)Vue 组件。 |
| 路由器 | 包括 Vue Router 的所有代码,这使您的应用程序可以作为单页应用程序运行。 |
| 观看次数 | 包含应用程序的实际“页面”。 |
| App.vue 和 main.js | 分别是基础页面 shell 和渲染脚本。 |
现在我们已经查看了文件,让我们尝试使用插件自定义构建管道。
插件对于提高开发效率非常有帮助。例如,假设您想要实现 Google Fonts 中的自定义字体。您只需使用 Google Fonts 在您网站上提供的链接即可自动下载字体。然而,Google 字体可能相当慢。幸运的是,有解决方案。您可以使用 Google Webfonts Helper 之类的工具自行托管字体,但这可能需要付出很大的努力。幸运的是,插件可以解决这个问题。使用 vite-plugin-webfont-dl,您可以像平常一样链接到 Google Fonts 上的字体,并且该插件会处理所有转换。
添加插件非常简单。首先,我们需要通过运行 npm install --save-dev plugin-name 来安装它,或者在本例中为 npm install --save-dev vite-plugin-web-dl。接下来,我们需要将其添加到 Vite 配置中。首先,转到 vite.config.js 并导入插件,如下所示:
import webfontDownload from 'vite-plugin-webfont-dl';
接下来,您需要将插件放入配置的 plugins 数组中。
plugins: [vue(), webfontDownload()],
现在,您的 vite.config.js 应该如下所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import webfontDownload from 'vite-plugin-webfont-dl';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), webfontDownload()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
现在您只需粘贴 Google Fonts 提供给您的 HTML 即可加载字体,并且它们会自动优化!
如果您想在构建过程中轻松地从代码访问配置,您可能需要使用环境变量。 Vite 允许您从文件加载变量,并在构建过程中用变量的值替换对变量的调用。例如,假设您想要轻松配置代码使用的数据库 URL。您首先需要在项目目录中创建一个 .env 文件。在该文件中,输入如下内容:
VITE_DB_URL=https://url
变量名无所谓,只要以VITE_开头即可。现在,为了在代码中访问它,您需要像这样引用它:
console.log(import.meta.env.VITE_DB_URL)
然后,当 Vite 编译你的项目时,该代码将被转换为如下内容:
console.log("https://url")
Vite还包含一些内置的环境变量,例如import.meta.env.PROD。
if (import.meta.env.PROD) {
// App is being compiled for deployment
} else {
// App is in development mode
}
现在你已经了解了 create-vue 和 Vite 的方法了!这些工具让我们能够轻松搭建一个开发速度快、配置强大的Vue应用程序。如果您想了解更多信息,请查看 Vite 文档,如果您想查看其他选项,请查看 VitePress 和 Nuxt。感谢您的阅读!
위 내용은 Create-Vue 및 Vite를 사용하여 최신 Vue 애플리케이션 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!