색상 선택기는 사용자가 특정 팔레트에서 색상을 선택할 수 있는 복잡한 UI 요소입니다. 웹 페이지에 색상 선택기를 추가하는 방법에는 두 가지가 있습니다. 첫 번째는 단순히 input 元素,并将 type 属性设置为 color를 사용하는 것입니다. 추가하기 쉽고 이벤트 리스너를 연결하여 선택한 색상을 기반으로 웹 페이지를 변경할 수 있습니다.
색상 선택기를 생성하기 위해 input 요소를 사용할 때의 한 가지 문제는 UI가 브라우저마다 크게 다를 수 있다는 것입니다. 생성하려는 대상에 따라 이것이 항상 만족스럽지 않을 수도 있습니다. 사용자는 일반적으로 어떤 브라우저를 사용하든 UI에서 사소한 변경 사항만 볼 것으로 기대합니다. 또한 내장된 색상 선택기의 시각적 모양이 사이트의 전체 테마와 제대로 조화되지 않을 수 있습니다.
JavaScript 기반 색상 선택기의 도움으로 이 문제를 해결할 수 있습니다. 이 글에서는 고유한 기능과 UI를 갖춘 최고의 무료 오픈 소스 JavaScript 색상 선택기 중 일부를 소개하겠습니다.
Huebee Color Picker는 제한된 색상 세트를 표시하기 위한 사용자 친화적인 인터페이스를 제공합니다. 일반적으로 색상 선택기는 한 지점에서 다음 지점으로의 그라데이션에서 색상을 선택하도록 요청합니다. 반면 Huebee는 사용자가 설정한 매개변수에 따라 특정 색상 세트를 표시합니다.
색상 선택기의 초기화 옵션을 사용하면 색상 선택기에 포함될 색상 수를 지정할 수 있습니다. 색상 격자의 첫 번째 색상뿐만 아니라 색조와 채도의 양도 선택할 수 있습니다. 색상 선택기에 사용자 정의 색상 세트를 배열로 전달하여 표시하는 옵션도 있습니다.
또한 Huebee에는 선택한 색상 값이 변경될 때 조치를 취할 수 있는 이벤트 리스너가 있습니다. 네 가지 속성을 사용하여 전체 색상 값이나 색상, 채도, 밝기에 개별적으로 액세스할 수 있습니다. isLight 속성을 사용하여 사용자가 밝은 색상을 선택했는지 어두운 색상을 선택했는지 확인할 수도 있습니다.
Huebee 색상 선택기의 다른 기능은 공식 웹사이트에 문서화되어 있습니다.
짐작하셨겠지만 Bootstrap Colorpicker는 Bootstrap용 색상 선택기 플러그인입니다. 두 가지 버전으로 제공됩니다. 2.x 버전은 Bootstrap 3 및 4에서 작동하고, 3.x 버전은 Bootstrap 4에서 작동합니다.

3.x 버전의 한 가지 이점은 Bootstrap을 전혀 사용하지 않아도 여전히 작동한다는 것입니다. 초기화 시 popover 选项的值设置为 false 或 null만 추가하면 부트스트랩 프레임워크를 사용하지 않고도 사용할 수 있습니다.
이 라이브러리를 사용하면 흥미로운 일을 많이 할 수 있습니다. 예를 들어 미리 정의된 색상 팔레트를 만들어 색상 선택기와 함께 사용자에게 표시할 수 있습니다. 또한 현재 선택한 색상을 기반으로 동적 색상 견본을 생성하는 고급 색상 선택기를 만들 수도 있습니다.
색상 선택기의 UI를 다양하게 제어할 수 있습니다. 여기에는 모양을 미세하게 변경하는 것부터 자신만의 HTML 템플릿을 사용하는 버튼과 같은 완전히 새로운 요소를 추가하는 것까지 모든 것이 포함됩니다. 웹사이트의 문서에서 이 모든 내용을 더 자세히 다루고 있습니다.
