단일 페이지 애플리케이션을 구축하는 것은 예술이며 선택할 수 있는 인상적인 프레임워크가 많이 있습니다. Angular는 웹 및 모바일 애플리케이션 구축을 위해 가장 직관적이고 널리 사용되는 프레임워크 중 하나입니다. 오늘 Angular 10이 출시되었으며, 여기에는 많은 인상적인 기능이 포함되어 있습니다. 그러나 더 깊이 파고들기 전에 구성요소를 숙지해야 합니다.
Angular를 사용하기 전에 다음 종속성을 성공적으로 설치했는지 확인해야 합니다.
NPM을 사용하여 전역적으로 Angular CLI를 설치할 수 있습니다.
으아악이제 몇 가지 다른 방법으로 Angular 프로젝트를 시작할 수 있습니다:
Angular CLI를 사용하여 새 프로젝트를 만드는 방법은 다음과 같습니다.
으아악바로 그거야! 이제 Angular 여정이 시작되었습니다. 이 기사에서는 Angular를 사용하여 두 숫자를 더하는 간단한 계산기를 작성해 보겠습니다.
Angular에서는 지시어를 사용합니다. 지시문에는 구조 지시문, 속성 지시문, 구성 요소 지시문의 세 가지 유형이 있습니다. 다음 몇 섹션에서는 구성 요소에 대한 모든 내용을 살펴보겠습니다.
Angular의 구성 요소는 UI 프로젝트 렌더링을 위해 디자인하고 구축하는 요소입니다. 이러한 UI 항목을 통해 사용자는 애플리케이션과 상호 작용하고 해당 기능에 액세스할 수 있습니다.이 튜토리얼이 끝나면 Angular로 구성 요소를 만들 수 있게 됩니다. 게다가 모든 단계를 이해하게 될 것입니다.
구성 요소는 첫날부터 모든 Angular 프로젝트에서 사용할 수 있습니다. 어떤 면에서 모든 Angular 프로젝트는 연결된 여러 구성 요소로 구성된 트리로 생각할 수 있습니다. 각 구성 요소에는 특정 기능과 이를 렌더링하는 템플릿이 있습니다. 단일 템플릿을 여러 구성 요소에서 재사용할 수 있습니다. 구성 요소 모음은 최종적으로 브라우저에 표시되는 Angular 애플리케이션을 형성합니다.
구성 요소는 요소의 동작과 해당 뷰를 캡슐화하는 클래스와 같습니다. 동작에는 로드되거나 렌더링되는 데이터와 사용자가 해당 데이터와 상호 작용하는 방식이 포함되며 해당 뷰는 데이터가 표시되는 방식을 정의하는 템플릿입니다.
두 개의 숫자를 더하는 Angular 컴포넌트를 만들어 컴포넌트를 이해해 봅시다. 이 튜토리얼에서는 구성 요소를 단계별로 생성하지 않지만 GitHub 저장소에서 이 애플리케이션에 대한 전체 코드를 찾을 수 있습니다.
Component 데코레이터를 사용하여 구성요소 정의Component 데코레이터는 Angular에서 구성 요소를 정의하는 데 사용됩니다. 구성 요소를 정의하는 메타데이터는 다음과 같습니다.
위 정의에서 selector 告诉应用程序该组件需要用于应用程序 HTML 的哪些元素。 templateUrl는 애플리케이션에 렌더링할 수 있는 내용을 알려줍니다. 위 데코레이터의 다른 모든 것은 선택 사항입니다.
selector은 Angular에서 중요한 속성입니다. 이는 애플리케이션이 구성 요소를 배치할 위치를 결정하는 데 도움이 됩니다. 선택자는 항상 문자열입니다. 선택기는 세 가지 방법으로 정의할 수 있으며 각각 고유한 사용 사례가 있습니다.
selector: 'calculator' 当组件将被指定为 HTML 中的 <calculator></calculator> 요소를 사용할 때 사용할 수 있습니다. selector: '.calculator' 如果组件要用作 CSS 元素,则可以使用 selector: '[calculator]' 当组件应该用作属性时可以使用,它看起来像 선택기는 단순할 수도 있고 복잡할 수도 있지만, 가장 중요한 원칙은 선택기를 최대한 단순하게 유지하는 것입니다.
templateUrl 用于标识组件将使用的模板。模板的路径应该是相对的。对于与组件源代码位于同一文件夹中的模板,您可以使用 templateUrl: './calculator.html' 或 templateUrl: 'calculator.html'.
template 选项将 templateUrl 옵션을 사용하여 인라인 템플릿으로 교체할 수도 있습니다. 이는 TypeScript 코드와 HTML이 다른 파일에 있을 필요가 없는 간단한 구성 요소에 유용합니다.
