오늘은 방금 크롬의 드래그 앤 드롭 API를 사용해 보았습니다. 미리보기를 위해 로컬 이미지를 브라우저에 넣는 것은 매우 간단합니다. 텍스트 이미지를 브라우저에 끌어서 놓으면 어떤 일이 발생하는지 상상해 보십시오. 브라우저가 새 페이지를 열고 이미지를 로드하려고 합니다. 이제 브라우저가 이와 같은 이미지를 처리하는 데 도움을 주는 것을 원하지 않습니다. 드래그한 이미지가 미리 결정된 위치에 즉시 배치되고 빠르게 에코되도록 하려면 이벤트 개체의 stopPropergation() 및 PreventDefault() 함수가 필요합니다. 자바스크립트에서 . 전자는 이벤트 버블링을 방지하고 후자는 브라우저의 기본 동작을 방지합니다.
여기에서는 위의 기능을 구현하기 위해ignoreDrag 함수를 정의합니다.
HTML 코드
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
그런 다음 jquery를 사용하여 이벤트를 바인딩합니다
HTML 코드
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
여기에서 이벤트를 바인딩하려면 jquery를 사용하는 것이 가장 좋습니다. 왜냐하면 jquery는 이벤트 개체를 매우 잘 캡슐화하여 아무런 거리낌 없이 stopPropagation 및 PreventDefault 함수를 사용할 수 있도록 도와주기 때문입니다.
dragover 및 dragenter 이벤트 기능을 동시에 정의
HTML 코드
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
이를 정의해야 합니다. 그렇지 않으면 브라우저의 기본 동작이 여전히 방해받지 않습니다.
마지막으로 지정된 위치에 이미지를 배치할 때 실행되는 함수인 드롭 기능을 정의합니다
HTML 코드
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
이 기능은 전체 기능의 핵심입니다. html5, dataTransfer 및 FileReader의 일부 기능이 여기에 사용됩니다.
dataTransfer는 삭제된 파일에 대한 일부 정보를 포함하는 속성입니다. 배열의 요소는 삭제된 파일 개체입니다. 파일의 이름, 유형 및 크기에 따라 각각 얻어야 합니다. FileReader 개체의 인스턴스에는 파일을 읽는 데 사용되는 4가지 메서드가 있습니다. 다른 하나는 읽기를 중단하는 데 사용됩니다. 다음 표에는 읽기 성공 여부에 관계없이 결과가 결과 속성에 저장되지 않습니다. :
 |
readAsText: 이 메소드에는 두 개의 매개변수가 있습니다. 두 번째 매개변수는 텍스트의 인코딩 방법이며 기본값은 UTF-8입니다. 이 방법은 이해하기 매우 쉽습니다. 파일은 텍스트 모드로 읽혀지며, 읽은 결과는 텍스트 파일의 내용입니다.
readAsBinaryString: 파일을 바이너리 문자열로 읽어서 보통 백엔드로 전송하고, 백엔드는 이 문자열을 통해 파일을 저장할 수 있습니다.
readAsDataURL: 예제 프로그램에서 사용하는 메소드입니다. 이 메소드는 파일을 data:로 시작하는 문자열로 읽습니다. 이 문자열의 본질은 Data URI입니다. 문서 삽입. 여기서 작은 파일이란 일반적으로 이미지, HTML과 같은 형식의 파일을 의미합니다.
FileReader에는 다음 표와 같이 일련의 이벤트 모델도 포함되어 있습니다.

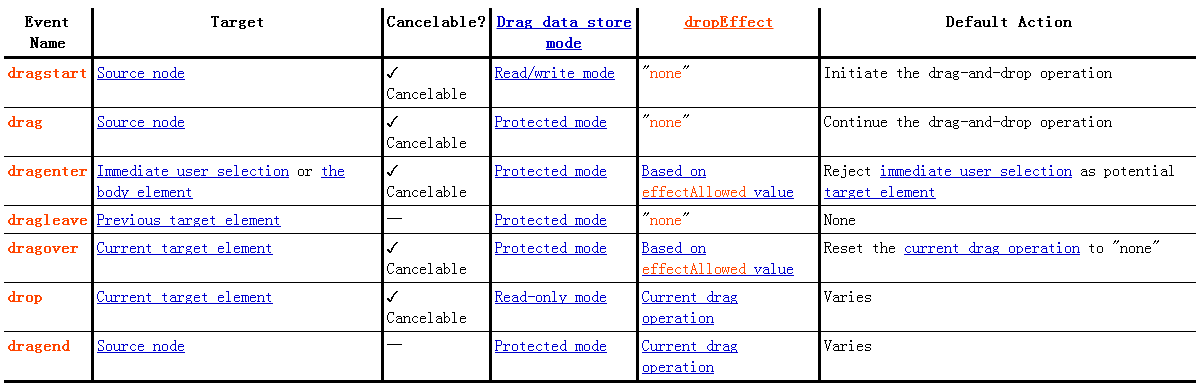
드래그 앤 드롭 이벤트에 대한 추가 소개는 다음과 같습니다.
 |
본론으로 돌아가 FileReader의 readAsDataURL 함수를 통해 이미지를 읽고 FileReader 객체에 onload 함수를 정의합니다. 이미지가 로드되면 event.target.result를 통해 파일의 base64 인코딩 콘텐츠를 가져옵니다. 이전 블로그에서 이미 이야기한 적이 있습니다. 데이터 유형 URL은 img 태그의 src에 직접 작성할 수 있으며, 브라우저는 이를 외부에서 로드하지 않고 이를 구문 분석합니다. 이 기능을 통해 얻은 이미지 콘텐츠를 에 할당합니다. img 태그의 src와 이미지 객체가 추가된 영역에서 원하는 기능을 구현할 수 있습니다.
HTML 코드
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> 위 내용은 드래그 앤 드롭을 사용하여 이미지 브라우저 미리보기를 구현하는 내용입니다.