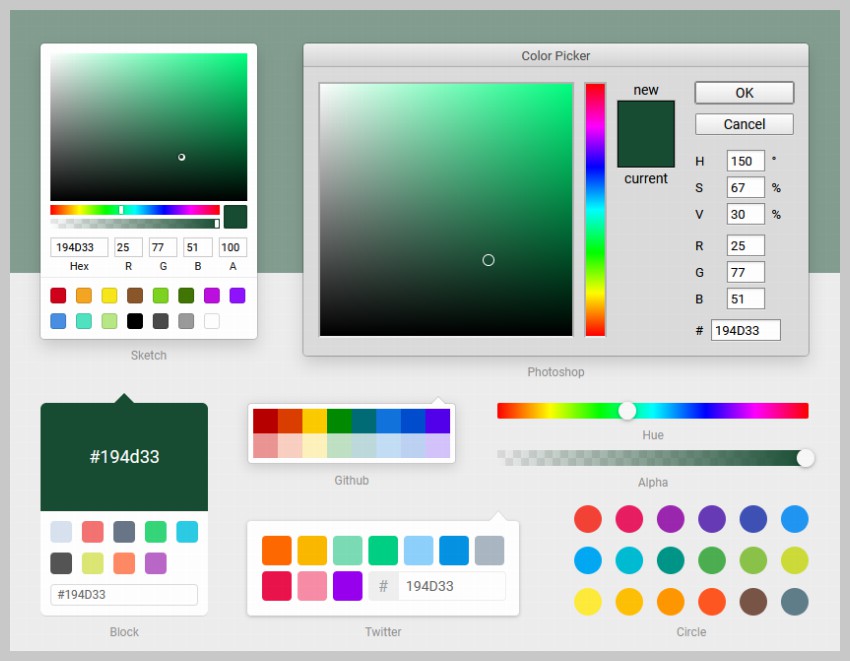
웹사이트와 앱은 색상 선택을 위해 다양한 유형의 UI를 사용합니다. 귀하의 웹사이트에서 이들 중 하나를 시도해보고 싶었던 적이 있습니까? React Color 라이브러리를 사용하면 바로 이러한 작업을 수행할 수 있습니다.

GitHub, Photoshop, Chrome, Twitter와 같은 인기 웹사이트 및 애플리케이션의 UI를 시뮬레이션하기 위해 사전 구축된 13가지 색상 선택기가 함께 제공됩니다. 그뿐만 아니라, 다양한 구성 요소를 사용하여 자신만의 고유한 색상 선택기를 만들 수도 있습니다.
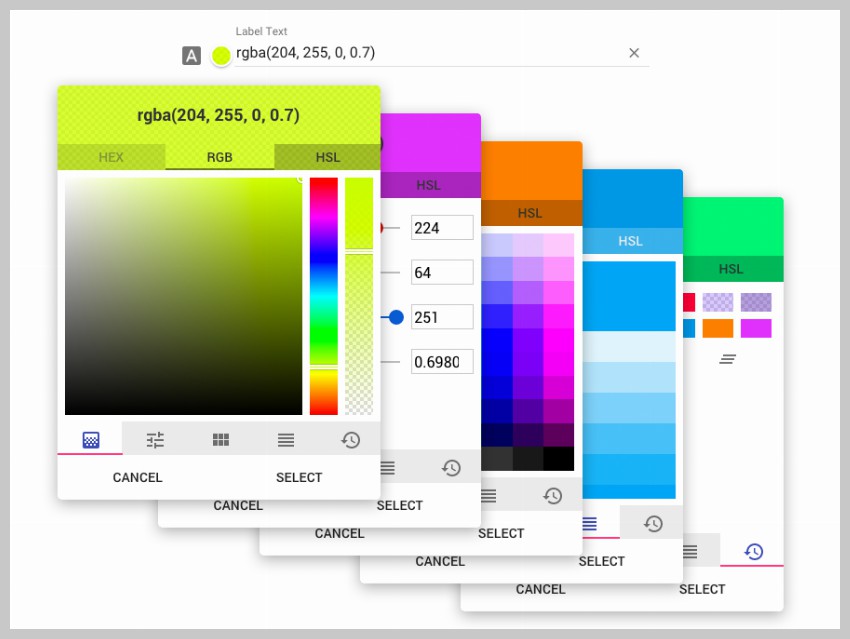
MD 색상 선택기는 실제로 Angular 기반 색상 선택기이며 UI는 머티리얼 디자인 철학에서 영감을 받았습니다. 또한 tinycolor.js라는 작은 라이브러리를 사용하여 색상 값을 조작합니다.

색상 선택기는 사용자에게 팝업에서 색상을 선택하는 다양한 방법을 제공합니다. 오래된 RGB 스펙트럼을 사용하거나 RGBA 슬라이더를 사용할 수 있습니다. 또한 두 가지 다른 팔레트 변형을 사용하여 선호하는 색상을 선택할 수도 있습니다. 사용자의 이전 색상 선택을 추적하여 색상을 빠르게 선택하는 데 도움이 되는 선택적 기능을 추가할 수 있습니다.
