이 글에서는 수학 함수를 사용하지 않고 배열에서 최소값과 최대값을 찾는 방법을 살펴보겠습니다. Math.min() 및 Math.max()를 포함한 수학 함수는 배열에 전달된 모든 숫자의 최소값과 최대값을 반환합니다.
루프를 사용하여 구현할 수 있는 수학 함수와 동일한 기능을 사용하겠습니다.
이것은 for 루프를 사용하여 배열 요소를 반복하고 배열의 각 요소와 비교한 후 변수의 최소 및 최대 요소를 업데이트합니다.
최대값보다 큰 값이 발견되면 최대값과 마찬가지로 최소값도 업데이트됩니다.
>
다음 예에서는 수학 함수를 사용하지 않고 배열에서 최대값과 최소값을 구합니다.
#파일 이름: index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Find Min and Max</title>
</head>
<body>
<h1 style="color: green;">
Welcome to Tutorials Point
</h1>
<script>
// Defining the array to find out
// the min and max values
const array = [-21, 14, -19, 3, 30];
// Declaring the min and max value to
// save the minimum and maximum values
let max = array[0], min = array[0];
for (let i = 0; i < array.length; i++) {
// If the element is greater
// than the max value, replace max
if (array[i] > max) { max = array[i]; }
// If the element is lesser
// than the min value, replace min
if (array[i] < min) { min = array[i]; }
}
console.log("Max element from array is: " + max);
console.log("Min element from array is: " + min);
</script>
</body>
</html>위 프로그램을 성공적으로 실행하면 브라우저에 다음 결과가 표시됩니다. -
Welcome To Tutorials Point
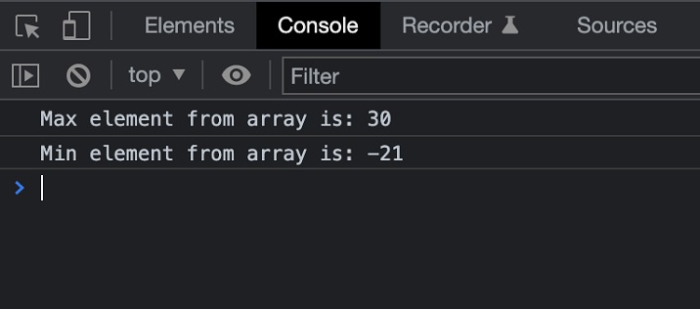
콘솔에서 결과를 확인할 수 있습니다. 아래 스크린샷을 참조하세요. -

위 내용은 JavaScript: 수학 함수 없이 최소/최대 값을 찾는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!