누구나 로또 게임을 해봤거나, 큰 상금을 받는 꿈을 꾸어봤을 텐데, 로또 게임이 어떻게 구현되는지 생각해보신 적 있으신가요? 오늘은 복권 추첨을 위해 난수를 회전시키는 JS 특수 효과 코드를 알려드리겠습니다.
구현 코드는 다음과 같습니다
<!Doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script src="http://code.jquery.com/jquery-1.7.1.js" type="text/javascript"></script>
<style type="text/css">
body,h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; text-align:center; margin:0 auto; background:url(../images/BG.jpg) repeat-y;}
table{border-collapse:collapse;border-spacing:0;}
.box{ padding:9px 0 0 11px; width:759px; height:611px; background:#ccc; margin:20px auto; }
.inbox{ width:751px; height:596px;position:relative;}
#random_box li{ position:absolute; width:144px; overflow:hidden; height:144px; border:3px solid #c7c5ca; background:#fff;}
#random_box li img{ width:144px; display:block; height:144px;}
.ok{ display:block; width:442px; height:294px; background:#c00; color:#fff; font-size:48px; position:absolute; top:149px; left:148px; cursor:pointer; text-align:center; line-height:280px;}
#random_1{ left:0; top:0;}
#random_2{ left:148px;top:0;}
#random_3{ left:296px;top:0;}
#random_4{ left:444px;top:0;}
#random_5{ left:592px;top:0; }
#random_6{ left:592px;top:148px;}
#random_7{ left:592px; top:298px;}
#random_8{ left:592px; top:446px;}
#random_9{ left:444px; top:446px;}
#random_10{ left:296px; top:446px;}
#random_11{ left:148px; top:446px;}
#random_12{ left:0; top:446px;}
#random_13{ left:0; top:298px;}
#random_14{ left:0; top:148px;}
#random_box li.random_current{border:1px solid red;}
</style>
</head>
<body>
<div class="box">
<div class="inbox">
<ul id="random_box">
<li id="random_1">1</li>
<li id="random_2">2</li>
<li id="random_3">3</li>
<li id="random_4">4</li>
<li id="random_5">5</li>
<li id="random_6">6</li>
<li id="random_7">7</li>
<li id="random_8">8</li>
<li id="random_9">9</li>
<li id="random_10">10</li>
<li id="random_11">11</li>
<li id="random_12">12</li>
<li id="random_13">13</li>
<li id="random_14">14</li>
</ul>
<b class="ok" onClick="StartGame()">抽奖</b>
</div>
</div>
<script>
var index=1, //当前亮区位置
prevIndex=14, //前一位置
Speed=300, //初始速度
Time, //定义对象
arr_length = 14; //GetSide(5,5), //初始化数组
EndIndex=1, //决定在哪一格变慢
cycle=0, //转动圈数
EndCycle=3, //计算圈数
flag=false, //结束转动标志
random_num=1, //中奖数
quick=0; //加速
function StartGame(){
$("#random_box li").removeClass("random_current"); //取消选中
//random_num = parseInt($("#txtnum").val());//
random_num = Math.floor(Math.random()*13+2); //产出随机中奖数2--12之间
index=1; //再来一次,从1开始
cycle=0;
flag=false;
//EndIndex=Math.floor(Math.random()*12);
if(random_num>5) {
EndIndex = random_num - 5; //前5格开始变慢
} else {
EndIndex = random_num + 14 - 5; //前5格开始变慢
}
//EndCycle=Math.floor(Math.random()*3);
Time = setInterval(Star,Speed);
}
function Star(num){
//跑马灯变速
if(flag==false){
//走五格开始加速
if(quick==5){
clearInterval(Time);
Speed=50;
Time=setInterval(Star,Speed);
}
//跑N圈减速
if(cycle==EndCycle+1 && index-1==EndIndex){
clearInterval(Time);
Speed=300;
flag=true; //触发结束
Time=setInterval(Star,Speed);
}
}
if(index>arr_length){
index=1;
cycle++;
}
//结束转动并选中号码
if(flag==true && index==parseInt(random_num)){
quick=0;
clearInterval(Time);
}
$("#random_"+index).addClass('random_current'); //设置当前选中样式
if(index>1)
prevIndex=index-1;
else{
prevIndex=arr_length;
}
$("#random_"+prevIndex).removeClass('random_current'); //取消上次选择样式
index++;
quick++;
}
</script>
</body>
</html>
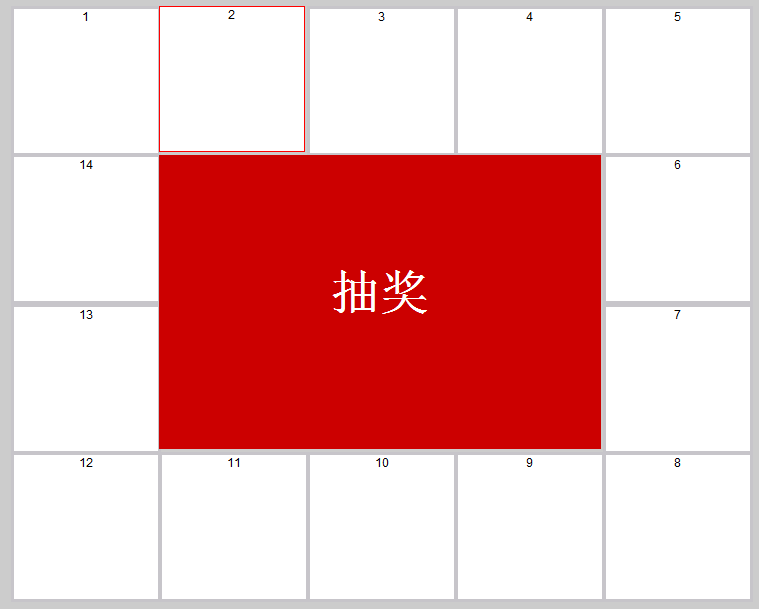
렌더링 달성:

요즘에는 복권 게임이 널리 사용되고 있으며, 특히 휴일에는 주요 쇼핑몰에서 고객 유치를 위해 이러한 유형의 게임 활동을 조직합니다. 위에서 공유한 코드, 예를 들어 인터페이스를 아름답게 만들고 기능을 향상할 수 있으며 그릴 난수 회전 속도를 고려하고 어떤 그리드가 느려질지 결정할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 마음에 드시고 실천해 보시기 바랍니다.