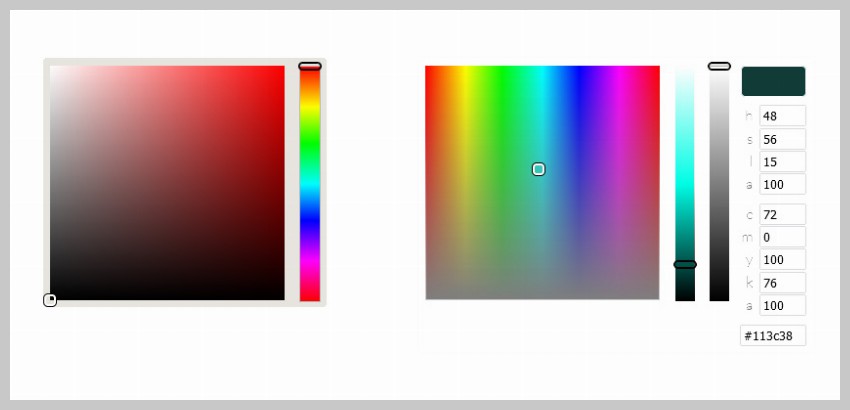
Colorjoe는 웹사이트에 쉽게 통합할 수 있는 간단하고 확장 가능한 색상 선택기입니다. 여기서 "확장 가능"이라는 용어는 CSS를 사용하여 크기를 정의하고 레이아웃을 제어하여 모든 화면 크기에서 멋지게 보이도록 하는 능력을 의미합니다.

두 가지 이벤트 리스너가 함께 제공됩니다. change 和 done - 색상 선택기와 사용자 상호 작용을 기반으로 반응하는 데 도움이 됩니다. 초기화 중에 여러 매개변수를 전달하면 RGB 또는 HSL 선택기를 생성할 수 있습니다. 또한 API를 사용하면 색상 선택기에 고유한 UI 요소를 추가하여 필요에 맞게 사용자 정의하는 것이 더 쉬워졌습니다.
Iris는 WordPress를 개발한 Automattic에서 만든 간단한 색상 선택 도구입니다. jQuery와 jQuery UI를 종속성으로 사용하므로 이미 이 두 라이브러리를 사용하고 있는 모든 사람에게 좋은 선택입니다. 관련 라이브러리를 포함시킨 후 입력 요소에서 iris()를 호출하여 색상 선택기를 자신의 웹사이트에 통합할 수 있습니다.
웹사이트에서 색상 선택기가 작동하는 방식을 변경하기 위해 설정할 수 있는 유용한 옵션이 많이 있습니다. 일반적인 색상 팔레트를 표시하거나 색상 배열을 전달하여 팔레트에 표시할 수 있습니다. 색상 선택기의 너비와 입력 요소에 연결할 때 팝업되는 위치를 완벽하게 제어할 수 있습니다.
Iris에는 몇 가지 콜백 함수와 메서드도 있습니다. Iris 웹사이트에서 이에 대해 알아볼 수 있습니다. 여기에는 색상 선택기의 일부 실시간 작업 예제가 포함되어 있습니다.
이 방사형 색상 선택기는 색상 선택기의 UI 측면에 대해 다른 접근 방식을 취합니다. 선택한 색상을 중앙에 표시하는 방사형 슬라이더가 함께 제공됩니다. 우리의 목표는 가능한 한 간단하고 사용하기 쉬운 것입니다.
Vue.js에서 색상 선택기를 사용하는 방법을 알아보려면 아래 Rosen의 데모를 확인하세요.
이 아이디어를 염두에 두고 슬라이더는 화면 판독기와 키보드 기반 색상 선택을 지원합니다. Up 및 Down 화살표 키를 눌러 색조 값을 높이거나 낮출 수 있습니다. 사용자는 Enter 키를 눌러 색상 선택기를 닫거나 연 다음 Tab 키를 눌러 색상 선택기에 초점을 맞출 수 있습니다.
채도 및 밝기 값은 초기 설정 중에 색상 선택기에 전달됩니다. 색상 선택기의 다양한 구성 옵션에 대한 자세한 내용을 보려면 방사형 색상 선택기 웹 사이트를 방문하세요.
Vue 버전에 연결했는데 이 색상 선택기는 React 및 Angular에서도 작동합니다.