이 접근 방식은 최종 애플리케이션에 영향을 미치지 않습니다. 왜? 어떤 방법을 사용하든 단일 번들이 생성됩니다.
styleUrl이란 무엇인가요? 구성 요소는 결코 단순하지 않으며 항상 스타일로 가득 차 있습니다. styleUrl 属性的作用是帮助您包含特定于组件的 CSS。就像模板一样,您可以通过 styles 속성은 구성 요소별 CSS를 포함하는 데 사용됩니다. 템플릿과 마찬가지로 styles 속성을 통해 인라인 스타일을 사용할 수 있습니다. 하지만 코드에 스타일이 많으면 여러 파일로 분리해야 합니다.
styleUrl은 항상 배열을 취하므로 여러 스타일시트를 추가할 수 있습니다.
Angular 组件始终鼓励样式隔离和完整封装。这意味着子组件或父组件中的样式不会影响 UI 层次结构中的其他组件。
为了控制样式封装,Angular 在 Component 装饰器中提供了一个名为 encapsulation 的属性。封装可以具有以下值之一:
ViewEncapsulation.Emulated 是默认值。它创建填充样式来模拟影子根和 DOM。ViewEncapsulation.ShadowDom 是最快的。 ViewEncapsulation.None,正如其名称所示,使用全局样式并避免任何形式的封装。 在我们的计算器组件中使用 encapsulation 属性的语法如下:
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css'],
encapsulation: ViewEncapsulation.None
})
export class Calculator{}
在上面的示例中,我们选择了 ViewEncapsulation.None。这绝对是将通用样式应用于父组件和子组件的最佳方式。
在深入了解组件生命周期之前,让我们先看看组件和模块是如何相互链接的。我们的计算器应用程序的模块如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { CalcComponent } from './calc/calc.component'
@NgModule({
declarations: [
AppComponent,
CalcComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您创建组件,则必须将其包含为模块的一部分。
如果不将新创建的组件添加到模块中,则会出现错误。
要将组件添加到模块,必须首先导入它。首先,必须将导入的文件添加到 declarations 数组中。现在,该组件在整个应用程序中都是可见的,并且可以被其他组件使用。
让我们看看 @NgModule 指令中的每个数组代表什么:
declarations 确保指令和组件在模块的范围内可用。 Angular CLI 具有一项功能,可以将指令和组件自动添加到模块中。imports 用于导入和访问其他模块。这允许开发人员在应用程序中包含第三方模块。 exports 。如果组件未导出,则无法在其他地方使用。 我们现在准备了解组件和指令的生命周期。请记住,每个组件都有一个生命周期,从创建到销毁。渲染组件的那一刻,该组件及其子组件的生命周期就开始了。
了解生命周期事件在 Angular 应用程序中非常有用,它可以帮助开发人员正确观察和响应事件。
以下是 Angular 组件的生命周期挂钩,按照调用每个挂钩的顺序排列。
ngOnChangesngOnInitngDoCheckngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewCheckedngOnDestroy创建组件时,会调用 构造函数 。接下来,按照上述顺序调用各种钩子。某些挂钩(例如 OnInit 和 AfterContentInit)将仅被调用一次。同时,只要组件中的内容发生更改,就会调用其他挂钩。最后,onDestroy 被调用一次。
上面的生命周期钩子有一个接口。要使用钩子,您应该实现该接口。通常,该接口带有函数,以 ng 开头。例如,如果要使用 ngOnInit 函数,则组件必须实现 OnInit 接口。以下是 Angular 组件中生命周期挂钩中常用接口和方法的快速摘要。该表再次根据实现时首先调用的方法进行排序。
| 界面 | 方法 | 目的 |
OnChanges |
ngOnChanges |
在构造函数之后以及输入值发生更改时调用。 |
OnInit |
ngOnInit |
仅调用一次。非常特定于组件或指令。它是从服务器加载数据的最佳位置。 |
DoCheck |
ngDoCheck |
当 Angular 无法自动检查更改或绑定时,使用此方法。它通知组件任何变化。 |
AfterContentInit |
ngAfterContentInit |
仅调用一次。它由组件初始化触发。 |
AfterContentChecked |
