2D 변환 기능은 회전, 이동, 크기 조정 및 기울일 수 있는 요소에 2D 변환을 적용하는 데 사용됩니다.
Translation - x 및 y축을 따라 요소를 이동합니다.
Scale - 요소의 크기를 x y 방향으로 조정합니다.
Rotate - 요소를 어느 정도 이동합니다.
Tilt - 요소를 x y 방향으로 기울입니다.
다음은 CSS의 2D 변환 기능을 보여주는 코드입니다. -
Live Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
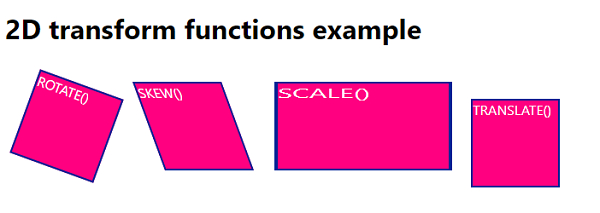
</html>위 코드는 다음과 같은 출력을 생성합니다. -

위 내용은 CSS의 2D 변환 함수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!