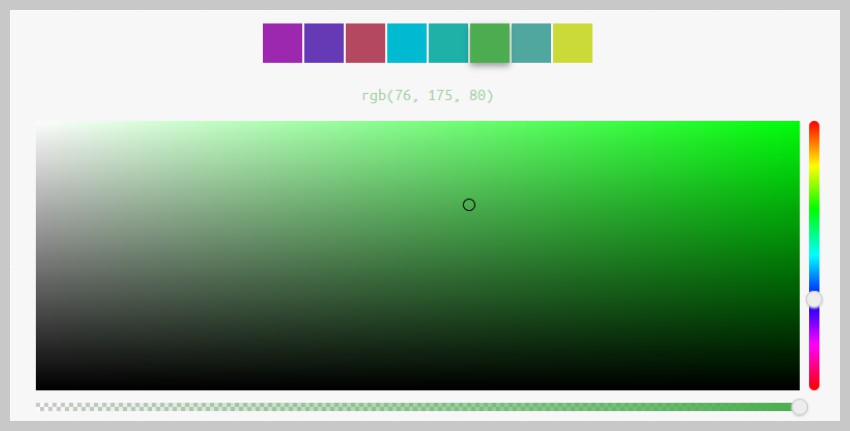
ColoReact 색상 선택기는 React와 잘 작동하는 또 다른 작은 색상 선택기 위젯입니다. 사용하기 쉽고 다양한 복잡성의 색상 선택기를 만들 수 있습니다. UI는 이러한 모든 상황에 응답합니다.

예제 페이지에서는 매우 기본적인 색상 선택기를 만드는 방법이나 투명도 및 색상 견본을 지원하는 것을 만드는 방법을 설명합니다. 웹사이트와 완벽하게 조화를 이루는 색상 선택기용 사용자 정의 UI를 만들 수도 있습니다.
ColorPick 라이브러리는 웹사이트에 추가하여 최소한의 색상 선택기를 현대적인 디자인과 통합할 수 있는 간단한 jQuery 플러그인입니다. 거의 모든 웹사이트와 완벽하게 조화를 이루는 매우 세련된 디자인을 갖추고 있습니다.

이 플러그인은 jQuery 플러그인이므로 웹 페이지에 jQuery 라이브러리를 포함해야 합니다(아직 포함하지 않은 경우). 이 색상 선택기의 두 가지 멋진 기능은 다크 모드와 최근 선택한 색상을 로컬 저장소에 자동으로 저장하는 기능입니다.
색상 선택기는 기본적으로 플랫 UI 색상 데이터베이스를 사용합니다. 그러나 자신만의 색상 세트를 제공하고 초기화 중에 팔레트의 레이블을 변경할 수도 있습니다.
이 색상 선택기가 사용자에게 선택할 수 있는 색상 목록이 상대적으로 적다는 사실을 눈치채셨을 것입니다. 입력 요소와 해당 allowCustomColor 매개변수를 포함하는 옵션을 제공하여 이를 보완합니다. 여기서 사용자는 원하는 색상의 16진수 값을 입력할 수 있습니다.
iro.js 색상 선택기는 우리 목록에서 가장 기능이 풍부한 JavaScript 색상 선택기 위젯입니다. 다른 종속성이 없다는 사실이 더욱 매력적입니다. 색상 선택기가 작동하기 위해 타사 라이브러리나 프레임워크, CSS나 이미지 파일을 로드할 필요가 없습니다. James Daniel이 쓴 이 펜을 확인해 보세요:
일부 기능에는 단일 API를 사용하여 HEX, RGB, HSV 및 HSL 색상 값을 처리하는 기능이 포함됩니다. 위젯에는 사전 구축된 자체 UI 구성요소 세트도 함께 제공됩니다. 새로운 디자인이나 제품에 대한 색 구성표를 만들려는 경우 동일한 색상 선택기 위젯에서 여러 색상을 선택할 수도 있습니다.
색상 선택기의 동작과 모양을 결정하기 위한 다양한 초기화 옵션이 있습니다. 이 모든 내용은 위젯 문서에 자세히 설명되어 있습니다. 또한 색상 선택기의 고급 사용 예도 찾을 수 있습니다.
색상 선택기는 매우 유용한 UI 요소이지만 처음부터 다시 만들기는 어렵습니다. 이것이 바로 제가 프로젝트에서 사용할 수 있는 최고의 무료 오픈 소스 JavaScript 색상 선택기 목록을 제공하기 위해 이 기사를 작성하고 싶었던 이유입니다. 나는 종속성이 없는 색상 선택기뿐만 아니라 Bootstrap, jQuery, Angular, Vue 및 React와 같은 다른 인기 있는 라이브러리 또는 프레임워크와 함께 작동하는 색상 선택기를 포함하여 여기에 모든 기반을 다루려고 노력했습니다.
이러한 색상 선택기 중 하나에 필요한 기능이 있기를 바라지만, 그렇지 않은 경우 GitHub에서 검색할 수 있는 더 많은 색상 선택기가 있습니다.
위 내용은 상위 10개 무료 및 오픈 소스 JavaScript 색상 선택기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!