머리말
버블 구성요소는 다음과 같이 웹페이지든 앱이든 실제 작업에서 매우 일반적입니다.





여기서 소위 버블 구성요소는 목록 버블 구성요소를 의미합니다. 여기서는 DOM 구현, CSS 구현 및 JS 구현에 대해 설명합니다. 마지막으로 모든 사람에게 도움이 되기를 바랍니다. >
Xiaochai는 최근 CSS를 처음 접했을 때 자신의 CSS를 개선하는 데 도움이 되는 특별한 주제를 다루고 있습니다. 이 기사에는 많은 문제점과 최적화 포인트가 있습니다.성분 분류 버블 구성요소에 관한 한 이는 여전히 "팝업 레이어" 유형 구성요소에 속하므로 다음과 같은 특성을 갖습니다.
① 레이아웃이 문서 흐름을 벗어났습니다
② 마스크를 가질 수 있으며, 클릭 마스크 끄기 여부를 구성할 수 있습니다
③ 선택 기능으로는 브라우저를 다시 클릭하여 구성 요소를 닫고 애니메이션 표시 및 애니메이션 숨기기 기능이 있습니다
더 다양한 항목은 다음과 같습니다.
① 중앙에 위치하지 않음
②에는 화살표 표시가 있으며 상하로 설정할 수 있습니다
3 화살표가 있고 이 화살표는 요소에 상대적이므로 일반적으로 우리 작업은 버튼에 상대적이므로 TriggerEL이 있다고 합니다.
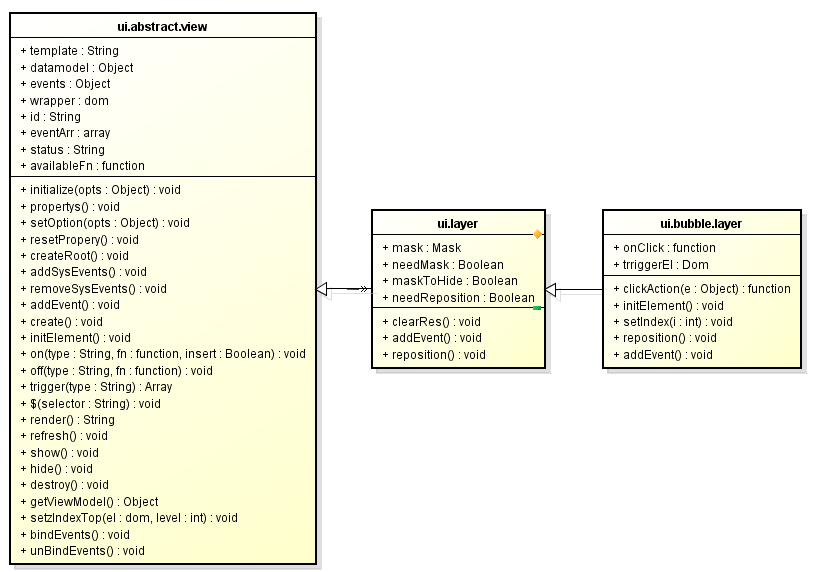
여기서 논의한 내용을 바탕으로 우리 구성 요소는 BubbleLayer라고 하며 이는 일반 레이어에서 상속되어야 합니다
그러나 Layer의 경우 최소한 다음과 같은 일반적인 특성을 갖습니다.
① 만들기——만들기
② 공연——쇼
③ 숨기기——숨기기
IV파괴——파괴
위 기능은 Layer 구성요소에만 고유한 것이 아니라 모든 구성요소에 고유하므로 Layer 위에 AbstractView의 추상 구성요소가 있어야 합니다
이제 상속 관계가 공개됩니다. 중복 인터페이스를 제외하면 다음과 같습니다.


这里用到了伪类的知识点:
변경된 형식은 45도형 크기로 설정됩니다. 3角,然后대가족都知道了