이 기사 시리즈에서는 유지 관리가 더 쉬운 WordPress 플러그인을 구축하는 데 사용할 수 있는 몇 가지 팁과 전략을 검토하고 탭 메타 상자를 활용하는 플러그인의 컨텍스트 내에서 모든 작업을 수행할 것입니다.
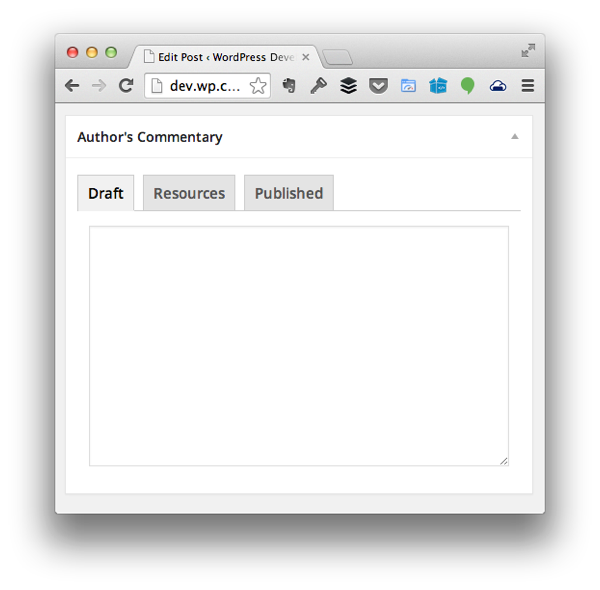
이전 기사에서는 탭 전용 기능을 구현했으며 일부 사용자 입력을 캡처하는 데 사용되는 첫 번째 기능도 구현했습니다. 팔로우해주신 분들을 위해 말씀드리자면, 저희가 방금 이 작업을 했다는 사실을 아실 겁니다: textarea
구체적으로 이 글에서는 사용자 인터페이스의 나머지 부분으로 넘어간 다음 실제로 사용자 입력의 유효성을 검사하고 이를 특정 게시물과 연결하는 코드를 작성하는 내용으로 넘어갈 것입니다.
이 모든 것이 우리 앞에 있습니다. 시작하겠습니다.
탭 템플릿 재검토
Drafts 탭에 를 소개했습니다. 튜토리얼을 따라했거나 사용 가능한 리포지토리의 코드를 사용했다면 다음과 같은 내용이 표시되어야 합니다. textarea



Drafts 태그의 아이디어는 간단합니다. 사용자가 메모를 적고, 아이디어를 수집할 수 있으며, 기본적으로 게시물을 작성하기 전에 생각을 정리하는 데 도움이 되는 메모장이 있는 곳입니다.
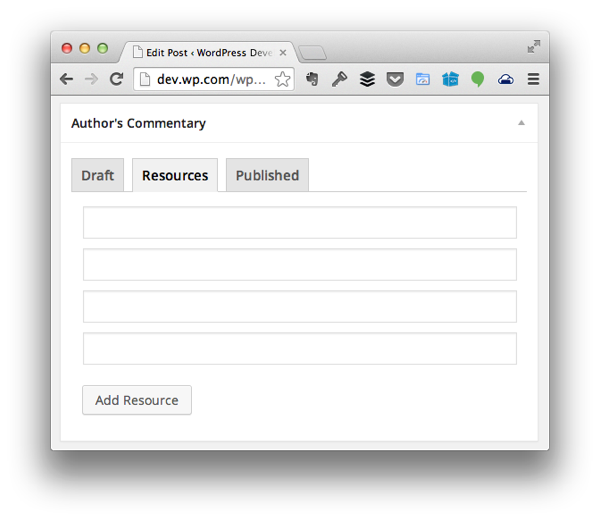
리소스resourcess 태그는 어떻습니까? 이 탭의 기본 아이디어는 사용자가 작성하려는 콘텐츠와 관련된 페이지, 트윗, 이미지 및 기타 정보의 다양한 URL을 수집하여 게시물에 포함, 링크 및/또는 참조할 수 있다는 것입니다.
다음과 같이 작동합니다:
를 찾아 다음과 같이 코드를 업데이트하세요. admin/views/partials/resources.php
으아아아
입니다. 다음과 같이 파일을 삭제하세요: admin/assets/js 中创建一个文件,并将其命名为 resources.js
으아아아
리소스 추가 버튼을 클릭하면 다음을 수행하도록 이벤트 핸들러를 설정해야 합니다.
으아아아
위 코드에는 입력 요소를 생성하고 기존 요소 수를 사용하여 고유한 이름과 ID를 부여하는 데 특별히 사용되는 함수가 있습니다.사용자가
리소스 추가 버튼을 클릭할 때 실행되는 함수를 설정하는 DOM 준비 핸들러도 있습니다. 버튼을 클릭하면 위 함수가 호출된 다음 입력 요소가 상위 컨테이너에 추가됩니다.
최상으로 보이도록 하려면 몇 가지 스타일을 작성해야 합니다. JavaScript 소스 코드에서 했던 것처럼를 찾아 파일 하단에 다음 코드를 추가하세요. admin/assets/css/admin.css
으아아아
마지막으로 섹션에 표시되는 요소에 적절하게 응답하도록 WordPress에 작성된 JavaScript를 대기열에 추가해야 합니다. 이렇게 하려면
함수 내에서 다음과 같이 함수를 업데이트하세요. admin/class-authors-commentary.php 中找到 enqueue_admin_scripts
으아아아
Resources 태그를 클릭한 다음 페이지에 여러 입력 필드를 동적으로 추가할 수 있어야 합니다.

