CSS의 속성 선택기를 사용하여 특정 속성이 있는 HTML 요소에 스타일을 적용합니다. 속성 선택자에는 다음 규칙이 적용됩니다.
p[lang] - lang 속성이 있는 모든 단락 요소를 선택합니다.
p[lang="fr"] - lang 속성 값이 정확히 "fr"인 모든 단락 요소를 선택합니다.
p[lang~="fr"] - lang 속성 값에 "fr"이라는 단어가 포함된 모든 단락 요소를 선택합니다.
p[lang|="en"] - lang 속성 값이 완전히 "en"이거나 "en-"으로 시작하는 모든 단락 요소를 선택합니다.
다음은 CSS 속성 선택기를 사용하여 양식 스타일을 지정하는 코드입니다.
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
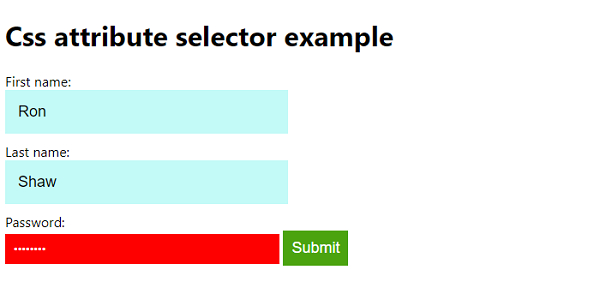
</html>위 코드는 다음과 같은 출력을 생성합니다. −

위 내용은 CSS 속성 선택기를 사용하여 양식 스타일 지정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!