ngAfterContentChecked |
在组件内容的每次更改时调用。 |
AfterViewInit |
ngAfterViewInit |
一旦每个子组件都被初始化,就会调用这个生命周期钩子。视图可能没有完全渲染,但内部视图已经由 Angular 准备好了。 |
AfterViewChanged |
ngAfterViewChecked |
一旦每个子组件都经过验证和更新,就会调用此挂钩。 |
OnDestroy |
ngOnDestroy |
如果组件准备好从 UI 中删除或销毁,则会调用此挂钩。这是保留取消订阅和取消注册可观察对象或计时器的侦听器的好地方。 |
现在,如果您想将生命周期挂钩添加到我们的计算器组件中,它将显示如下:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'calculator',
templateUrl: './calculator.component.html',
styleUrls: ['./calculator.component.css'],
encapsulation: ViewEncapsulation.None
})
export class Calculator implements OnInit {
constructor() {}
ngOnInit(): void {
console.log('Component - On Init');
}
}
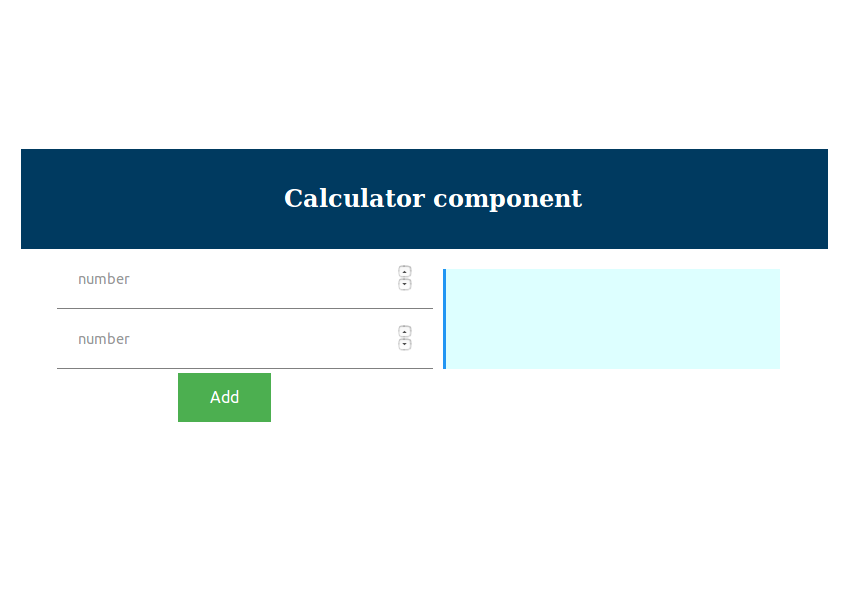
我们正在构建的计算器应用程序的 UI 如下所示。

这是我们将添加到组件模板中的 HTML:
<div class="row">
<div class="col-12">
<input [(ngModel)]="number1" type="number" name="" placeholder="number">
</div>
</div>
<div class="row">
<div class="col-12">
<input [(ngModel)]="number2" type="number" name="" placeholder="number">
</div>
</div>
<button (click)="add()" class="button">
Add
</button>
<div class="result">
<span>
Result : {{result}}
</span>
</div>
UI呈现后,用户将对应用程序执行操作。现在,应用程序必须做出相应的响应。例如,当用户输入两个数字并单击添加时,我们的计算器必须进行添加。使用此功能连接输入框的最简单方法是通过 ngModel。在 HTML 模板文件中,每个输入都可以链接到 ngModel 变量。您可以在上面的 HTML 中看到,我们有许多 ngModel 属性将 HTML 元素链接到我们的 TypeScript 代码。这些变量将在计算器组件源代码中声明和使用。
让我们看看如何在计算器的 TypeScript 代码中使用 ngModel 变量。
//the component
import { Component } from '@angular/core';
@Component({
selector: 'calc',
templateUrl: 'calc.component.html',
styleUrls: ['calc.component.css']
})
export class CalcComponent {
public number1 : number;
public number2 : number;
public result : number;
public add(){
this.result = this.number1 + this.number2
}
}
每次用户在输入框中输入值时,this.number1 和 this.number2 都会相应更新。为什么? ngModel 用于捕获输入。
当用户点击添加按钮时,将调用 add 函数。如何?我们利用 (click) 控件将按钮连接到 add 方法。
当调用 add 时,this.result 根据 this.number1 和 this.number2 进行更新。一旦 this.result 更新,UI 也会更新。如何? {{result}} 链接到 this.result。
我希望本教程有用。现在,您应该了解 Angular 组件的基础知识。您刚刚了解了如何定义组件、利用各种生命周期挂钩,以及最终进行用户交互。这仅仅是个开始。 Angular 组件还有很多东西。
本教程中功能齐全的源代码可在 GitHub 上获取。看一看,并尝试创建您自己的 Angular 项目 - 这是最好的学习方式!
위 내용은 Angular 구성 요소: 초보자를 위한 종합 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!