请记住,我们实际上还没有在服务器端执行任何操作,因此我们还没有进行清理、验证,或保存此信息。我们将在下一篇文章中执行此操作。
现在我们已经可以收集要在整个帖子中使用的各种注释和资源,那么已发布标签将包含哪些元素?
这三个内容都是完全可以接受的,可以引入到已发布标签中;但是,为了不重新发明轮子并继续引入新功能以及使用 WordPress API 的其他方式,我们将采用最终选项。
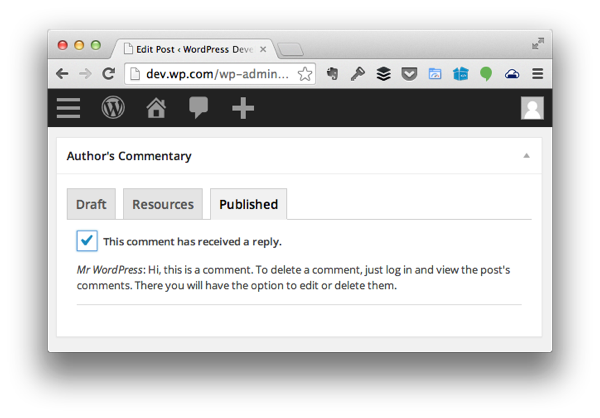
具体来说,我们将加载帖子中存在的所有评论的列表。每条评论旁边都会有一个复选框。如果评论已收到回复,则会进行查看;否则,它将被取消选中。
我们不会为此添加 pingback,因为作者通常不会回复 pingback。
话虽如此,加载 admin/views/partials/published.php 并添加以下代码:
<?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
请注意,我们正在调用一个名为 load_post_comments 的函数。由于我们还没有定义它,所以让我们跳到 admin/class-authors-commentary-meta-box.php 并添加以下代码:
<?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
此函数将检索给定帖子的所有已批准评论的集合。上面列出的部分将遍历评论,然后创建一个标签和一个复选框,允许用户选择评论是否收到回复。
在标签下方,您会注意到评论作者和评论。这主要是为了轻松识别留下的评论。
最后,我们需要在样式表中添加一件事:
#author-commentary-comments label {
font-weight: bold;
}
我们就完成了。

最终,您应该看到一个与上面看到的非常相似的屏幕。
在下一篇文章中,我们将回到服务器端并开始编写代码,用于验证、清理、序列化和检索与我们刚刚创建的用户界面相关的所有代码。
同时,请记得查看 GitHub 上的代码(可在本文右侧找到),并随时在下面的提要中留下任何及所有问题和评论。
위 내용은 유지 관리 가능한 WordPress 메타 박스 보장: 프런트 엔드 부분 완성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!